第 10 章 双端 Diff 算法
霍春阳(HcySunYang)
上一章,我们介绍了简单 Diff 算法的实现原理。简单 Diff 算法利用虚拟节点的 key 属性,尽可能地复用 DOM 元素,并通过移动 DOM 的方式来完成更新,从而减少不断地创建和销毁 DOM 元素带来的性能开销。但是,简单 Diff 算法仍然存在很多缺陷,这些缺陷可以通过本章将要介绍的双端 Diff 算法解决。
10.1 双端比较的原理
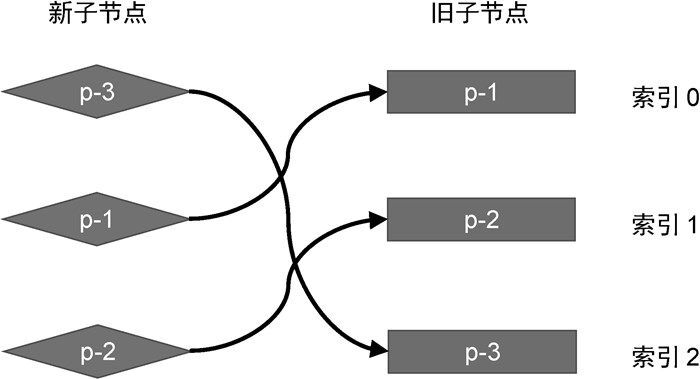
简单 Diff 算法的问题在于,它对 DOM 的移动操作并不是最优的。我们拿上一章的例子来看,如图 10-1 所示。

图 10-1 新旧两组子节点及索引
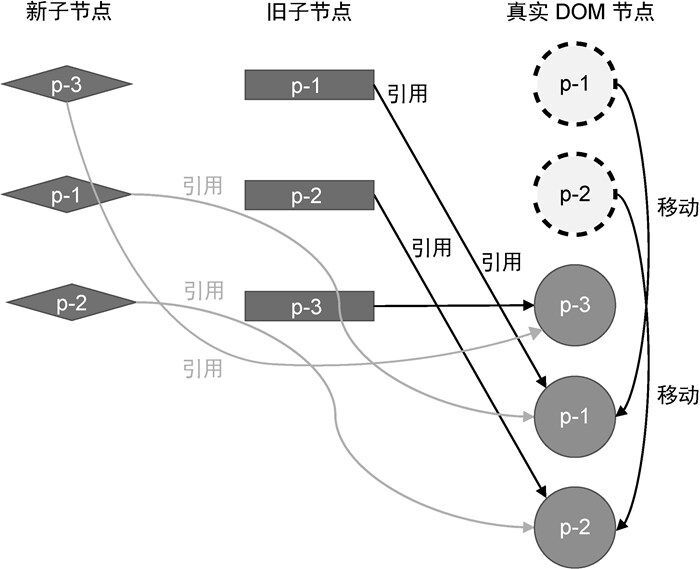
在这个例子中,如果使用简单 Diff 算法来更新它,则会发生两次 DOM 移动操作,如图 10-2 所示。

图 10-2 两次 DOM 移动操作完成更新
第一次 DOM 移动操作会将真实 DOM 节点 p-1 移动到真实 DOM 节点 p-3 后面。第二次移动操作会将真实 DOM 节点 p-2 移动到真实 DOM 节点 p-1 后面。最终,真实 DOM 节点的顺序与新的一组子节点顺序一致:p-3、p-1、p-2。
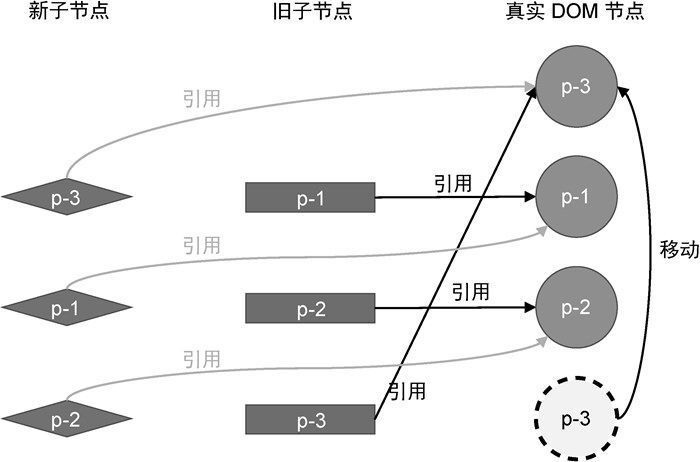
然而,上述更新过程并非最优解。在这个例子中,其实只需要通过一步 DOM 节点的移动操作即可完成更新,即只需要把真实 DOM 节点 p-3 移动到真实 DOM 节点 p-1 前面,如图 10-3 所示。

图 10-3 把真实 DOM 节点 p-3 移动到真实 DOM 节点 p-1 前面
可以看到,理论上只需要一次 DOM 移动操作即可完成更新。但简单 Diff 算法做不到这一点,不过本章我们要介绍的双端 Diff 算法可以做到。接下来,我们就来讨论双端 Diff 算法的原理。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入介绍了双端 Diff 算法的原理及实现方式,通过同时对新旧两组子节点的两个端点进行比较,优化了对 DOM 的移动操作,提高了更新效率。文章通过图示和代码示例详细介绍了双端 Diff 算法的实现原理,包括四个索引值的应用、双端比较的方式以及移动 DOM 元素的操作。在处理非理想情况时,通过增加额外的处理步骤来解决无法找到可复用节点的情况。读者可以通过本文快速了解双端 Diff 算法的核心思想和实现细节,为理解和应用该算法提供了基础。整体而言,本文内容深入浅出,适合对前端性能优化感兴趣的读者阅读。双端 Diff 算法通过对新旧两组子节点的四个端点进行比较,优化了对 DOM 的移动操作,提高了更新效率。文章通过图示和代码示例详细介绍了双端 Diff 算法的实现原理,包括四个索引值的应用、双端比较的方式以及移动 DOM 元素的操作。在处理非理想情况时,通过增加额外的处理步骤来解决无法找到可复用节点的情况。读者可以通过本文快速了解双端 Diff 算法的核心思想和实现细节,为理解和应用该算法提供了基础。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Vue.js 设计与实现》
《Vue.js 设计与实现》
立即购买
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论