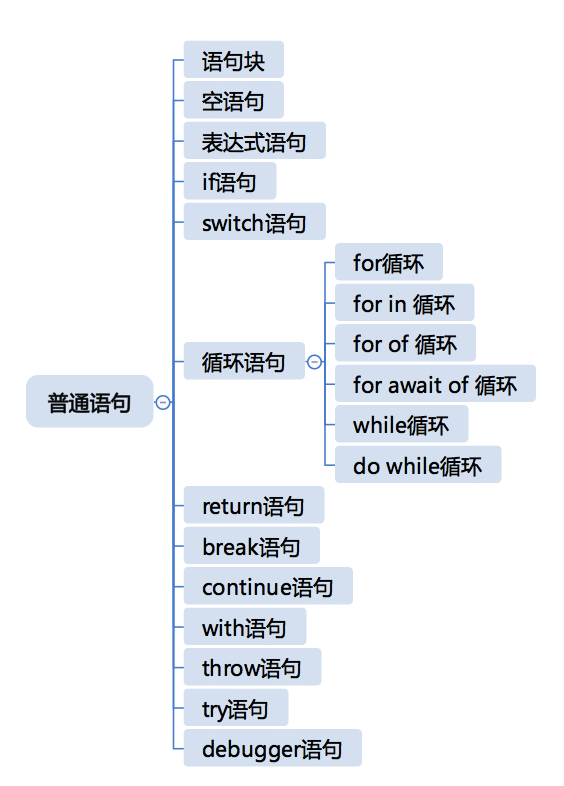
JavaScript语法(二):你知道哪些JavaScript语句?

