直播加餐02|Freewheel前端工程化的演进和最佳实践

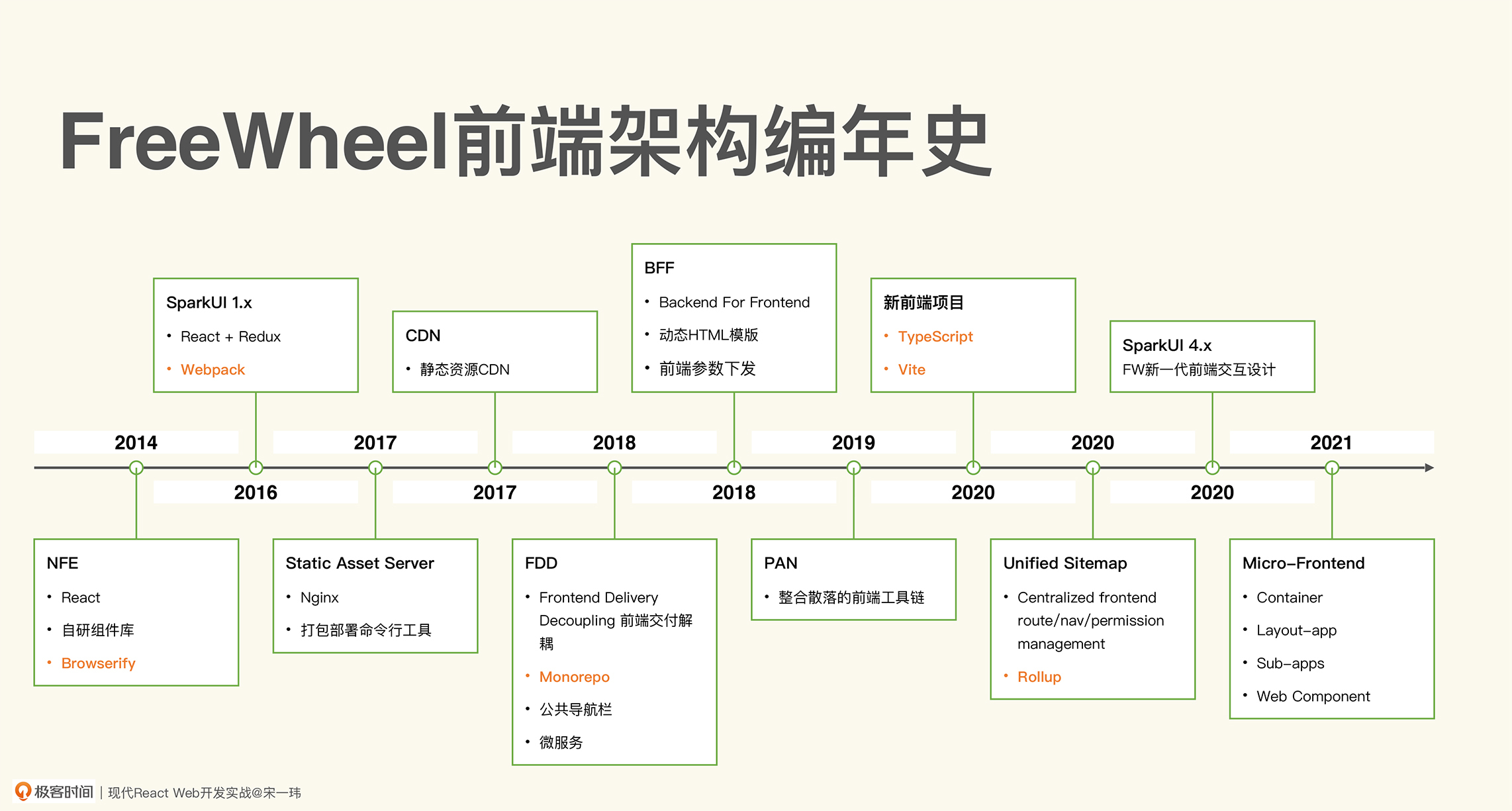
FreeWheel 前端工程化的演进

- 深入了解
- 翻译
- 解释
- 总结

FreeWheel前端工程化的演进和最佳实践 FreeWheel公司在前端工程化方面经历了多个阶段的演进。从2014年开始,他们引入了React并开始构建资源组件库,以应对复杂的应用和庞大的代码量。随后,他们逐步优化了构建工具和流程,包括引入Webpack、Nginx等工具,并推出了FDD项目和微前端架构。在这个过程中,他们不断优化构建过程,通过解耦、公共模块抽取等方式,显著减少了构建时间,提高了整体效率。 在前端工程化的最佳实践方面,FreeWheel公司针对Webpack构建耗时过长的问题,进行了一系列优化措施,包括解耦、公共模块抽取等,以提高构建效率和加速开发过程。通过这些实践,他们不仅仅是简单地优化构建工具,而是跳出了盒子,寻找更多改进的空间,并取得了显著的效果。 此外,文章还介绍了在NPM包发布、Vite2.0构建工具和微前端架构方面的相关内容。通过CI/CD的方式提高了工程实践上的效率,Vite2.0工具的快速开发性能提升,以及微前端架构对业务灵活性和生产力的提升。 总的来说,FreeWheel公司在前端工程化方面的演进和最佳实践,展现了他们在面对挑战时的创新思维和持续优化的精神,为读者提供了一些有益的启发和参考价值。
《现代 React Web 开发实战》,新⼈⾸单¥59
全部留言(4)
- 最新
- 精选
 墨白™做过微前端+BFF,两者做完的感受就是,技术不是最难的,最难的是想清楚这些技术引入能不能为当前业务有一些增益部分。
墨白™做过微前端+BFF,两者做完的感受就是,技术不是最难的,最难的是想清楚这些技术引入能不能为当前业务有一些增益部分。作者回复: 你好,墨白™,你说得太对了。Web应用主要还是业务应用,Web技术最终要服务于业务。在公司环境下尤其如此,不仅要想清楚技术会带来的增益,还要评估成本和风险,能让利益相关方也买账,消除对方的疑虑。
2022-11-29归属地:北京5 01老师您觉得微前端具体解决什么问题呢? 是应该奔着使用微前端为前提来开发应用, 还是从前期通过更好的约定或者工程来解决呢
