17|数据分析:让数据说话,数据长尾效应及路径分析
柳博文

你好,我是柳博文,欢迎和我一起学习前端工程师的 AI 实战课。
上节课,我们分析并模拟了不同用户在页面上的行为数据,并使用 heatmap 完成了热力图的绘制。那么,接下来的这节课,我们就把生成的数据和热力图作为切入点,进一步分析不同的人群在不同 UI 下的数据表现。
基于这些分析,我们就能制定出更有效的匹配策略,将不同的 UI 匹配给不同人群,从而在 UI 层面为业务创造更高的价值。
热力图分析
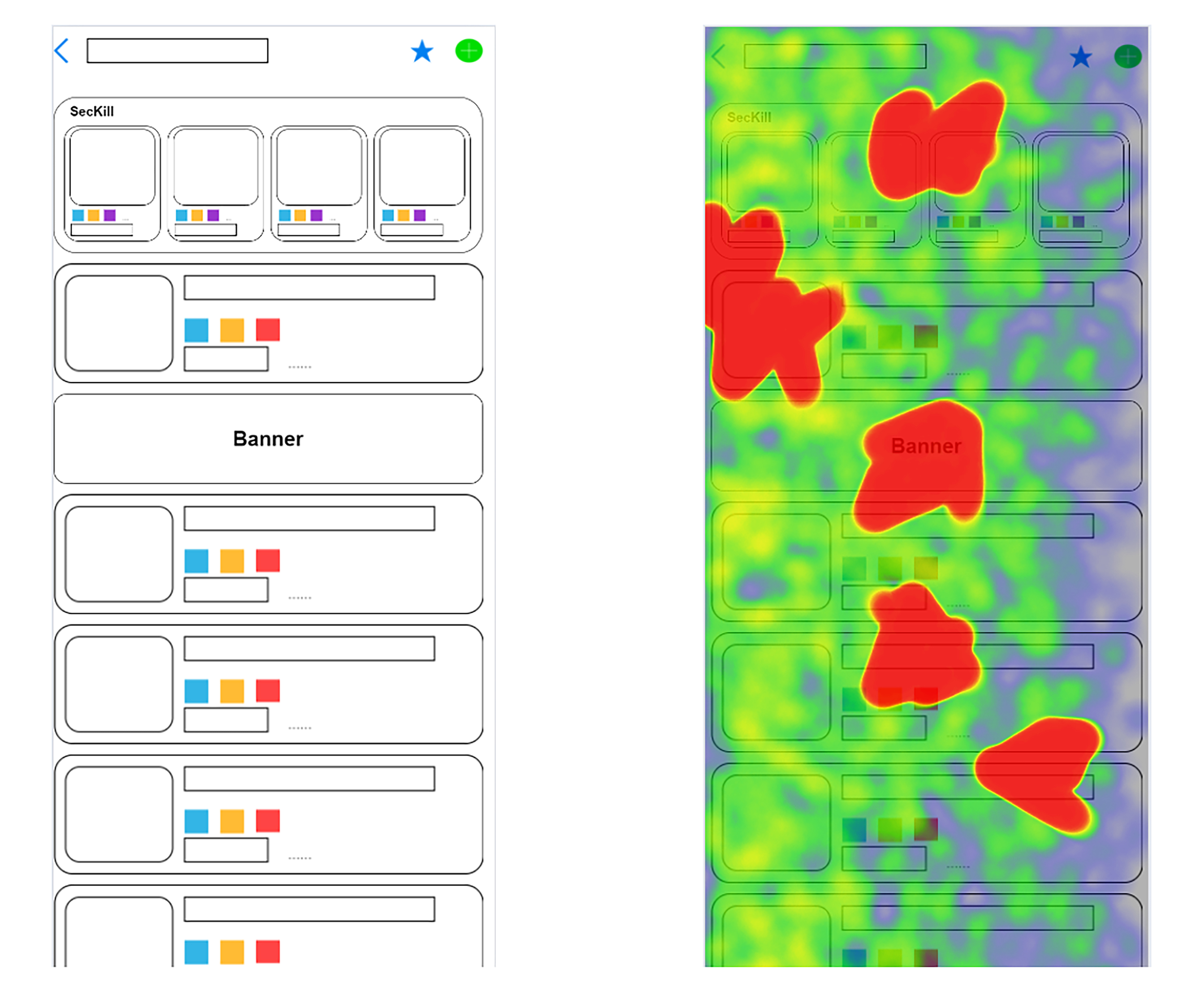
我们再来观察一下这张使用随机数据生成的热力图,将其与 H5 页面对比来看。

可以看到,热力图有两个明显的数据特点。一是以页面左上角为原点,越往右下角延伸,数据量就会逐渐减少。二是在页面中存在数据明显集中的区域。
那么我们以前端工程师的视角来分析一下。其实很容易发现两个特征。
第一个特征是,页面中从上至下、从左至右的数据是有一定递减速率的,也就是越往下,数据越少。这也符合用户的日常使用习惯,对于这样的页面结构,用户的注意力应该在商品图以及商品价格上,且用户的耐心有限,不会往下滑动太多屏。
第二个特征是页面中存在热区区域。这些区域数据集中且大量,应该是有一些用户感兴趣的商品或者活动在这个区域。
我们结合具体的 H5 页面模块分析一下。首先,在这个 H5 页面中用户比较感兴趣的是秒杀模块,Feeds 流的第一个商品以及活动 banner。也就是说用户点进页面后,注意力会优先放在在秒杀模块的商品上。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 通过热力图分析,发现不同UI结构和用户画像对数据分析的重要性,可以制定更有效的匹配策略,为业务创造更高的价值。 2. 性别和年龄的组合进行筛选条件,生成热力图并分析,得出不同性别和年龄段用户的点击行为特点,为UI设计和策略提供参考。 3. 长尾效应分析表明,用户的点击数据会随着页面深度递减,需要减缓衰减趋势,增加用户在页面的访问深度,以达到更高的转化和成交量。 4. 通过热力图横向放置在坐标系中,找到受欢迎的卡片类型和区域,可以用来激活页面中其他位置,带来同样效果的数据热区,进而将整个页面的长尾变得更长。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端工程师的 AI 实战课》,新⼈⾸单¥59
《前端工程师的 AI 实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论