07|结构化代码生成法:代码如何生成代码?
陈旭

你好,我是陈旭。
编辑器是低代码平台一个非常重要的基础设施,而代码生成器是编辑器的引擎,是编辑器做到所见即所得效果的基础。
在上一讲中,我从架构的角度详细理清了代码生成器和编辑器之间的关系,以及代码生成器与低代码长期演进之间的关系。
那么今天,我们就从实现的角度说清楚代码生成器是如何实现的。
人类是如何写代码的?
虽然写代码是我们日常工作内容,没有啥特别的。但这一讲的目的,是让代码代替人工来生成代码,所以我们需要快速回顾一下我们日常敲代码的过程,以及敲出的代码都有哪些部分。为了帮你快速回顾这个过程,我把手工正常开发一个组件的部分过程录屏下来了。
需要特别说明的是,首先我是用 Angular 写的这段代码,即使你没学过 Angular,但你光看代码也是可以轻松理解的;其次我今天介绍的这个方法是通用的,不限于生成 Angular 的代码,你可以用这个方法生成任意框架代码,甚至用来生成 Java/C/C++ 等后端代码。
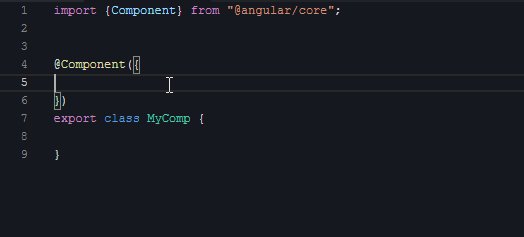
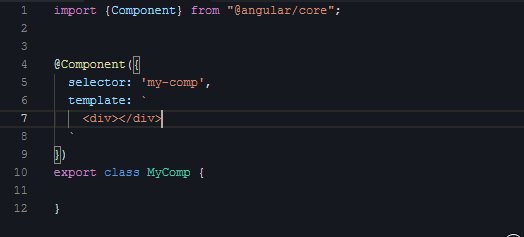
下面我们看第一段视频,演示的是创建组件骨架代码:

把这十来秒的视频多播放几次后,你会有一个感触:正常敲代码的整个过程是按需的。显然你不会一上来就去敲第一行的 import,而是当前需要用到 Component 这个渲染器时,你才会想起来:哦,我应该去 import 一下。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了结构化代码生成法的原理和应用,通过逆向工程法展示了代码生成器的工作原理,将复杂的人工编码过程抽象成向有限种类插入点添加代码片段的过程。作者强调了这种方法的通用性,不限于特定框架或语言,适用于前端和后端开发。结构化代码生成法创造代码的过程与日常写代码的过程相似,并提出了思考题,引发读者思考。文章通过具体示例和技术术语的解释,深入浅出地介绍了代码生成器的实现原理,为读者提供了丰富的技术知识和实践经验。文章内容丰富,对于想要深入了解和应用该技术的读者具有重要参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《说透低代码》,新⼈⾸单¥59
《说透低代码》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(5)
- 最新
- 精选
 Joe Black学过编译原理的应该都不难懂,中间结构类似一个AST吧。
Joe Black学过编译原理的应该都不难懂,中间结构类似一个AST吧。作者回复: 我不知道你说的中间结构指的是啥,如果是指那个依赖关系图中间的部分的话,可能还不能按照AST来理解,这部分是代码生成器的内部代码关系,而ASR是编译器的中间产物,两者不是同一个层面上的
2022-04-025 山巅最小的费马质数颗松结构化代码生成的条件是逻辑也是结构化的,标准化的,如果逻辑是一段非结构化的算法,则只能用类似于: codesegment: string的形式,把代码片段作为一个字符串由使用者整体传入,而不关心里面的内容,这其实也部分实现了pro code的兜底,也就是凡是不能结构化生成或者要有灵活扩展新的地方,都可以直接变成一个人工代码片段。2022-05-063
山巅最小的费马质数颗松结构化代码生成的条件是逻辑也是结构化的,标准化的,如果逻辑是一段非结构化的算法,则只能用类似于: codesegment: string的形式,把代码片段作为一个字符串由使用者整体传入,而不关心里面的内容,这其实也部分实现了pro code的兜底,也就是凡是不能结构化生成或者要有灵活扩展新的地方,都可以直接变成一个人工代码片段。2022-05-063 xsnowholyGMTC 深圳站上关于低代码平台实现方法的演讲,在演讲的 17 分 36 秒到 20 分 43 秒 这个链接进去提示付费内容只能观看 3分钟,怎么办?2022-08-01归属地:广东21
xsnowholyGMTC 深圳站上关于低代码平台实现方法的演讲,在演讲的 17 分 36 秒到 20 分 43 秒 这个链接进去提示付费内容只能观看 3分钟,怎么办?2022-08-01归属地:广东21 崧阳
崧阳 老师Awade什么时候开源呀,非常想试试2022-05-101
老师Awade什么时候开源呀,非常想试试2022-05-101 ifelse
ifelse 学习打卡2023-02-20归属地:浙江
学习打卡2023-02-20归属地:浙江
收起评论