13|自动出码:如何根据预测结果生成代码
柳博文

你好,我是柳博文,欢迎和我一起学习前端工程师的 AI 实战课。
上节课,我们使用训练好的模型进行了模型预测,模型能够准确地识别出图像中的组件类型和组件信息,并且给出了可视化的检测结果和文本形式的结果文档。
那么,今天我们就将进行本次实践的工程化部分,使用 React+NodeJS 完成一个 POC 层级的最小闭环工程链路,实现从页面图片到自动生成页面源代码,然后在浏览器中预览的过程。在这个过程中只需要执行一条模型检测命令。
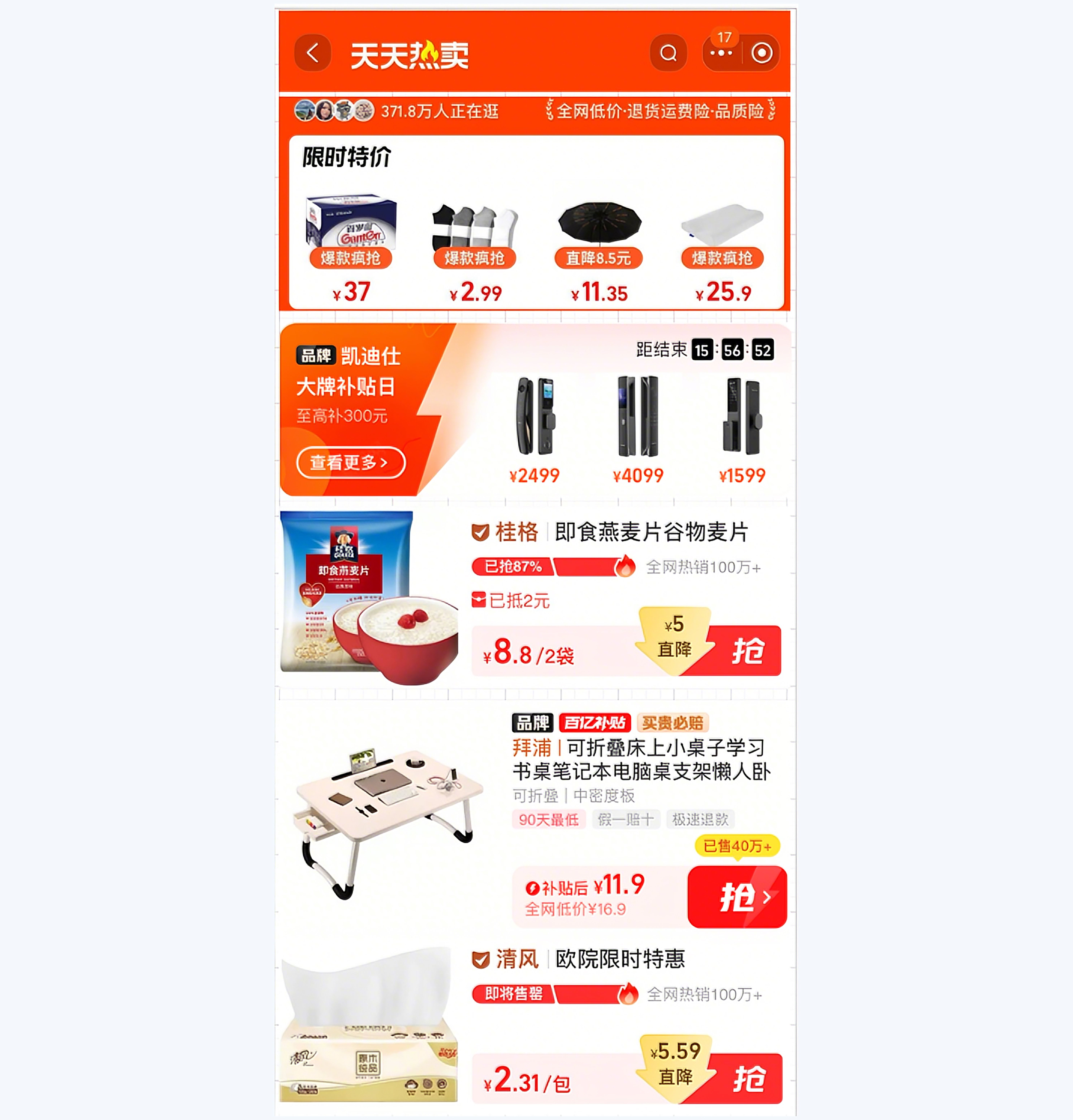
这里,为了模拟产品出图的逻辑,我准备了一张原型图,用于完成这节课中的工程链路。

在这张模拟产品原型稿中,我按照模型训练时的组件分类类型,从上到下分别排列了操作栏(op_bar)、秒杀模块(seckill)、商品模块(item)、横幅模块(banner)、不同类型的商品模块(item)、商品模块(item)。我们需要将这张图像作为待识别数据放入 data/images 目录下,等待执行检测命令。
组件准备
首先,我们需要新建一个 React Web 项目,使用 vite 生成一个初始化空项目即可。在数据集准备阶段,我们设定了需要识别的组件类型为 4 类,分别是顶部操作栏(op_bar)、秒杀模块(seckill)、商品模块(item)以及横幅(banner)。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 本次实践使用React+NodeJS完成一个POC层级的最小闭环工程链路,实现从页面图片到自动生成页面源代码,然后在浏览器中预览的过程。 2. 工程链路结构分为三个部分——AI识别、NodeJS文件监听及代码生成,以及React页面预览,实现了自动出码的链路。 3. YOLOv5的模型识别结果保存的修改,将检测结果以需要的格式保存在AILayout中间过渡目录中,需要在detection文件目录下的detect.py 文件中进行修改。 4. 源代码的生成使用NodeJS实现,定义了可以生成的组件类型,同时定义了页面的不同位置的模版,这些模板用于拼接出来整个页面的源代码。 5. 监听了AILayout目录下文件内容的变化,也就是AI模型完成识别后写入识别结果的文件目录,将AI识别和代码生成结合起来。 6. 实现一个写文件功能,将代码写入到tempweb目录中,通过文件写操作,源代码会被写入到tempweb/src目录下的app.js中.
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端工程师的 AI 实战课》,新⼈⾸单¥59
《前端工程师的 AI 实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
- Geek_8c7e68老师,有没有自动识别文档的学习资料,比如文档格式不定,字段的位置也不定,然后需要提取里面的字段填充表单2024-11-04归属地:浙江
收起评论