HTML链接:除了a标签,还有哪些标签叫链接?
winter

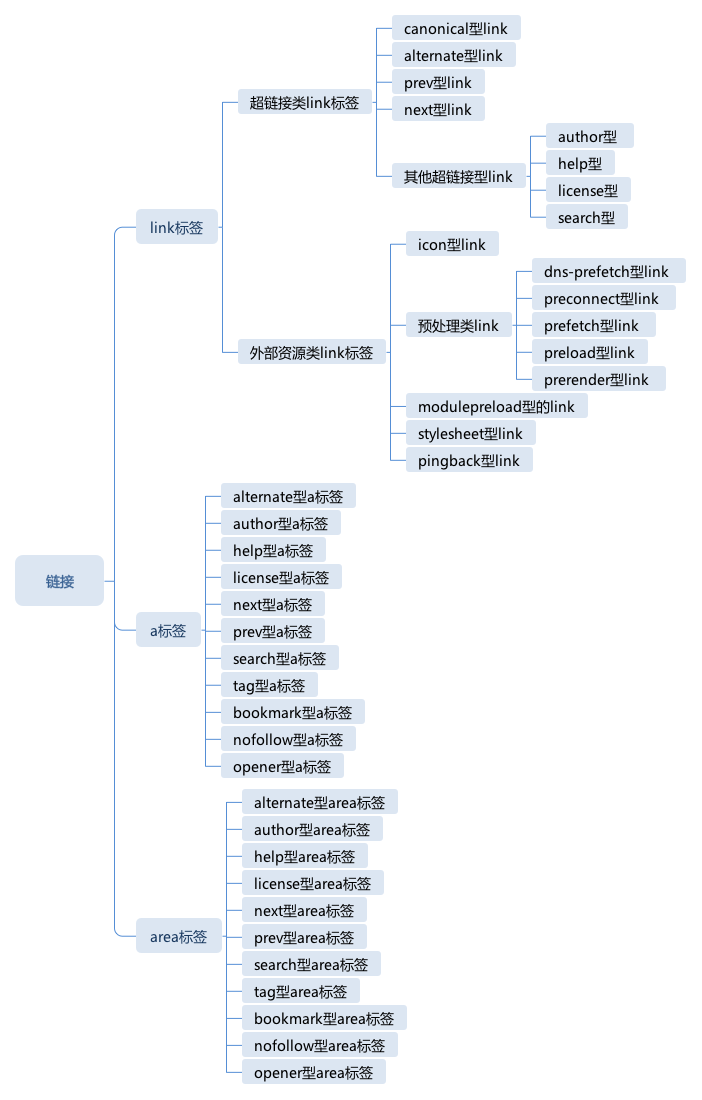
该思维导图由 AI 生成,仅供参考
你好,我是 winter。
在前面的课程中,我讲到了 HTML 的语义和元信息标签,今天这一课,我们来讲另一类 HTML 元素:链接。
链接这种元素可以说是占据了整个互联网。也正是因为无处不在的超链接,才让我们的万维网如此繁荣。没有了超链接的 HTML,最多可以称为富文本,没法称作超文本(hyper text)。
我想,作为互联网从业者,我们一定对链接都非常熟悉了。链接能够帮助我们从一个网页跳转到另一个网页。
不过,除了肉眼可见的这些链接,其实 HTML 里面还规定了一些不可见链接的类型,这节课,我就来给你介绍链接家族的全员,让你对它们有一个完整的认识。
链接是 HTML 中的一种机制,它是 HTML 文档和其它文档或者资源的连接关系,在 HTML 中,链接有两种类型。一种是超链接型标签,一种是外部资源链接。
链接的家族中有 a 标签、area 标签和 link 标签。今天,我会逐一对它们进行介绍。

link 标签
提到链接,我们都知道 a 标签可以成为超链接,但是我们今天的内容,要从一个大家不太熟悉的标签开始,也就是 link 标签。
我们已经介绍过元信息类标签。实际上,我们并没有介绍完全,有些 link 标签也是元信息类标签的一种。
我们已经讲过,HTML 标准并没有规定浏览器如何使用元信息,我们还讲到了元信息中有不少是被设计成“无需被浏览器识别,而是专门用于搜索引擎看的”。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

