14|延伸思考:AI技术如何贯穿产研全流程?
柳博文

你好,我是柳博文,欢迎和我一起学习前端工程师的 AI 实战课。
通过这个章节的实践课程,我们学习了如何让 AI 识别页面组件的类型和定位,并使用 NodeJS 自动生成页面代码。
在这个过程中,我们重点探索了 AI 模型的训练与预测,也简单串联了前端工程链路。相信对于熟悉前端的你来说,工程链路的设计不会有任何挑战,你甚至可以轻松构建自己的流程。
不过,这只是一个简单的 AI 辅助布局开发的实践,仅仅是属于前端承接需求中的一个很小的环节,那 AI 在整个需求实现过程中还能起到哪些新的辅助作用,乃至自动实现哪些任务呢?
这里,我们就以一个完整的前端需求实现为线索,来展开今天的讨论。
AI 布局助手在前端需求的实现路径中的位置
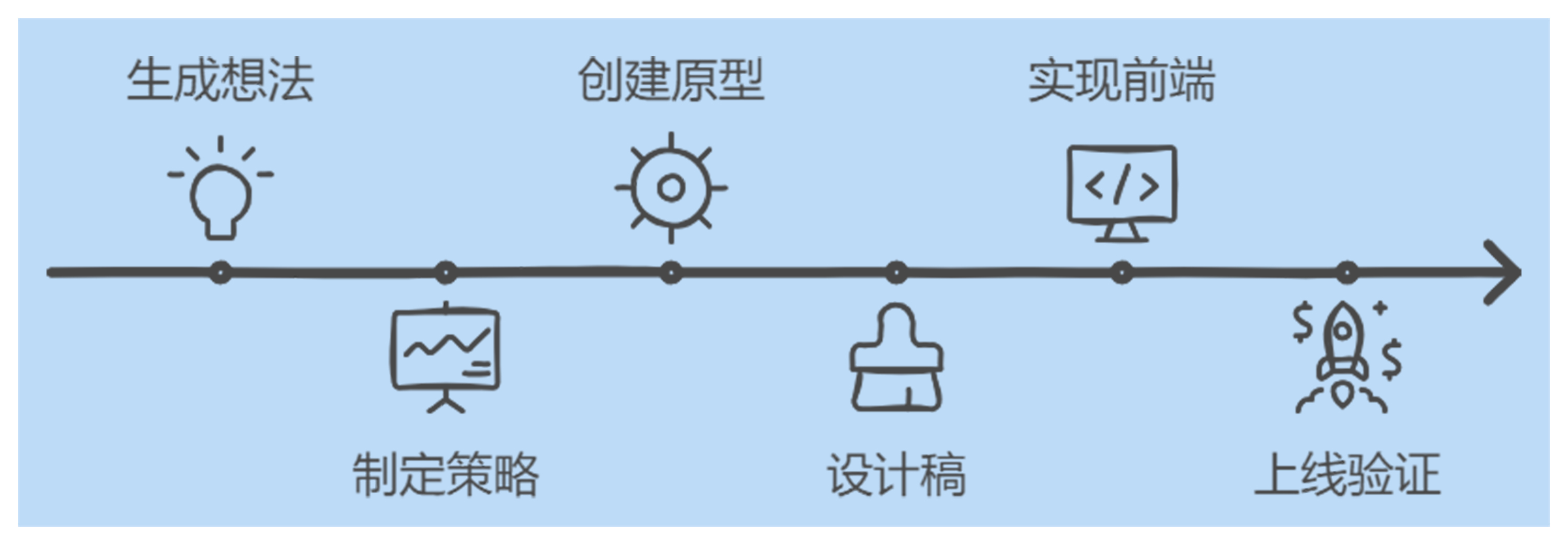
首先我们来梳理一下需求的实现路径。
这一章里我们实现了 AI 布局助手,目的是辅助前端工程师实现页面布局部分。那么,前端需求的实现路径中的具体作用位置在哪里呢?我们不妨以完成的前端需求产研流程来举例说明。
对于一个完整的前端需求产研流程来说,往往要经过后面这些背景,且对于不同公司会有不同,但都大同小异,这里的产研流程以一个纯前端的需求实现为背景。

首先,理想情况下,需求往往来源于业务同学的一个策略,甚至是想法。接着,产品同学则会根据业务同学的想法给出原型图。然后,设计同学会根据原型稿给出一个精美的设计稿。接下来,就轮到我们前端工程师上场了,根据设计稿一比一还原到网页上,最后,将需求上线。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. AI在前端需求的实现中扮演辅助角色,帮助前端工程师实现页面布局部分,但仅是前端实现需求流程中的一小部分。 2. AI贯穿产研全流程,包括业务同学使用文本大模型生成产品策略,产品原型稿和设计稿的生成,以及前端工程师使用AI布局助手辅助完成页面布局部分。 3. AI能够实现页面逻辑的生成,包括使用AI代码生成模型自动生成JavaScript或TypeScript代码,以及通过分析页面设计和数据结构自动生成数据绑定的代码。 4. AI可以生成页面事件处理代码,包括点击事件、输入事件、悬停事件等的处理代码,并与具体的业务逻辑绑定。 5. AI可以根据业务逻辑推荐优化代码,通过机器学习模型识别反模式、性能瓶颈或潜在的错误,并为我们推荐优化建议或自动改进业务逻辑。 6. AI的美学评判模型可以对设计稿进行美学评判,从而过滤掉不符合要求的生成结果,提高设计稿的质量。 7. AI在用户侧的产研流程中也能发挥作用,例如通过数据反馈和AI评估的界面设计优化,未来可能进一步实现端侧实时UI调整策略。 8. AI的全流程辅助已超越了单纯的代码生成,为产研流程带来了创新的思路,提高了前端开发的效率。 9. AI赋能产研流程带来了高效和创新,但也引发了数据安全和生成内容评判的挑战,需要企业和个人采取相应的安全措施。 10. AI的应用不仅使前端开发流程更智能化,还推动了基于数据反馈和AI评估的界面设计优化,为用户提供更好的体验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端工程师的 AI 实战课》,新⼈⾸单¥59
《前端工程师的 AI 实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论