21|用户注册和登录:如何结合Vue 3和Koa.js实现注册登录?
杨文坚

你好,我是杨文坚。
上节课,我们围绕运营平台 Node.js 服务的功能特点,学习了数据库方案设计,以及如何优雅实现数据库的快速初始化。同时,也提到一个项目观点:数据库的设计等于是业务功能的设计,所以只要数据库设计好了,业务功能设计也就基本成型。
今天这节课,我们也秉承这个观点,基于上节课设计的“员工用户表”来实现用户的注册和登录的功能(为了描述方便,“员工用户”我们就都简称为“用户”)。
一般,Web 平台涉及用户操作的功能,都必须匹配相应的用户注册和登录的功能,才能规范用户的操作权限,避免产生业务数据污染,保证平台流程有条不紊地自动运行。那么如何实现运营平台的注册和登录功能呢?
只有数据库的员工用户表是远远不够的,我们需要基于员工用户表,设计“注册和登录的功能逻辑”。
如何设计注册和登录的功能逻辑?
用户注册和登录功能逻辑的设计,其实并不复杂,重点是理清功能点的每个步骤的逻辑。
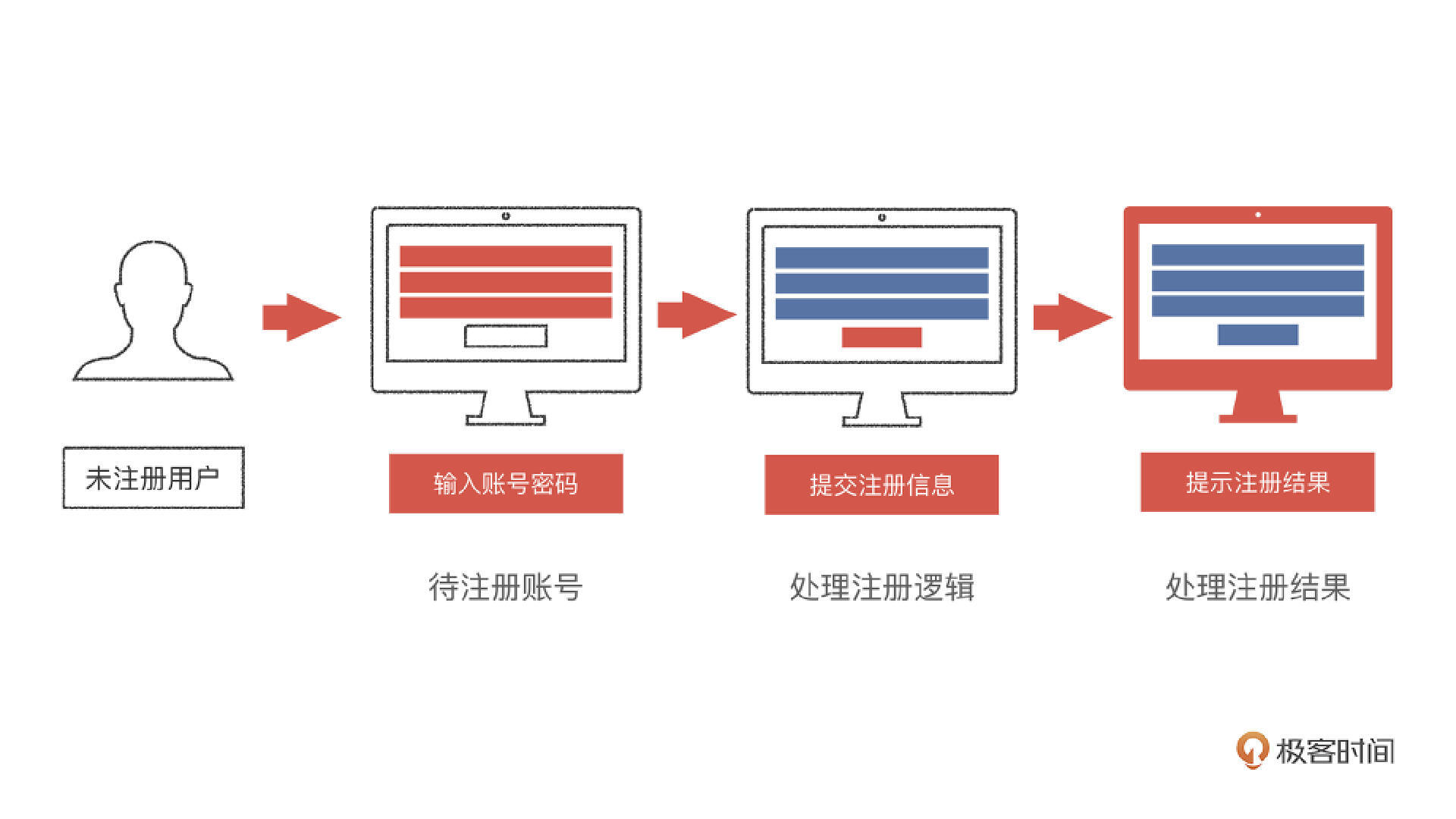
我们先看用户注册的功能逻辑链路,我画了一张图。

可以看出,注册功能的主要逻辑可以分成三步。
第一步,用户输入和提交“待注册”账号密码。这一步中,功能上要辅助用户校验用户名称是否符合规范,同时,要辅助用户校验两次密码是否一致。
第二步,用户提交注册信息,处理注册逻辑。这时候要平台判断账号是否存在,判断是否能注册,并处理注册结果。如果用户名称已存在,就准备好失败提示结果,如果用户名称不存在,就注册用户信息。
第三步,处理注册后的结果。如果用户注册成功,就自动跳转到登录页面,如果用户注册失败,显示失败原因,提醒用户如何改正。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文详细介绍了如何结合Vue 3和Koa.js实现用户注册和登录功能。作者首先从功能逻辑的设计出发,详细讲解了用户注册和登录的功能逻辑链路,包括用户输入和提交信息、处理注册或登录信息、以及处理注册或登录后的结果。针对注册和登录流程,作者提出了相应的技术方案设计,强调了密码加密的重要性,并提及了用户登录态的校验。此外,文章还介绍了登录态的数据规范和使用JWT来管理用户登录态的方法。在代码实现方面,文章以注册流程为例,分别演示了前端和服务端部分的代码实现,展示了整体的技术方案和代码实现过程。整体而言,本文对于想要了解如何使用Vue 3和Koa.js实现注册登录功能的读者来说,是一篇具有实际指导意义的文章。文章还提出了一些思考题,引发读者对于登录态安全性的思考。文章内容丰富,涵盖了全栈开发的流程和技术细节,对于想要深入了解该领域的读者具有一定的参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 蒙加解密可以直接用node的加密函数不用jwt吗, 用jwt加解密有什么额外好处吗
蒙加解密可以直接用node的加密函数不用jwt吗, 用jwt加解密有什么额外好处吗作者回复: 可以把jwt当成是一种最佳实践,自己用加密函数实现其实是自己的一种实践。所以直接使用jwt会发现他考虑了各种场景的实际问题,为此提供了一些简洁的api,而自己实现就要自己去考虑了
2023-01-11归属地:北京2
 escray
