直播加餐01|前端开发为什么要工程化?
宋一玮

为什么要用工程化的方式去做前端开发呢?这是最近一段时间大家经常聊起的话题。这其中一定是有深层次的原因,而我们也应该避免拿着某个概念来直接套问题。比如说构建是工程化,所以我们要用它,或者说 CI/CD 是工程化,所以我们要用它。
这节课我们会从上世纪末的前端开发讲起,同时也将进行技术方面的一些考古,看看能否从历史中有所借鉴,寻找前端开发要参与工程化的初衷。下节课,我们将结合案例,介绍一些我所亲身经历的前端工程化的最佳实践。
好的,让我们开始今天的内容。
前端演进
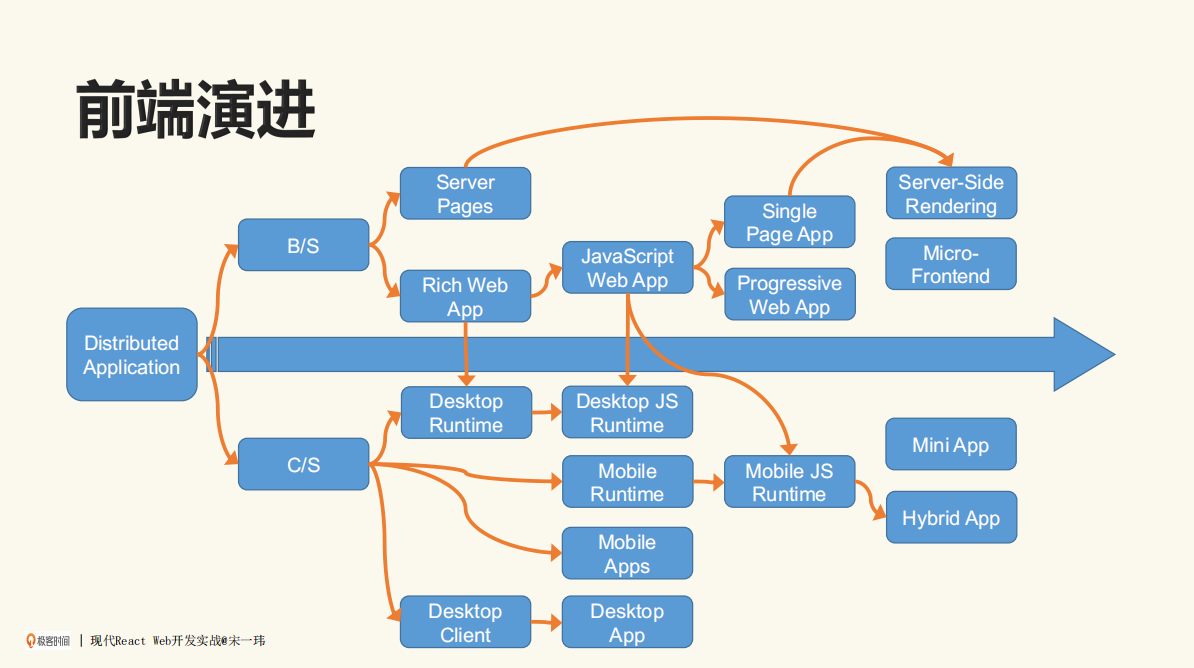
如下图所示,为前端的发展演进历程:

从横轴看,最早是 Server Pages(服务器端页面),后来也有叫 Rich Web App,不过 Rich Web App 逐渐细化,或者说被 JS 所统治,之后就有了 JS Web App。再往后是 Single Page App,也就是现在常见的单页应用。
这里有一个很有意思的事情,当时最出名的应该是谷歌推出的 Gmail,这是很震撼的一个产品,大家从来没有想到网页端这样一个应用,可以跟桌面端应用不分伯仲了。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

前端工程化是当前前端开发领域的热门话题。本文从前端演进历程出发,介绍了前端开发的发展历程,以及工程化在软件开发生命周期中的重要性。文章指出,随着Web前端应用的复杂度不断增加,工程化的实践和工具变得至关重要,能够帮助软件工程做得更快、更好,并能够被预期和管理,最终保证软件质量,让客户满意。在设计阶段,工程化工具的应用能够减少设计师与开发者之间的沟通障碍,提高工作效率。通过对前端工程化的历史演进和软件开发生命周期的分析,文章强调了工程化在前端开发中的重要性,为读者提供了深入了解前端工程化的视角。 在开发阶段,源码管理和依赖管理是关键环节。文章介绍了Git作为分布式代码仓库的优势,以及NPM包的依赖管理和版本控制。在交付阶段,编译构建和打包的重要性得到了阐述,强调了前端工程化的关注点分离思维。此外,持续集成的自动化优势也得到了强调,为软件工程师节省成本的同时提高了工作效率。 总的来说,本文通过对前端工程化各个阶段的详细介绍,突出了工程化在前端开发中的重要性和优势,为读者提供了全面的技术视角和思考。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《现代 React Web 开发实战》,新⼈⾸单¥59
《现代 React Web 开发实战》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论