01老师您觉得微前端具体解决什么问题呢? 是应该奔着使用微前端为前提来开发应用, 还是从前期通过更好的约定或者工程来解决呢作者回复: 你好,01,我个人认为,多人或多个团队开发同一个产品软件,在共同约定或者工程方式的成本不高的情况下,引入微前端的好处并不明显。 在微前端架构下: * 每个子应用(或称微应用)都可以作为一个黑箱,内部技术、数据、通信基本都与其他子应用相隔离,比如子应用A用JS + React 18 + Webpack开发,而B用TS + React 17 + Vite开发,甚至C用Vue开发; * 各个子应用的(软件开发)生命周期也互不影响,如子应用A每周上线两次,而B每半天上线一次; * 子应用之间的交互相对较少; * 微前端的容器提供路由、鉴权等公用的基础能力。 以上几点都是技术相关的。在技术之外,我认为微前端带来的最大收益还是,对于工作在同一个软件产品上的多个开发团队,每个团队都具有了更高的自治权。 但这个收益是好是坏,还是跟企业的内部情况相关。更高自治权会鼓励团队跑得更快,减少来自其他团队的制约;但同时也在研发整体层面带来了不确定性,一些公共的模块、代码难以收敛,可能会导致研发资源浪费。 我所在的FreeWheel引入微前端架构的一大动机是,优化跨地区/时区的多个开发团队的协作。比如北京和纽约两地的团队,在同一个项目内工作时沟通协作成本还是很高的,把各自负责的功能模块拆分成子应用后,双方都提升了开发效率。
2022-11-16归属地:北京2 Jy我认为微前端最大的优势是能解决不同组织带来的协作成本。如果说引用了微前端,没有带来分工上的优势,那么就要跟引入的成本权衡下了。
Jy我认为微前端最大的优势是能解决不同组织带来的协作成本。如果说引用了微前端,没有带来分工上的优势,那么就要跟引入的成本权衡下了。作者回复: 你好,Jy,我完全赞同你的观点。以我所供职的公司为例,由于产品线的复杂性,加上团队是跨地区的,有大大小小近10个前端团队,开发40多个前端模块,这时微前端带来的协作优势足以抵消它的成本。
2023-08-05归属地:广东- InfoQ_3906e8b6c95f现在web工程的复杂度已经和App工程有得一拼了2022-10-23归属地:新加坡3