CSS渲染:CSS是如何绘制颜色的?
winter

该思维导图由 AI 生成,仅供参考
你好,我是 winter,今天我们来学习一下 CSS 的渲染相关的属性。
我们在布局篇讲到,CSS 的一些属性决定了盒的位置,那么今天我讲到的属性就决定了盒如何被渲染。
按照惯例,还是先从简单得讲起,首先我们来讲讲颜色。
颜色的原理
首先我们来讲讲颜色,最常见的颜色相关的属性就是 color 和 background-color。
这两个属性没什么好讲的,它们分别表示文字颜色和背景颜色,我们这里重点讲讲颜色值。
RGB 颜色
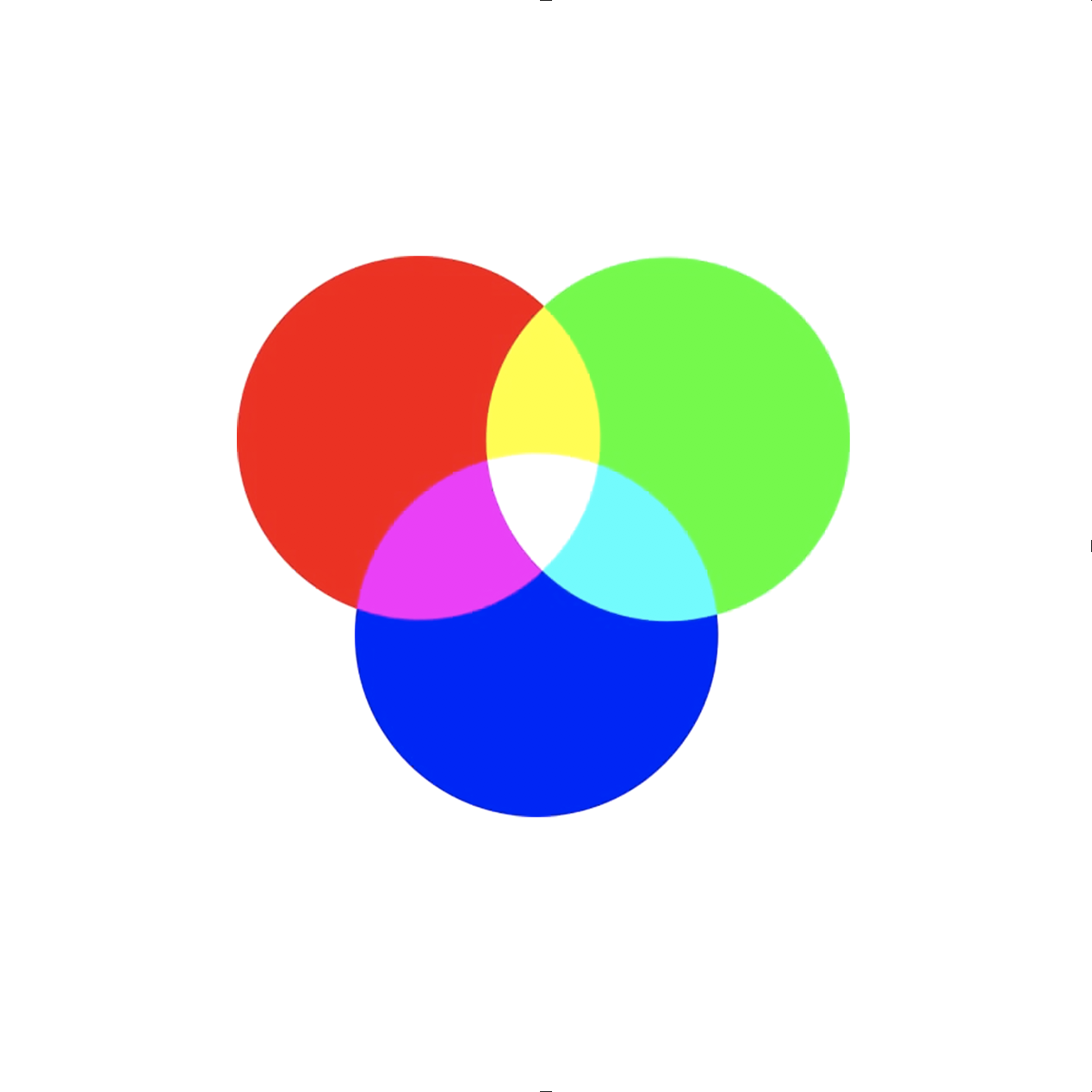
我们在计算机中,最常见的颜色表示法是 RGB 颜色,它符合光谱三原色理论:红、绿、蓝三种颜色的光可以构成所有的颜色。

为什么是这三种颜色呢?这跟人类的视神经系统相关,人类的视觉神经分别有对红、绿、蓝三种颜色敏感的类型。
顺便提一下,人类对红色的感觉最为敏感,所以危险信号提示一般会选择红色;而红绿色盲的人,就是红和绿两种神经缺失一种。其它的动物视觉跟人可能不太一样,比如皮皮虾拥有 16 种视锥细胞,所以我猜它们看到的世界一定特别精彩。
现代计算机中多用 0 - 255 的数字表示每一种颜色,这正好占据了一个字节,每一个颜色就占据三个字节。
这个数字远远超过了人体的分辨能力,因此,上世纪 90 年代刚推出这样的颜色系统的时候,它被称作真彩色。早年间还有更节约空间,但是精度更低的 16 色、256 色、8 位色和 16 位色表示法。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

CSS渲染:CSS是如何绘制颜色的? 本文介绍了CSS渲染相关的属性,重点讲解了颜色的原理和渐变,以及形状相关的属性。文章首先从RGB颜色、CMYK颜色和HSL颜色入手,详细解释了它们的原理和应用。接着介绍了渐变的基本用法,包括线性渐变和放射性渐变,并给出了具体的代码示例。此外,还讨论了形状相关的属性,如border、box-shadow和border-radius,并提出了使用datauri+svg的建议。最后,文章提出了一个思考题,引发读者思考并尝试使用JavaScript和canvas实现一定的功能。 总的来说,本文内容涵盖了CSS渲染相关的多个方面,从颜色原理到渐变、形状属性的应用,内容丰富而实用。读者可以通过本文快速了解CSS渲染的相关知识,并在实际开发中应用这些技术特点。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《重学前端》,新⼈⾸单¥59
《重学前端》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(14)
- 最新
- 精选
 阿成怎么说呢,要想完美的转换... 好难... 仅靠单像素颜色来识别出鹦鹉的轮廓还是不太可行... 也许把周围像素的颜色考虑进去是个办法... 不过这图挺大的... <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .bird { width: 400px; height: calc(1440 * 400 / 1920 * 1px); } canvas.bird { background: #ccc; } </style> </head> <body> <img id="img" class="bird" src="./bird.jpg"> <canvas id="canvas" width="1920" height="1440" class="bird"></canvas> <script type="text/javascript"> let canvas = document.getElementById('canvas') let ctx = canvas.getContext('2d') let img = document.getElementById('img') img.addEventListener('load', () => { ctx.drawImage(img, 0, 0) let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) let data = imageData.data for (let i = 0; i < data.length; i += 4) { if (isBird(data, i, canvas.width, canvas.height)) { ;[data[i], data[i + 1]] = [data[i + 1] * 1.2, data[i]] } } ctx.putImageData(imageData, 0, 0) }) function isBird (data, i, width, height) { let r = data[i] let g = data[i + 1] let b = data[i + 2] let [h, s, l] = rgb2hsl(r, g, b) return h < 200 && h > 80 && s > 0.23 && l < 0.84 } function rgb2hsl (r, g, b) { let r1 = r / 255 let g1 = g / 255 let b1 = b / 255 let min = Math.min(r1, g1, b1) let max = Math.max(r1, g1, b1) let l = (min + max) / 2 let s let h if (l < 0.5) { s = (max - min) / (max + min) } else { s = (max - min) / (2 - max - min) } if (max === r1) { h = (r1 - b1) / (max - min) } else if (max === g1) { h = 2 + (b1 - r1) / (max - min) } else if (max === b1) { h = 4 + (r1 - g1) / (max - min) } h *= 60 while (h < 0) { h += 360 } return [h, s, l] } </script> </body> </html>2019-04-28735
阿成怎么说呢,要想完美的转换... 好难... 仅靠单像素颜色来识别出鹦鹉的轮廓还是不太可行... 也许把周围像素的颜色考虑进去是个办法... 不过这图挺大的... <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .bird { width: 400px; height: calc(1440 * 400 / 1920 * 1px); } canvas.bird { background: #ccc; } </style> </head> <body> <img id="img" class="bird" src="./bird.jpg"> <canvas id="canvas" width="1920" height="1440" class="bird"></canvas> <script type="text/javascript"> let canvas = document.getElementById('canvas') let ctx = canvas.getContext('2d') let img = document.getElementById('img') img.addEventListener('load', () => { ctx.drawImage(img, 0, 0) let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) let data = imageData.data for (let i = 0; i < data.length; i += 4) { if (isBird(data, i, canvas.width, canvas.height)) { ;[data[i], data[i + 1]] = [data[i + 1] * 1.2, data[i]] } } ctx.putImageData(imageData, 0, 0) }) function isBird (data, i, width, height) { let r = data[i] let g = data[i + 1] let b = data[i + 