07|提示词工程(一):三个技巧让大模型超常发挥
月影

你好,我是月影。
要让大模型发挥最大的效果,提示词(Prompt)的设计是很关键的一件事,优秀的提示词不仅能让大模型输出更好的结果,还能节省 token,降低成本。
前面的课程中,我们已经通过实战体会过一些提示词的使用。在这一节课里,我将为你系统地梳理一下书写提示词的常用技巧,帮助你更好地掌控大模型的能力。
如何正确书写文本提示词
对于大部分文本大模型而言,实际上是具备理解复杂提示词的能力的,尤其是大参数的模型。在这个情况下,其实书写有效提示词最重要的一点非常简单,那就是说人话。
也就是说,你可以把 AI 当作“人类”,给它明确清晰的指令就可以了。
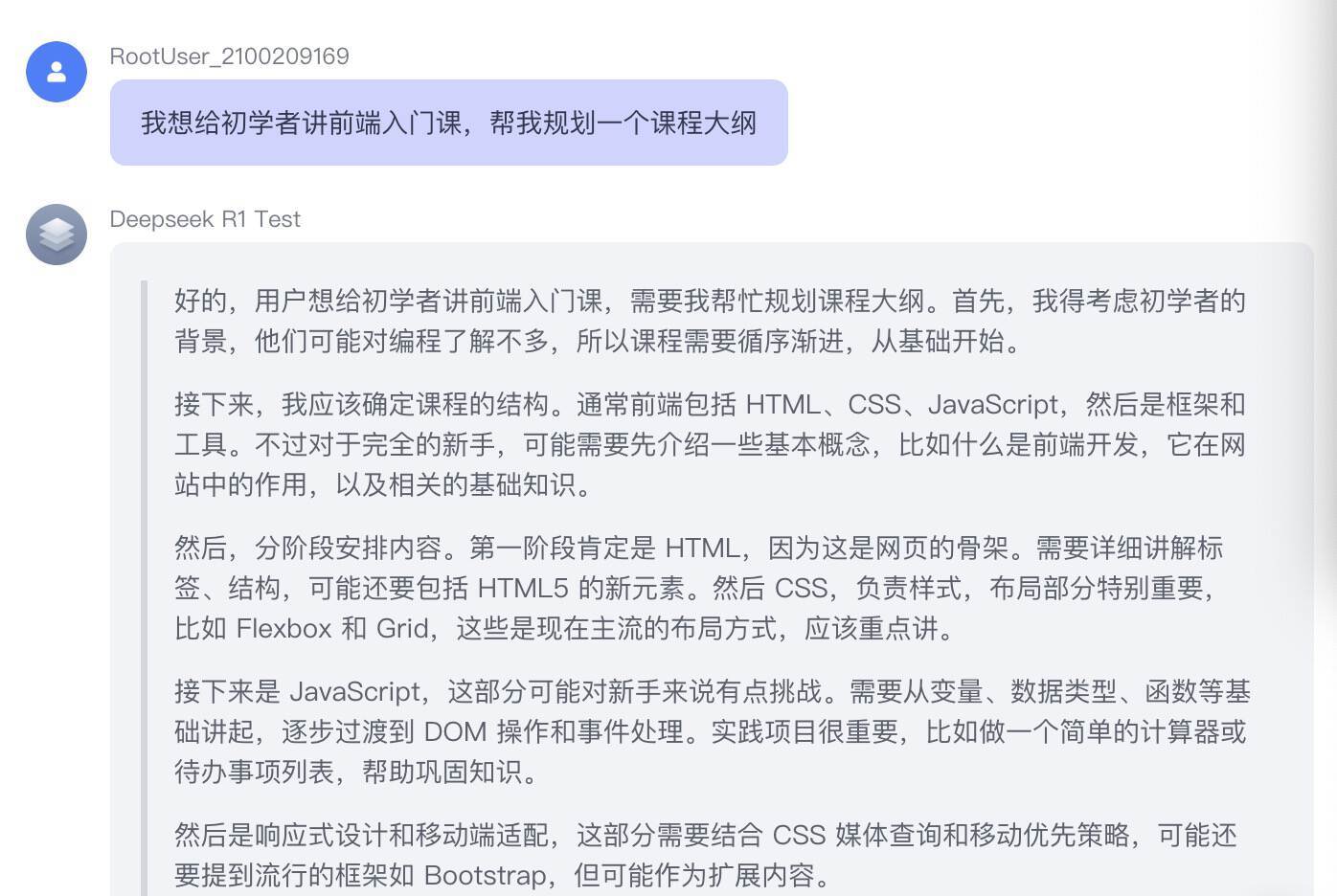
比如用 Deepseek-R1 模型时,你可以直接提出你的原始需求,比如:

Deepseek-R1 有能力进行深度思考,所以它会自己分析推理,并给出思考过程:
好的,我现在需要帮用户规划一个前端入门课程的大纲。用户是给初学者讲课,所以需要从最基础的内容开始,逐步深入,同时要确保课程结构合理,内容全面。首先,我得考虑初学者的背景,他们可能对编程了解不多,所以得从最基础的开始,比如 HTML、CSS,然后逐步引入 JavaScript,再到框架和工具。
首先,前端开发的基础肯定是 HTML 和 CSS,这两者是构建网页的基石。应该先讲 HTML 的基本结构、常用标签,然后是 CSS 的选择器、盒模型、布局技术。这部分可能需要几周的时间,因为初学者需要时间来练习和熟悉这些概念。接下来是 JavaScript,这是让网页动起来的关键。需要从变量、数据类型、函数等基础讲起,然后过渡到 DOM 操作和事件处理,这样学生可以实际看到自己的代码在页面上产生的效果。
然后,响应式设计和 CSS 框架也是必须的,比如媒体查询和 Flexbox、Grid 布局,以及 Bootstrap 或 Tailwind 这样的框架,这些内容能帮助学生快速构建美观的网页。接下来,JavaScript 的高级部分,比如 ES6 + 特性、异步编程、模块化,还有 AJAX 和 Fetch API,这些是开发动态网页和与后端交互的基础。
