开篇词|React Web开发这样学,才能独当一面!

为什么总是学不好 Web 前端开发?
以史为鉴,学习新技术
上手实践,时常总结思考

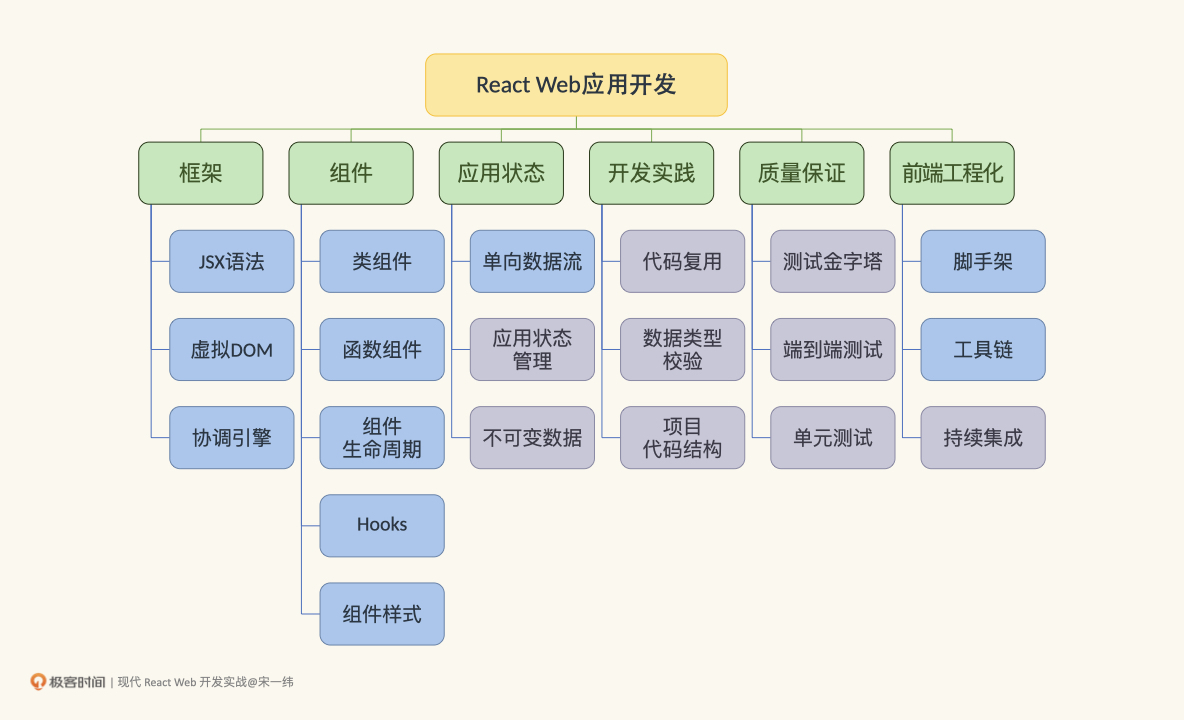
React Web 应用开发的正确打开方式
新版 React,函数组件 +Hooks 优先
了解现实挑战,为团队协作做准备
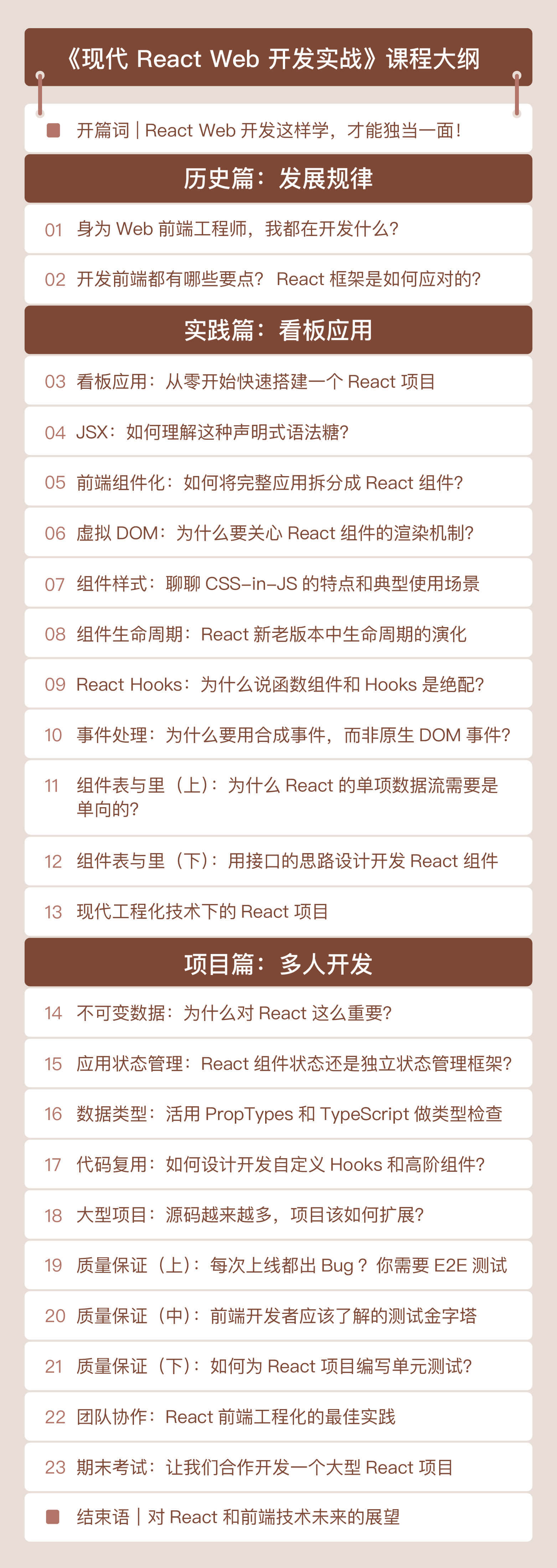
课程是怎么设计的?
历史篇:建构对 React 技术栈的总体认识
“独狼”篇:快速开发简单的 React 前端应用

项目篇:高效掌握现代前端工程化技术

开篇寄语
- 深入了解
- 翻译
- 解释
- 总结

React Web开发文章总结: 宋一玮的《React Web开发》一文深入探讨了前端开发中的React技术,并提出了以“以史为鉴”和“上手实践”为策略的学习方法。他强调了对前端发展历史的深度了解,并推崇通过实践来不断总结和思考。文章还介绍了宋一玮对React技术的见解,包括函数组件和Hooks的优先学习,以及团队协作对于React前端开发的重要性。他还分享了自己在前端开发领域的经验和案例,以及对大型React项目和团队协作的见解。