2] let [h, s, l] = rgb2hsl(r, g, b) return h < 200 && h > 80 && s > 0.23 && l < 0.84 } function rgb2hsl (r, g, b) { let r1 = r / 255 let g1 = g / 255 let b1 = b / 255 let min = Math.min(r1, g1, b1) let max = Math.max(r1, g1, b1) let l = (min + max) / 2 let s let h if (l < 0.5) { s = (max - min) / (max + min) } else { s = (max - min) / (2 - max - min) } if (max === r1) { h = (r1 - b1) / (max - min) } else if (max === g1) { h = 2 + (b1 - r1) / (max - min) } else if (max === b1) { h = 4 + (r1 - g1) / (max - min) } h *= 60 while (h < 0) { h += 360 } return [h, s, l] } </script> </body> </html>2019-04-28735 Peter一步到位:filter: hue-rotate(240deg); 根据HSL色环,绿色在120deg的位置,要变成红色,把色相顺时针旋转240deg或者逆时针120deg即可。2020-06-30224
Peter一步到位:filter: hue-rotate(240deg); 根据HSL色环,绿色在120deg的位置,要变成红色,把色相顺时针旋转240deg或者逆时针120deg即可。2020-06-30224 GGFGGCMYK,为什么有K,一方面是成本,另一方面是因为自然界的CMY不能合成纯黑的颜色,所以需要纯黑2019-07-218
GGFGGCMYK,为什么有K,一方面是成本,另一方面是因为自然界的CMY不能合成纯黑的颜色,所以需要纯黑2019-07-218 sugar我来给个答案吧,乍一看 感觉需要用到很多cv领域的技术,模式识别判定轮廓,然后根据色值不同进行greenToRed转译。后来想了一下,这明明是前端的课程嘛,按cv的解决方案,难道还要把opencv编译到wasm里?转念一想,其实css滤镜就能做这事儿,试了试 几行css代码能做的事 在opencv要引一大堆库 改一大堆参数了2019-11-1127
sugar我来给个答案吧,乍一看 感觉需要用到很多cv领域的技术,模式识别判定轮廓,然后根据色值不同进行greenToRed转译。后来想了一下,这明明是前端的课程嘛,按cv的解决方案,难道还要把opencv编译到wasm里?转念一想,其实css滤镜就能做这事儿,试了试 几行css代码能做的事 在opencv要引一大堆库 改一大堆参数了2019-11-1127
 KL宇<!DOCTYPE html> <html> <head> <title>鹦鹉变成红色</title> <script> function loadImg() { let img = new Image img.src = "yingwu.jpg" img.onload = function () { drawCanvas(img) } } function drawCanvas(img) { let canvas = document.getElementById('canvas') canvas.width = img.width canvas.height = img.height let context = canvas.getContext('2d') context.drawImage(img, 0, 0); //context.clearRect(200,432, 1110, 670); let sectionImg = context.getImageData(200, 432, 1110, 75 0); let imgData = sectionImg.data; for(let i =1; i < imgData.length;i += 4) { if (imgData[i-1] < imgData[i]) { let temp = imgData[i-1] imgData[i - 1] = imgData[i] imgData[i] = temp } } context.putImageData(sectionImg, 200, 432); // 复制代码 } document.addEventListener('DOMContentLoaded', function(){ loadImg() }) </script> </head> <body> <canvas id="canvas"></canvas> </body> </html>2020-03-012
KL宇<!DOCTYPE html> <html> <head> <title>鹦鹉变成红色</title> <script> function loadImg() { let img = new Image img.src = "yingwu.jpg" img.onload = function () { drawCanvas(img) } } function drawCanvas(img) { let canvas = document.getElementById('canvas') canvas.width = img.width canvas.height = img.height let context = canvas.getContext('2d') context.drawImage(img, 0, 0); //context.clearRect(200,432, 1110, 670); let sectionImg = context.getImageData(200, 432, 1110, 75 0); let imgData = sectionImg.data; for(let i =1; i < imgData.length;i += 4) { if (imgData[i-1] < imgData[i]) { let temp = imgData[i-1] imgData[i - 1] = imgData[i] imgData[i] = temp } } context.putImageData(sectionImg, 200, 432); // 复制代码 } document.addEventListener('DOMContentLoaded', function(){ loadImg() }) </script> </head> <body> <canvas id="canvas"></canvas> </body> </html>2020-03-012 一路向北老师在末尾提到了border、box-shadow、border-radius可以产生一些CSS黑魔法,而不是只定义边框、阴影和圆角,这里我很想知道,除了基本用途,他们可以产生什么样的黑魔法呢?有没有一些推荐的资料呢?2020-01-0342
一路向北老师在末尾提到了border、box-shadow、border-radius可以产生一些CSS黑魔法,而不是只定义边框、阴影和圆角,这里我很想知道,除了基本用途,他们可以产生什么样的黑魔法呢?有没有一些推荐的资料呢?2020-01-0342- 猫总原本实现控制RGB范围来手动抠图,不过在使用的时候发现并不直观,调整起来很随缘,回看了一遍课程才发现重点是HSL调色,改进之后还是能比较精准(主要是直观)的把鹦鹉给单独替换颜色了2019-07-121
- Geek_0bb537winter老师给我讲一下那个presentational attributes 看不懂2019-04-281
 IzayoizukiHSL感觉还是绘画游戏原画之类用得多,编程领域反而挺少,无论h5游戏还是客户端游戏理解一般都是rgb/rgba2019-04-281
IzayoizukiHSL感觉还是绘画游戏原画之类用得多,编程领域反而挺少,无论h5游戏还是客户端游戏理解一般都是rgb/rgba2019-04-281 Aaaaaaaaaaayoucanvas可以得到每个像素的rgb分量,是不是把蓝色和红色的值换一下就可以了?2019-04-281
Aaaaaaaaaaayoucanvas可以得到每个像素的rgb分量,是不是把蓝色和红色的值换一下就可以了?2019-04-281
收起评论