19|如何使用平民技术实现UX设计稿转代码?
陈旭

你好,我是陈旭。
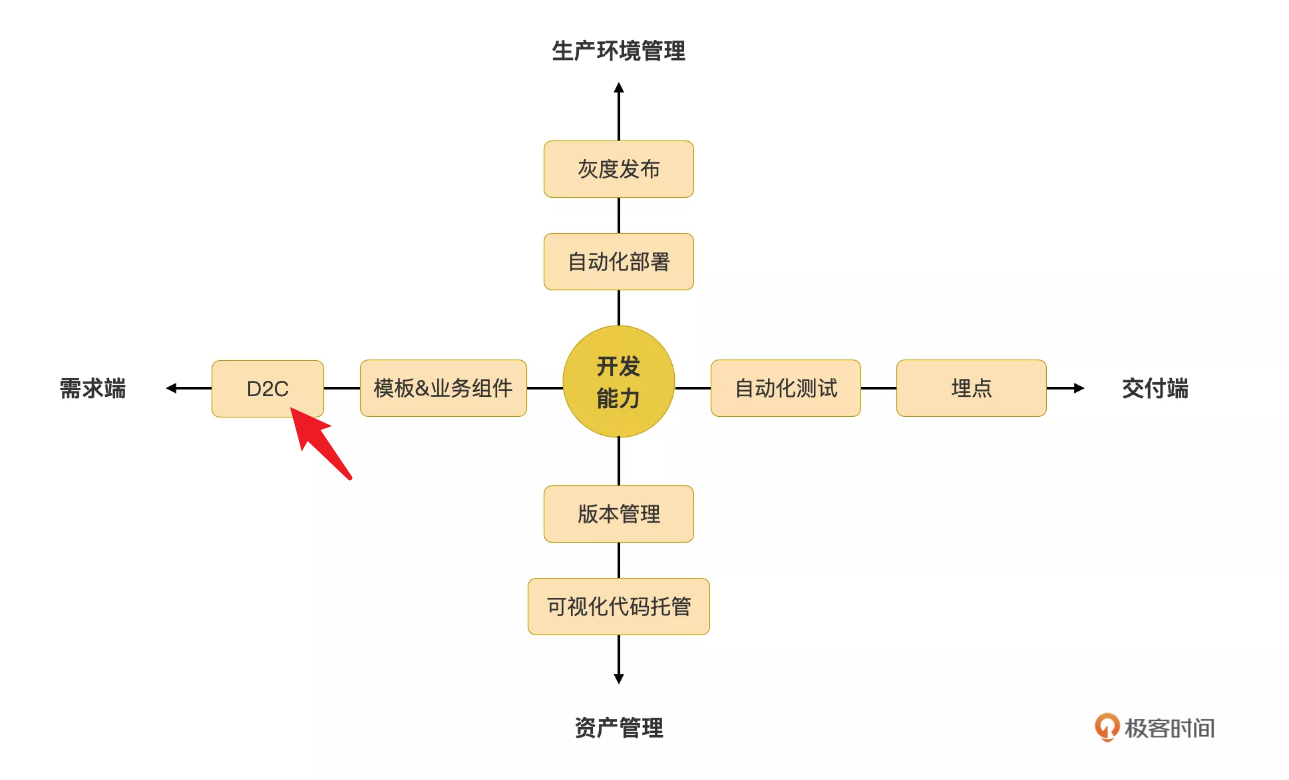
在第 15 讲中,我们简要讨论了低代码平台除了关注开发能力之外,还需要关注哪些能力的建设,你可以回顾一下这一讲。在那一讲中,我给出了下面这个低代码平台能力之外的能力雷达图,其中水平线上,靠近需求端,有一个 D2C(Design to Code)的能力,这正是今天这一讲我们要解决的问题。

我们知道,布局是 App 开发三部曲(布局、交互、数据)中的第一步,任何一个 App 开发的第一步,总是需要对这个 App 里用到的组件做布局,这一步是在给这个 App 打地基(我在第 8 讲里详细讨论了低代码平台上多种不同的布局方法)。那么,低代码平台上除了通过鼠标拖拽方式来完成 App 的布局之外,还有没有更高效的方法呢?当然有,没错,就是 D2C。
在布局 App 的过程中,可视化方式布局与手工编码的输入差不多,都是基于 UX 给的设计稿,采用各自的方式人工转为 App 的配置(或代码)。这个过程中,低代码 offer 了可视化的布局方式,解决了手工编码布局的许多问题,但依然很难说可视化布局方式就是最优的,因为这种方式依然存在重复劳动的过程。D2C 正是为了消除这个重复劳动,输入 UX 设计稿,输出的是可编辑的页面布局配置。
背景&现状
前面我们着重讨论了 D2C 在低代码平台建设方面的背景,下面我们跳出低代码,从整个业界的角度来看 D2C。D2C 非但不是新鲜的能力,经过近三年的高速发展,可以说现在已经是非常成熟了。我从各个行业技术大会、技术专栏、技术公众号上了解到,国内外各大厂基本都建设了能力不同的 D2C,而且早已投入到生产环境的使用上了。大厂们的 App 可以做到千人千面,背后是需要 D2C 技术的支持的。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了如何利用平民技术实现UX设计稿转代码的方法。作者首先介绍了D2C(Design to Code)在低代码平台建设方面的背景和现状,指出D2C已经成熟,并在各大厂商中得到广泛应用。然后,作者提出了一个足够平民的D2C实现技术思路,强调了UX设计方法的调整和设计稿识别算法的重要性。