HTML中的链接不仅限于a标签,还包括其他标签如area和link,它们各自具有不同的功能和特点。a标签不仅可以生成超链接,还可以充当目标点,而且具有多种rel属性,包括tag、bookmark等,用于提示浏览器或搜索引擎进行特定处理。另外,area标签则支持非矩形热区的链接,通过shape属性可以定义圆形、矩形和多边形的触发区域。而link标签不仅可以生成超链接,还可以链接外部资源,包括canonical、alternate、prev和next等超链接型,以及icon、modulepreload、stylesheet和pingback等外部资源型。通过本文的总结,读者可以快速了解HTML中链接标签的全貌,以及它们的不同用途和特点。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《重学前端》,新⼈⾸单¥59
《重学前端》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(22)
- 最新
- 精选
 渴望做梦"opener 打开的网页可以使用 window.opener 来访问当前页面的 window 对象,这是 a 标签的默认行为。" 老师,这句话没看明白, opener 是需要和 window.open 方法配合使用的,这个和 a 标签有什么关系呢?
渴望做梦"opener 打开的网页可以使用 window.opener 来访问当前页面的 window 对象,这是 a 标签的默认行为。" 老师,这句话没看明白, opener 是需要和 window.open 方法配合使用的,这个和 a 标签有什么关系呢?作者回复: 和a标签也能配合的
2019-07-172- 心雨有很多链接类型都没有用过,老师就这样点到为止我们也不知道能用来干什么,如果您能举例说平时哪些场景用哪些标签更好,这样就不会过目就忘,也容易理解记忆,在工作中也能有很大帮助,这样也能帮助我们买了课程的这些小伙伴省很多时间.2019-03-15185
 cmyh老师您好,我有几点困惑,望您能指点迷津 1.基本数据类型存放于栈空间中,对象存放于堆空间中,堆空间在内存里的存放是以链表的形式吗,物理地址不连续,但是逻辑地址是连续的? 2.声明一个基本数据类型,存放于栈空间,但是使用的时候,又把它进行一次对象的转化,例如:var a="1",实际操作的时候它又创建了一个String对象,那么这个基本数据类型a字符串_去哪了,它就没有用了吗? 3.JavaScript中的null,是一个值还是一个地址,如果是值的话,那null是否有很多个,是地址的话,那说明null是指向一个唯一的一个地方? 4.原型链中的prototype和__proto__,它们是指针吗,我认为它是指针,但是有前端小伙伴说它是一块连续的空间,每次声明一个变量都从object开始开辟一整套的空间,也就是说堆空间中可能会有很多的object 5.最后一个问题是js垃圾回收机制标记清除算法中,它说从根节点出发进行可达节点遍历标记,那么这个根节点是从什么地方开始呢?是从全局的window或者global出发吗?如果null是一个唯一的空间,那么清除一个对象其实是把对象的值指向这块空间吗?2019-03-1225
cmyh老师您好,我有几点困惑,望您能指点迷津 1.基本数据类型存放于栈空间中,对象存放于堆空间中,堆空间在内存里的存放是以链表的形式吗,物理地址不连续,但是逻辑地址是连续的? 2.声明一个基本数据类型,存放于栈空间,但是使用的时候,又把它进行一次对象的转化,例如:var a="1",实际操作的时候它又创建了一个String对象,那么这个基本数据类型a字符串_去哪了,它就没有用了吗? 3.JavaScript中的null,是一个值还是一个地址,如果是值的话,那null是否有很多个,是地址的话,那说明null是指向一个唯一的一个地方? 4.原型链中的prototype和__proto__,它们是指针吗,我认为它是指针,但是有前端小伙伴说它是一块连续的空间,每次声明一个变量都从object开始开辟一整套的空间,也就是说堆空间中可能会有很多的object 5.最后一个问题是js垃圾回收机制标记清除算法中,它说从根节点出发进行可达节点遍历标记,那么这个根节点是从什么地方开始呢?是从全局的window或者global出发吗?如果null是一个唯一的空间,那么清除一个对象其实是把对象的值指向这块空间吗?2019-03-1225 以勒link主要用来引入外部静态资源 和 记录标记页面的元信息帮助浏览器优化 a 主要用在 页面内可见的 超链接 area + map 用在 一张图片中部分区域需要做跳转时的情况。2019-03-1214
以勒link主要用来引入外部静态资源 和 记录标记页面的元信息帮助浏览器优化 a 主要用在 页面内可见的 超链接 area + map 用在 一张图片中部分区域需要做跳转时的情况。2019-03-1214 阿成服了! 我能说我之前听都没听说过area和map标签吗... 真没想到小小链接竟然有这么多学问... 且不说用不用得到,对整个知识体系有了一定的认识和了解。 winter老师的课从来都是点到为止,而不是把所有东西都告诉我们。我们有了方向,就不怕迷路,自然胸有成竹。2019-03-12413
阿成服了! 我能说我之前听都没听说过area和map标签吗... 真没想到小小链接竟然有这么多学问... 且不说用不用得到,对整个知识体系有了一定的认识和了解。 winter老师的课从来都是点到为止,而不是把所有东西都告诉我们。我们有了方向,就不怕迷路,自然胸有成竹。2019-03-12413 Semantha自从用了vue,项目中貌似没用过链接标签2019-03-1418
Semantha自从用了vue,项目中貌似没用过链接标签2019-03-1418 王大可记得早年都是使用dreamweaver生成area和map代码,然后用在淘宝店铺上2019-03-126
王大可记得早年都是使用dreamweaver生成area和map代码,然后用在淘宝店铺上2019-03-126 王文银作为一个菜鸟,平时只用到了link 链接样式和a标签跳转😂 😂 😂2019-03-124
王文银作为一个菜鸟,平时只用到了link 链接样式和a标签跳转😂 😂 😂2019-03-124- 子非鱼项目中使用了modulepreload,效果还是挺明显的2019-04-303
 Scorpio我好像只用过引入css标签,,。感觉自己菜到抠脚2019-03-123
Scorpio我好像只用过引入css标签,,。感觉自己菜到抠脚2019-03-123
收起评论