之后,版本控制工具 Git 和 GitHub 的使用也是必不可少的,因为在实际开发中协作和代码管理非常重要。然后,前端构建工具如 Webpack、Babel,以及包管理器 npm/yarn,这些工具能让学生了解现代前端工作流程。接下来是前端框架,Vue.js、React 或 Angular,选择一个作为入门,这里可能需要更多时间,因为框架的学习曲线较陡,尤其是组件化开发和状态管理。
项目实战部分非常重要,通过实际项目让学生综合运用所学知识,比如 TodoList、博客系统或电商网站首页,这能帮助他们巩固知识并积累经验。最后,部署和优化,以及进阶方向,帮助学生了解如何将项目上线,并指引他们未来的学习路径。
还要考虑课程的结构安排,比如总课时数,每周的课程安排,理论与实践的比例,确保学生有足够的时间练习。可能还需要安排练习和作业,比如每个阶段的小项目,以及最后的综合项目。此外,教学方法也需要考虑,比如理论讲解、代码演示、课堂练习、项目实战和代码审查。
需要确认用户是否有特定的框架偏好,比如 React 还是 Vue,或者是否要涵盖移动端开发如 React Native。不过用户可能希望先打好基础,所以可能先专注于核心内容,框架部分可以选一个作为入门。另外,是否需要包括测试、TypeScript 等内容,但作为入门课,可能放在进阶部分更合适。
总结下来,课程大纲应该分模块逐步推进,从 HTML/CSS 到 JavaScript,再到工具和框架,最后通过项目整合知识,同时注重实践和练习,确保学生能够动手操作,巩固所学内容。还要考虑学生的学习节奏,避免内容过于密集,导致跟不上。可能需要将每个模块分成几周,每周安排具体的主题和练习,确保学生有足够的时间消化。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 有效的提示词设计对大模型的输出结果和成本节约至关重要。 2. 使用结构化提示词可以提升大模型正确理解提示词的能力,提高生成的准确性、相关性和质量,确保模型的回应更符合用户的需求。 3. 提示词框架有助于引导模型生成特定类型的输出,适用于特定的场景,提高模型的回应质量。 4. 结构化提示词采用角色-任务-结果的基础结构,通过约束大模型的输出,得到更好的结果。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学前端智能体开发》,新⼈⾸单¥59
《跟月影学前端智能体开发》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论