06|智能体应用实战:拍照记单词
月影

你好,我是月影。
前面我们比较系统地学习了大模型 API 调用和智能体的创建,可能很多同学已经迫不及待地想要将学到的内容运用到具体工作中去了。
那么这节课,我们就来通过一个实战的小应用“拍照记单词”,来具体实践一下如何基于大模型 API 开发 Web 应用。
拍照记单词
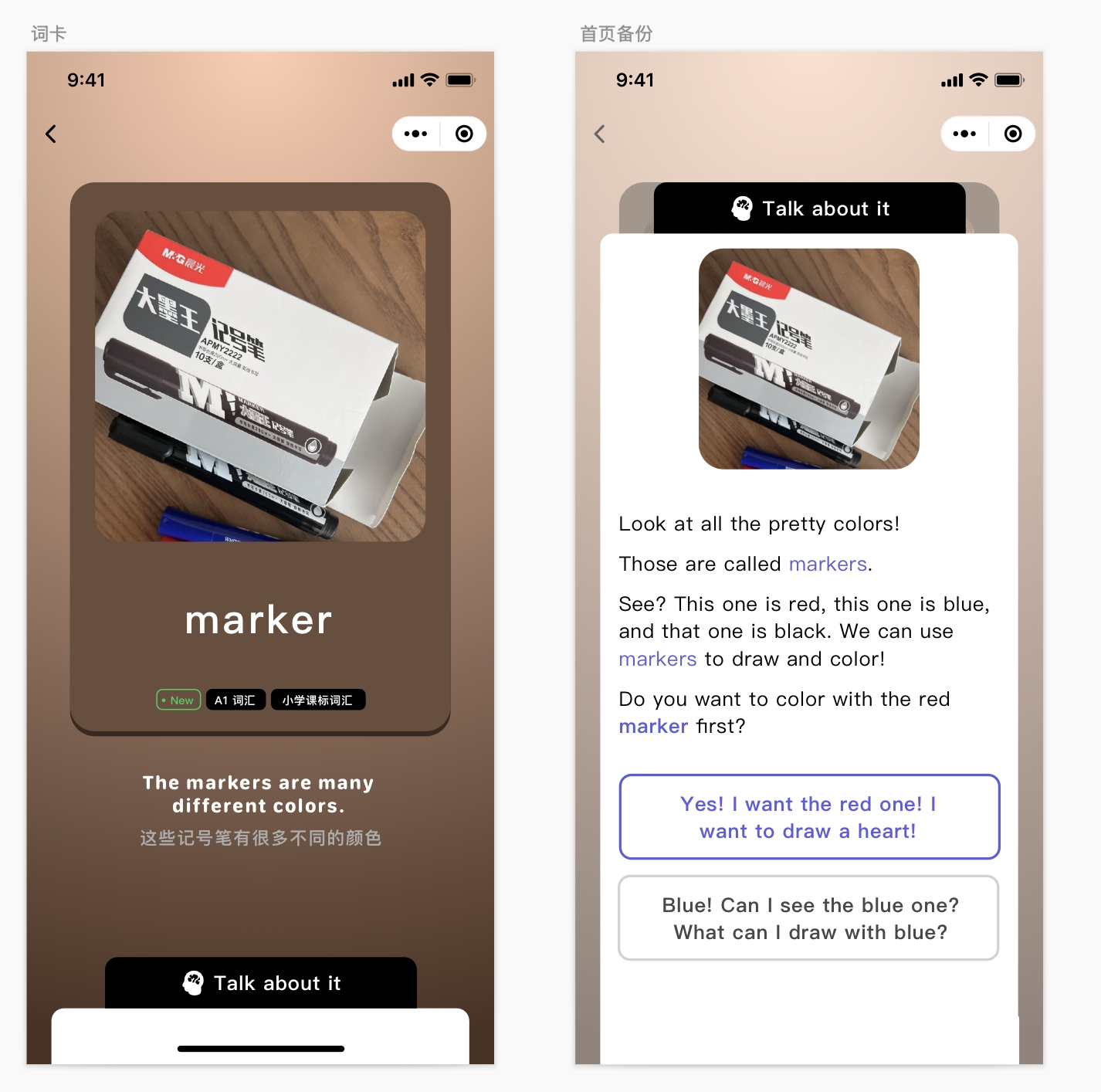
这个应用的核心功能只有一个,就是用户通过手机拍一张照片,让 AI 识别出照片主体,找到一个最合适的英文单词,生成一张单词卡片。卡片内容包括单词的拼写、读音、例句,以及生成一段对话,以帮助用户快速记忆这个单词和掌握这个单词的用法。

通过需求分析,我们知道这个应用可以通过结合使用两个模型来完成。
首先我们通过上节课使用的视觉模型 moonshot-v1-8k-vision-preview 来解释图片,生成单词、例句和解释,然后我们通过语音模型来实现朗读功能。整个流程并不复杂,让我们先实现 UI 效果。
我们先用 Trae 创建一个新的项目“Capture the Word"。然后创建.env.local 文件并增加视觉模型配置的 API Key。
接着我们实现一个图片上传预览提交的 Vue 组件。
首先创建/src/component/PictureCard.vue文件,内容如下:
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 应用介绍了一个实战应用“拍照记单词”,通过拍照识别图片主体并生成英文单词卡片。 2. 应用结合使用视觉模型和语音模型来完成,通过结构化的JSON输出内容,实现了更合理的大模型输出。 3. 通过发送图片的Base64给Kimi的视觉大模型处理,实现了图片内容分析和单词识别。 4. 实现了完整的文本内容输出,接下来需要处理合成语音的部分。 5. 调整了语音模型代码,添加了语音配置项,选择了合适的英文人物音色。 6. 实现了一个语音播放的库,将指定的文本转换为语音数据,并在客户端生成BlobURL,实现语音播放的功能。 7. 修改了App.vue文件,引入了生成语音的函数,并在update方法中使用它。 8. 修改了PictureCard组件,增加了播放语音的功能。 9. 实现了一个完整的AI应用的主体功能,上传图片后可以听到例句的语音。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学前端智能体开发》,新⼈⾸单¥59
《跟月影学前端智能体开发》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论