整篇文章围绕着历史篇、独狼篇和项目篇三个核心设计理念展开,为读者提供了系统的React技术学习路径。通过这篇文章,读者可以获得对React Web应用开发的正确打开方式的深入了解,以及如何避免在学习和实践中陷入困境。宋一玮的经验分享和学习方法对于前端开发者来说具有很高的参考价值,尤其是对于想要深入学习React技术的读者来说,这篇文章是一份宝贵的指南。
2022-08-2240人觉得很赞给文章提建议
《现代 React Web 开发实战》,新⼈⾸单¥59
全部留言(14)
- 最新
- 精选
 🐑置顶你好,我是咱们《现代React Web开发实战》的专栏编辑!课程中的相关代码我都放在了这里,你可以根据需要来学习👇 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban 这是oh-my-kanban项目源代码。 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban/commits/main 这个是03分步骤提交的commits。 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban/releases/tag/v0.3.0 这个是03的完整代码。2022-08-25归属地:北京12
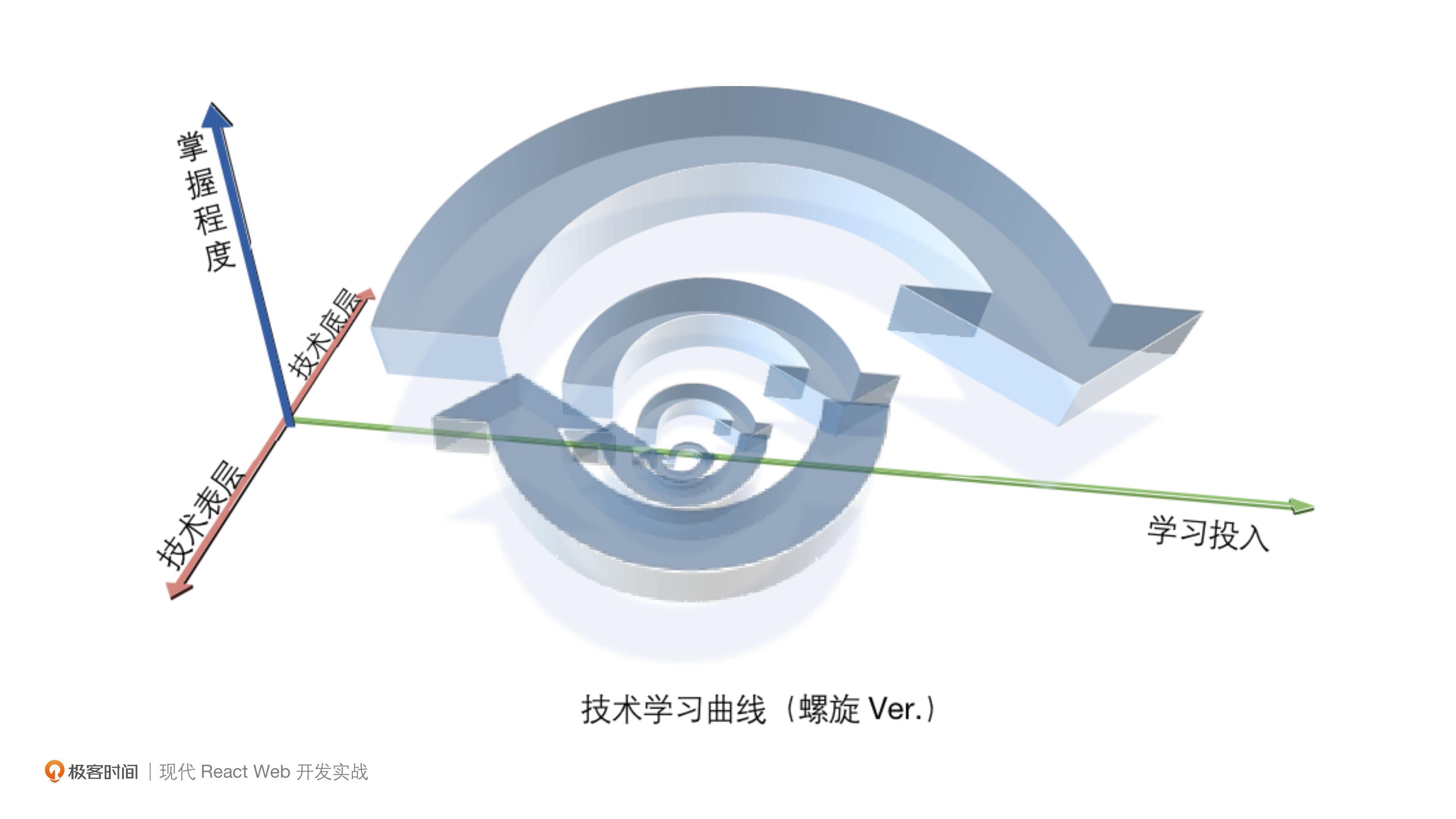
🐑置顶你好,我是咱们《现代React Web开发实战》的专栏编辑!课程中的相关代码我都放在了这里,你可以根据需要来学习👇 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban 这是oh-my-kanban项目源代码。 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban/commits/main 这个是03分步骤提交的commits。 🌟https://gitee.com/evisong/geektime-column-oh-my-kanban/releases/tag/v0.3.0 这个是03的完整代码。2022-08-25归属地:北京12 俞俊001老师你好,对于您画的 “三维坐标图” 有个疑问想要请教: 为什么要把 “表层” 和 “掌握层度” 分成两个维度? “表层” 知识不是属于 “掌握层度”这个抽象里面吗?是不是只需要两个维度即可?
