23|质量保证(下):测试金字塔与React单元测试
宋一玮

你好,我是宋一玮,欢迎回到 React 应用开发的学习。
从上节课开始,我们进入了大中型 React 项目最重要的实践之一:自动化测试的学习。
我们首先了解了人工测试与自动化测试的区别,以及自动化测试对大型前端项目的重要意义,也建议由业务功能的开发者亲自来编写自动化测试脚本。然后我们学习了如何利用现代自动化测试框架 Playwright,开发自动化 E2E 测试用例。
这节课,我们会继续学习大中型 React 项目的质量保证,利用单元测试进一步提升项目质量。同时也了解一下测试金字塔的理论,有助于你更深入理解端到端和单元测试的关系。
下面开始这节课的内容。
前端开发者应该了解的测试金字塔
首先回顾一下上节课提到的关于测试范围的观点:
……不会去尝试穷举所有可能性,否则开发出来的测试用例就算比源码都大好多好多倍,也都不一定能达到 100% 覆盖。
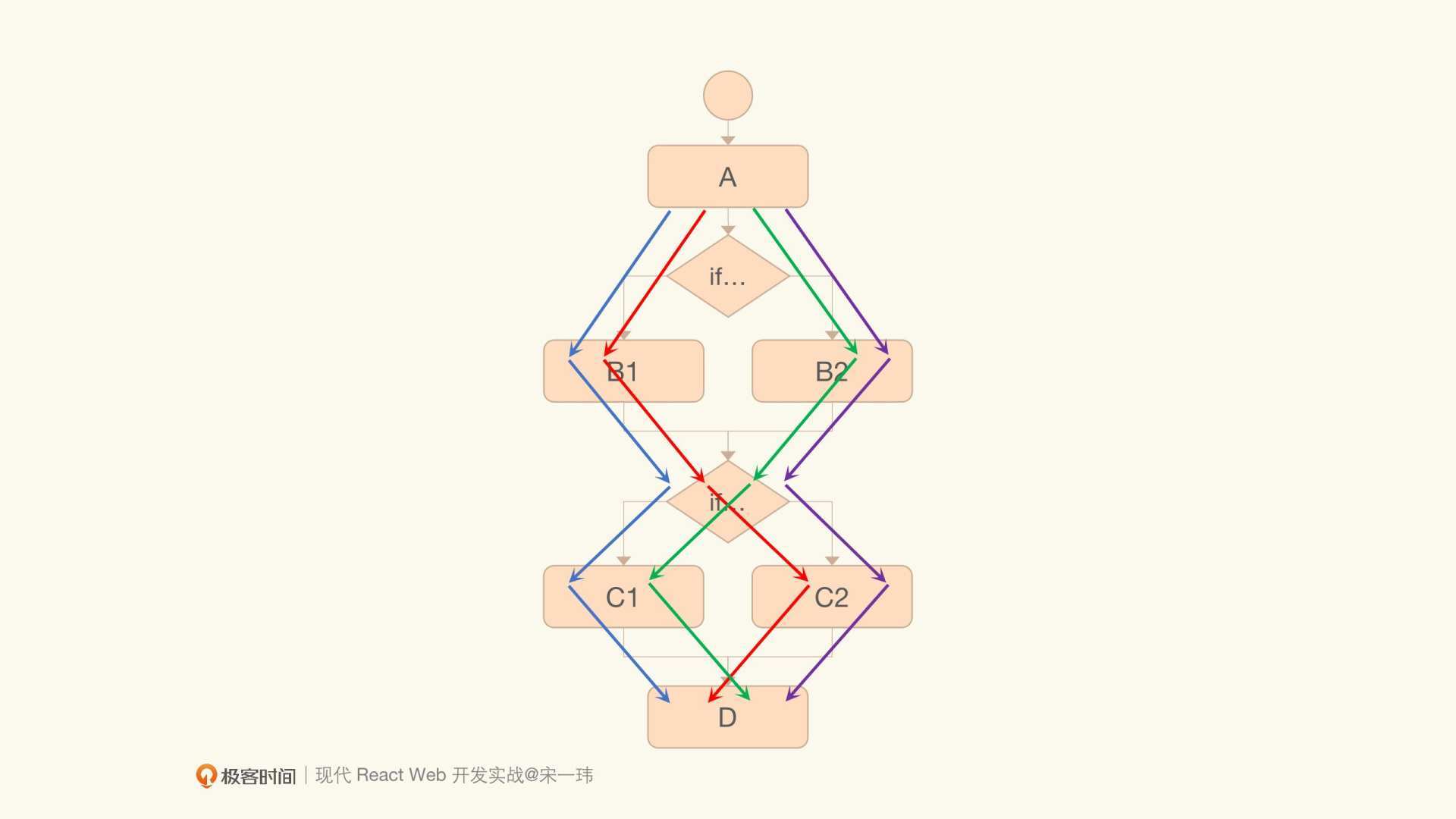
假设一段程序先后有 2 个条件分支,那么如果希望全覆盖到,则需要设计 4 个测试用例。如下图所示:

图中的 4 条颜色的连线对应了 4 个测试用例,分别是:
A → B1 → C1 → D;
A → B1 → C2 → D;
A → B2 → C1 → D;
A → B2 → C2 → D。
而在一个完整的前端应用中,这样的分支绝不在少数。可想而知,无论从编写效率还是执行效率来看,E2E 测试都无法覆盖所有逻辑和交互分支。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入介绍了测试金字塔理论和React单元测试的重要性。首先,文章强调了E2E测试无法覆盖所有逻辑和交互分支,因此需要结合其他更高效的方式进行测试。接着,详细介绍了React单元测试的范围和目标,包括React组件、自定义Hooks、Redux的Action、Reducer、Selector等的测试。然后,展示了使用Jest + RTL编写单元测试的实践,包括测试用例的编写和运行过程。最后,强调了测试用例的编写过程中需要遵循Arrange、Act、Assert的步骤,并提到了代码覆盖率的重要性。通过介绍测试金字塔理论和React单元测试的实践,为读者提供了对质量保证中测试相关内容的全面了解。文章内容涵盖了测试金字塔理论、React单元测试的实践,以及为Hooks编写单元测试等内容,为读者提供了丰富的技术知识和实践经验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《现代 React Web 开发实战》,新⼈⾸单¥59
《现代 React Web 开发实战》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
 EchoZhou大佬最近的代码是不是没有push呀
EchoZhou大佬最近的代码是不是没有push呀作者回复: 你好,若尘,是的,《模块三》中第15到23节课的代码我还没有提交。其实这一模块的代码并不全是基于oh-my-kanban来写的,部分与oh-my-kanban相关的,每节课代码的前后关联性也不像《模块二》中那么强。所以我太不确定是否还有必要提交到代码仓库中,你觉得呢? 另外,模块三第24节课的开源项目代码已经发布到: https://gitee.com/evisong/geektime-column-oh-my-kit 非常欢迎你参与进来!
2022-10-26归属地:北京
收起评论