该思维导图由 AI 生成,仅供参考


语句块
空语句
- 深入了解
- 翻译
- 解释
- 总结

JavaScript语法(二):深入了解各种JavaScript语句类型 本文详细介绍了JavaScript语法中的各种语句类型,包括if语句、switch语句、循环语句、return语句、break和continue语句以及with语句等。通过实际代码示例和解释,读者能够快速了解各种语句的用法和特点,为进一步深入学习JavaScript语法打下基础。特别是对于一些新用法,如for of循环和for await of循环,以及带标签的break和continue语句,都进行了重点介绍,为读者提供了更多的学习参考。此外,文章还涵盖了try和throw语句、debugger语句、var、let和const声明、class声明以及函数声明等内容。读者可以通过本文快速了解JavaScript语句的基本知识,为进阶学习提供了良好的参考资料。文章内容通俗易懂,适合初学者快速了解JavaScript语句的基本知识,同时也为进阶学习提供了良好的参考资料。
《重学前端》,新⼈⾸单¥59
全部留言(24)
- 最新
- 精选
 尤璐洁老师可以讲讲arguments吗,它是挂在哪里的呢,是个可迭代对象,但是不知道它是哪个的属性
尤璐洁老师可以讲讲arguments吗,它是挂在哪里的呢,是个可迭代对象,但是不知道它是哪个的属性作者回复: arguments是函数创建的环境记录上的一个变量,这个东西比较特殊的地方是它跟参数的绑定关系,其它没什么。 看MDN好了 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/arguments
2019-11-071 洛克不菲勒for(let e of [1, 2, 3, 4, 5]) console.log(e); 老师你好,注意到文中有这样的写法,for()后面没有大括号这种写法好吗? 一直都有这样的疑问,if语句也有这样的问题
洛克不菲勒for(let e of [1, 2, 3, 4, 5]) console.log(e); 老师你好,注意到文中有这样的写法,for()后面没有大括号这种写法好吗? 一直都有这样的疑问,if语句也有这样的问题作者回复: 反正JS有这个用法,至于好不好,每个人有不同的审美,不过多数时候,这由你团队的代码规范决定。
2019-09-1121 润群关于switch和ifelse的效率我有个疑问呢,假设ifelse的判断很多,然后判断到末尾才找到匹配的项,这样的话是不是比switch多了好多判断呢,因为我理解的switch不是只判断一次么?
润群关于switch和ifelse的效率我有个疑问呢,假设ifelse的判断很多,然后判断到末尾才找到匹配的项,这样的话是不是比switch多了好多判断呢,因为我理解的switch不是只判断一次么?作者回复: 说了半天这点性能意义不大。
2019-06-2821 K4SHIFZ请问老师,规范中的Statement和Declaration到底有什么区别?不都是声明的意思吗?
K4SHIFZ请问老师,规范中的Statement和Declaration到底有什么区别?不都是声明的意思吗?作者回复: Statement是语句,Declaration是声明,但是我觉得这个分类不好,因为语句里还有var语句也是声明性质的。
2019-04-021 渴望做梦winter老师,这个异步生成器函数是个什么东东啊,从网上搜了一下,也没找到相关介绍。
渴望做梦winter老师,这个异步生成器函数是个什么东东啊,从网上搜了一下,也没找到相关介绍。作者回复: 搜 async generator function
2019-07-292 mfist遍历了下window上面的全局对象,上面有Symbol.iterator的原生属性有15个,主要Array Set Map String相关的。当然还有很多宿主环境提供的全局对象有Symbol.iterator属性,他们有个共同的特征:都是些集合性质的数据结构。 0: "Array" 1: "String" 2: "Uint8Array" 3: "Int8Array" 4: "Uint16Array" 5: "Int16Array" 6: "Uint32Array" 7: "Int32Array" 8: "Float32Array" 9: "Float64Array" 10: "Uint8ClampedArray" 11: "BigUint64Array" 12: "BigInt64Array" 13: "Map" 14: "Set"2019-04-04274
mfist遍历了下window上面的全局对象,上面有Symbol.iterator的原生属性有15个,主要Array Set Map String相关的。当然还有很多宿主环境提供的全局对象有Symbol.iterator属性,他们有个共同的特征:都是些集合性质的数据结构。 0: "Array" 1: "String" 2: "Uint8Array" 3: "Int8Array" 4: "Uint16Array" 5: "Int16Array" 6: "Uint32Array" 7: "Int32Array" 8: "Float32Array" 9: "Float64Array" 10: "Uint8ClampedArray" 11: "BigUint64Array" 12: "BigInt64Array" 13: "Map" 14: "Set"2019-04-04274 ChuckObject.getOwnPropertyNames(window).filter(prop => { return window[prop] && window[prop].prototype && window[prop].prototype[Symbol.iterator] }) Array,String,Uint8Array,Int8Array,Uint16Array,Int16Array,Uint32Array,Int32Array,Float32Array,Float64Array,Uint8ClampedArray,BigUint64Array,BigInt64Array,Map,Set,SourceBufferList,RTCStatsReport,Plugin,PluginArray,MimeTypeArray,MIDIOutputMap,MIDIInputMap,AudioParamMap,URLSearchParams,TouchList,TextTrackList,TextTrackCueList,StyleSheetList,StylePropertyMapReadOnly,StylePropertyMap,SVGTransformList,SVGStringList,SVGPointList,SVGNumberList,SVGLengthList,RadioNodeList,NodeList,NamedNodeMap,MediaList,Headers,HTMLSelectElement,HTMLOptionsCollection,HTMLFormElement,HTMLFormControlsCollection,HTMLCollection,HTMLAllCollection,FormData,FileList,DataTransferItemList,DOMTokenList,DOMStringList,DOMRectList,CSSUnparsedValue,CSSTransformValue,CSSStyleDeclaration,CSSRuleList,CSSNumericArray,webkitSpeechGrammarList,KeyboardLayoutMap,MediaKeyStatusMap2019-06-10149
ChuckObject.getOwnPropertyNames(window).filter(prop => { return window[prop] && window[prop].prototype && window[prop].prototype[Symbol.iterator] }) Array,String,Uint8Array,Int8Array,Uint16Array,Int16Array,Uint32Array,Int32Array,Float32Array,Float64Array,Uint8ClampedArray,BigUint64Array,BigInt64Array,Map,Set,SourceBufferList,RTCStatsReport,Plugin,PluginArray,MimeTypeArray,MIDIOutputMap,MIDIInputMap,AudioParamMap,URLSearchParams,TouchList,TextTrackList,TextTrackCueList,StyleSheetList,StylePropertyMapReadOnly,StylePropertyMap,SVGTransformList,SVGStringList,SVGPointList,SVGNumberList,SVGLengthList,RadioNodeList,NodeList,NamedNodeMap,MediaList,Headers,HTMLSelectElement,HTMLOptionsCollection,HTMLFormElement,HTMLFormControlsCollection,HTMLCollection,HTMLAllCollection,FormData,FileList,DataTransferItemList,DOMTokenList,DOMStringList,DOMRectList,CSSUnparsedValue,CSSTransformValue,CSSStyleDeclaration,CSSRuleList,CSSNumericArray,webkitSpeechGrammarList,KeyboardLayoutMap,MediaKeyStatusMap2019-06-10149 timik老师,我记得有的书上或者是资料上说超过五次的if else 就最好用 switch case来替换。这样效率更好。您这里为什么说不用这个呢?2019-05-07414
timik老师,我记得有的书上或者是资料上说超过五次的if else 就最好用 switch case来替换。这样效率更好。您这里为什么说不用这个呢?2019-05-07414 阿成大概就这些? Array, Map, Set, String, Float32Array, Float64Array, Int8Array, Int16Array, Int32Array, Uint8Array, Uint16Array, Uint32Array, Uint8ClampedArray2019-04-029
阿成大概就这些? Array, Map, Set, String, Float32Array, Float64Array, Int8Array, Int16Array, Int32Array, Uint8Array, Uint16Array, Uint32Array, Uint8ClampedArray2019-04-029 break感觉这文章应该从后往前看😆2019-06-147
break感觉这文章应该从后往前看😆2019-06-147