在预置条件方面,作者强调了UX团队或设计师的必要性,以及UX规范和配套的Web组件集的充分条件。接着,作者详细介绍了UX设计方法的调整,包括组件化思想的应用和规范命名UX组件的重要性。最后,作者提出了设计稿识别算法,介绍了几个主要的算法,以帮助读者了解如何实现设计稿转代码的过程。文章还介绍了组件属性的识别、层级结构推断和UI弹性推断等技术特点,为读者提供了深入了解和应用这些技术的指导。整体而言,本文通过介绍D2C的背景和现状,以及提出足够平民的D2C实现技术思路,为读者提供了一种实现UX设计稿转代码的方法。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《说透低代码》,新⼈⾸单¥59
《说透低代码》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 ifelse
ifelse 学习打卡2023-03-02归属地:浙江1
学习打卡2023-03-02归属地:浙江1 Rockefeller
Rockefeller 我们是建设大数据平台,数据中台的团队。平台工具因为快速满足业务以及企业内部服务系统固有的重功能轻体验等固有认知,导致现在体验越来越差:没有设计师,没有ux规范,没有web组件集。前端技术老旧,没有公共的方法统一封装,变量到处写,页面可复用性低等。 打算这么治理: 1:成立b端c化专门项目组,有固定的设计师配合 2:通过典型的实例页面带动组件集的沉淀,必须先满足业务,在业务中发展组件沉淀。 3:d2c目前我们并不具备,需要在形成初步的c化后结合兄弟部门或者业界的成熟实践实现层次落地。2023-02-19归属地:北京
我们是建设大数据平台,数据中台的团队。平台工具因为快速满足业务以及企业内部服务系统固有的重功能轻体验等固有认知,导致现在体验越来越差:没有设计师,没有ux规范,没有web组件集。前端技术老旧,没有公共的方法统一封装,变量到处写,页面可复用性低等。 打算这么治理: 1:成立b端c化专门项目组,有固定的设计师配合 2:通过典型的实例页面带动组件集的沉淀,必须先满足业务,在业务中发展组件沉淀。 3:d2c目前我们并不具备,需要在形成初步的c化后结合兄弟部门或者业界的成熟实践实现层次落地。2023-02-19归属地:北京
收起评论