俞俊001老师你好,对于您画的 “三维坐标图” 有个疑问想要请教: 为什么要把 “表层” 和 “掌握层度” 分成两个维度? “表层” 知识不是属于 “掌握层度”这个抽象里面吗?是不是只需要两个维度即可?作者回复: 你好,俞俊001,很高兴你对“螺旋学习曲线”感兴趣。我来用三维模型的三视图来进一步解释一下这个学习曲线(留言区不能贴图,我用ASCII图试试): ________________________________________________ 【正面】 ▲ │ 掌握程度 │ ▲ │ ┌┘ ┌────┼─────┘ └┐ │ └───┼───┐ │ │ │ ┌┘ ┌──┼──┘ │ │ └┐ │ └┐│ ◄─────────┴┴───────────► 技术表层 技术底层 ________________________________________________ 【侧面】 ▲ │ 掌握程度 │ ┌─► │ │ │ ┌┘ │ ┌─┘ │ ┌┘ │ ┌───┘ │ ┌┘ (瓶颈期) │ ┌┘ │ ┌───┘ │ ┌┘ (瓶颈期) │┌─┘ └┴─────────────────────► 学习投入 ________________________________________________ 【俯视】 ▲ 技术底层 │ ┌──► │ ┌┘ │ ┌──┐ │ │ ┌┘ │ │ │ ┌─┘ │ │ ├┬───┼─────┼────┼──────► │└┐ │ │ │ 学习投入 │ └──┘ │ │ │ └┐ │ │ └┐ │ │ └──┘ │ ▼ 技术表层 ________________________________________________ 不知道有没有回答你的疑问?
2022-08-26归属地:北京19 Tristan这五个无所适从,真说心坎里去了
Tristan这五个无所适从,真说心坎里去了作者回复: 你好,Tristan,很高兴能引起你的共鸣,在后续的课程中我会跟大家一起解决掉这“五个无所适从”。
2022-08-22归属地:北京28 Tokamak一直徘徊在学习前端 -> 做个小demo -> 忘记 -> 再重学前端,这一次一定要跟着老师将前端的知识学会。
Tokamak一直徘徊在学习前端 -> 做个小demo -> 忘记 -> 再重学前端,这一次一定要跟着老师将前端的知识学会。作者回复: 你好,Casper,很高兴看到你的决心:) 所谓学而时习之,如果你做前端开发的机会相对比较少,可以考虑在业余开发一个小的前端工具,开源并持续维护它。
2022-08-29归属地:北京21 Endure学习一门技术,务必要有大于一门技术的收获
Endure学习一门技术,务必要有大于一门技术的收获作者回复: 你好,Endure,是的,这点很重要,在制作课程期间我会时刻铭记这一点,也请你监督:)
2022-08-25归属地:北京1 打卡主持人老师很有洞见🤔打卡学习第一天!
打卡主持人老师很有洞见🤔打卡学习第一天!作者回复: 你好,不是苏苏,一起打卡,一起加油!
2022-08-23归属地:北京1- 智能-杨晋老师你还,问个简单的问题,你的后缀名为啥不是.jsx?你的idea能识别吗?
作者回复: 你好,智能-杨晋,我习惯用的IDE是VSCode,VSCode能识别包含JSX的.js文件。之所以用.js扩展名,是因为这是Create React App脚手架工具的默认模版。 我个人比较推荐对包含JSX语法的JS文件,用.jsx作为后缀名,这样可以一目了然地把组件跟普通JS区别开。
2022-09-23归属地:北京  这个不是视频吗
这个不是视频吗作者回复: 你好,(空格),这个专栏是音频加文稿的形式。之前上新时有一次视频直播,感兴趣的话可以看一下。
2022-08-27归属地:北京2- 爱微笑的酒窝希望有时间一直跟下去 一起加油
作者回复: 你好,爱微笑的酒窝,非常期待你能完整地学习这个专栏,同时也希望你能从每一讲中都有所收获。
2022-08-25归属地:北京  棒棒的小伙很喜欢课程的 内容 希望更新加速:)
棒棒的小伙很喜欢课程的 内容 希望更新加速:)作者回复: 你好,棒棒的小伙,很高兴你能喜欢这个专栏,我会和我的编辑一起,尽全力保证更新速度。
2022-08-24归属地:北京