第 11 章 快速 Diff 算法
霍春阳(HcySunYang)
本章我们将讨论第三种用于比较新旧两组子节点的方式:快速 Diff 算法。正如其名,该算法的实测速度非常快。该算法最早应用于 ivi 和 inferno 这两个框架,Vue.js 3 借鉴并扩展了它。图 11-1 比较了 ivi、inferno 以及 Vue.js 2 的性能。

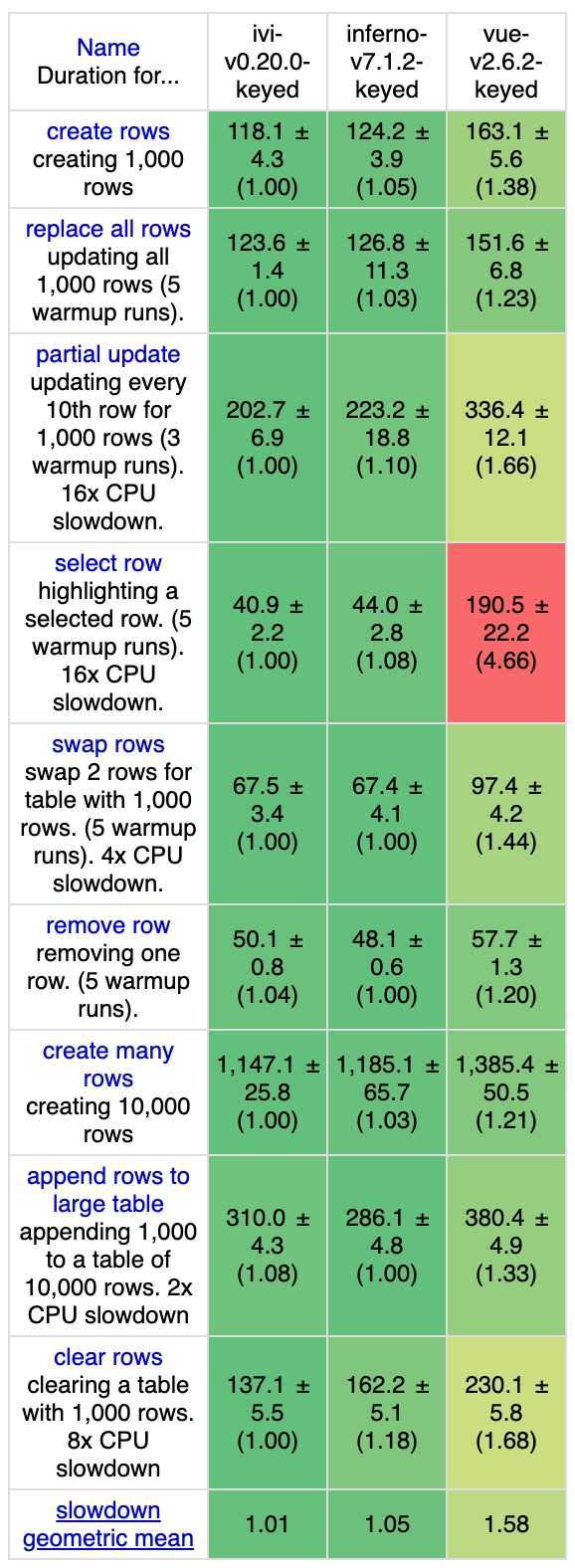
图 11-1 性能比较
图 11-1 来自 js-framework-benchmark,从中可以看出,在 DOM 操作的各个方面,ivi 和 inferno 所采用的快速 Diff 算法的性能都要稍优于 Vue.js 2 所采用的双端 Diff 算法。既然快速 Diff 算法如此高效,我们有必要了解它的思路。接下来,我们就着重讨论快速 Diff 算法的实现原理。
11.1 相同的前置元素和后置元素
不同于简单 Diff 算法和双端 Diff 算法,快速 Diff 算法包含预处理步骤,这其实是借鉴了纯文本 Diff 算法的思路。在纯文本 Diff 算法中,存在对两段文本进行预处理的过程。例如,在对两段文本进行 Diff 之前,可以先对它们进行全等比较:
这也称为快捷路径。如果两段文本全等,那么就无须进入核心 Diff 算法的步骤了。除此之外,预处理过程还会处理两段文本相同的前缀和后缀。假设有如下两段文本:
通过肉眼可以很容易发现,这两段文本的头部和尾部分别有一段相同的内容,如图 11-2 所示。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了快速 Diff 算法,一种用于比较新旧两组子节点的高效方式。该算法借鉴了文本 Diff 中的预处理思路,先处理相同的前置节点和后置节点,然后通过构造最长递增子序列来确定不需要移动的节点。文章详细讨论了算法的实现原理,并通过图示和代码示例清晰展示了核心思想和实现过程。此外,还介绍了新增节点和删除节点的处理方法,以及在复杂情况下判断是否需要进行 DOM 移动操作的情况。总的来说,本文通过具体案例和代码实现,深入浅出地介绍了快速 Diff 算法的原理和应用,对于想要深入了解前端渲染优化的技术人员具有很高的参考价值。文章内容通俗易懂,适合技术人员快速了解和掌握快速 Diff 算法的原理和应用。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Vue.js 设计与实现》
《Vue.js 设计与实现》
立即购买
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论