escray 在本课附带的源码中,如果分别启动前后端 npm run dev:work-front npm run dev:work-server 首页是可以出来的,但是在后台会有一个报错 12:21:39 PM [vite] Internal server error: Failed to resolve import "@my/components/css/index.css" from "packages/work-front/src/pages/home/index.ts". Does the file exist? 好像是组件引用的问题,那个 index.css 文件是存在的,从代码里面也能够链接到 css 文件。 不知道有没有人遇到类似的问题,是否有解决办法? 另外就是用 pnpm i 来编译整个项目的时候,执行到 > vite-node ./scripts/build-dts.ts 还是会有 Error: TypeScript类型描述文件构建失败! JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists. 在网上找了一下,大部分的办法是和 react 相关的,一般会推荐再次安装 @types/react,或者重启 TypeScript 服务,感觉不太合适。 后来遇到的错误是 [less] Unrecognised input 2:35:34 PM [vite] Internal server error: [less] Unrecognised input Plugin: vite:css File: /Users/zhaorui/Study/professional/SourceCode/VueStudy/vue3-course/chapter/21/packages/work-front/src/pages/sign-in/sign-in.vue:103:9 2 | <DynamicForm 3 | class="sign-up-form" 4 | :model="model" | ^ 5 | :fieldList="fieldList" 6 | @finish="onFinish"2024-01-16归属地:江苏
在本课附带的源码中,如果分别启动前后端 npm run dev:work-front npm run dev:work-server 首页是可以出来的,但是在后台会有一个报错 12:21:39 PM [vite] Internal server error: Failed to resolve import "@my/components/css/index.css" from "packages/work-front/src/pages/home/index.ts". Does the file exist? 好像是组件引用的问题,那个 index.css 文件是存在的,从代码里面也能够链接到 css 文件。 不知道有没有人遇到类似的问题,是否有解决办法? 另外就是用 pnpm i 来编译整个项目的时候,执行到 > vite-node ./scripts/build-dts.ts 还是会有 Error: TypeScript类型描述文件构建失败! JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists. 在网上找了一下,大部分的办法是和 react 相关的,一般会推荐再次安装 @types/react,或者重启 TypeScript 服务,感觉不太合适。 后来遇到的错误是 [less] Unrecognised input 2:35:34 PM [vite] Internal server error: [less] Unrecognised input Plugin: vite:css File: /Users/zhaorui/Study/professional/SourceCode/VueStudy/vue3-course/chapter/21/packages/work-front/src/pages/sign-in/sign-in.vue:103:9 2 | <DynamicForm 3 | class="sign-up-form" 4 | :model="model" | ^ 5 | :fieldList="fieldList" 6 | @finish="onFinish"2024-01-16归属地:江苏
收起评论