18|Node.js服务端渲染页面:客户端渲染和服务端渲染有何区别?
杨文坚

你好,我是杨文坚。
之前,我们课上所有 Vue.js 的代码,都是在浏览器里运行的。在浏览器里,编译后的 Vue.js 源码是纯粹的 JavaScript 代码,可以直接执行,并渲染出对应的视图和交互效果。
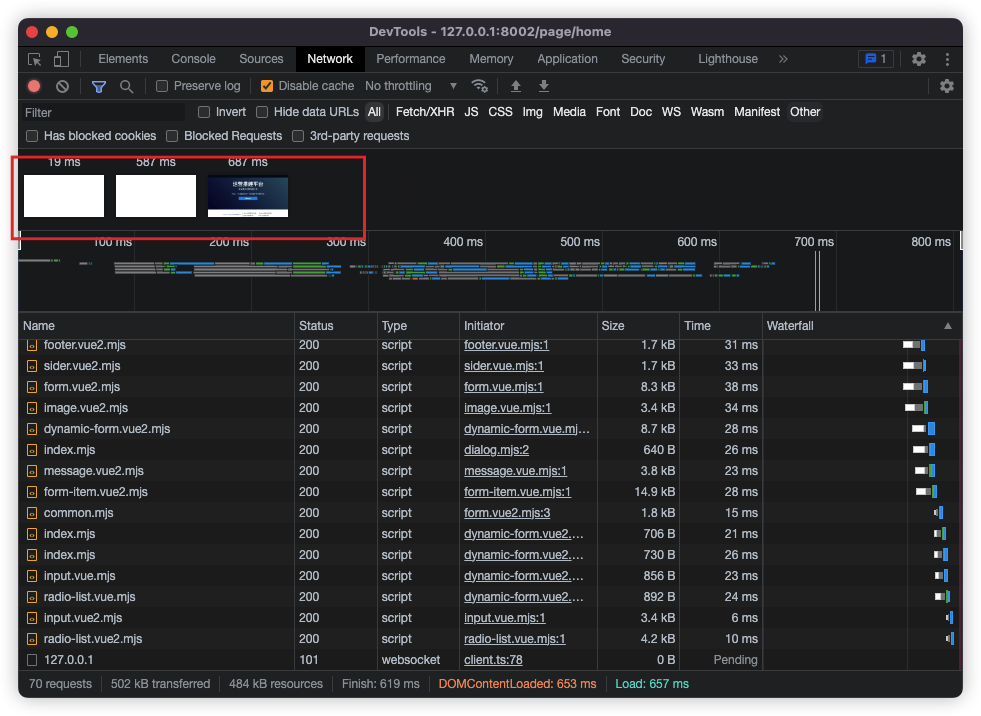
但在 JavaScript 代码还没通过 <script> 标签加载出来之前,整个页面一直是“白屏”,这个状态要等待 JavaScript 加载完,才能渲染出页面的功能视图。就像图中这样,浏览器控制台记录的白屏过程:

为什么会有这个现象呢?
其实也很简单,因为图中渲染方式是“浏览器端渲染”,先等待页面的 HTTP 请求响应,返回页面的 HTML,此时 HTML 还没有视图内容,只有 JavaScript 和 CSS 这些静态资源的引用,等到这些 HTML 里依赖的前端资源加载完毕后,最后执行 JavaScript 代码渲染出 HTML 结果,同时,对应 CSS 资源才会渲染样式效果。
如果请求页面依赖的资源文件体积太大,页面渲染就需要更长的等待时间,导致“白屏”时间等待太久,用户体验就很糟糕。
那么能不能无需等待 JavaScript 资源加载,就先渲染页面,来尽可能缩短“白屏”时间呢?
答案是有的,就是“服务端渲染”。究竟“浏览器渲染”和“服务端渲染”有什么渲染区别,带着这个问题,我们开始今天的学习。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了客户端渲染(CSR)和服务端渲染(SSR)的区别以及它们各自的优势。客户端渲染通过浏览器中的JavaScript代码生成HTML内容,实现页面视图和交互效果,而服务端渲染则由服务端处理好页面的HTML内容,再通过HTTP请求响应给浏览器渲染。作者指出了服务端渲染在首屏体验优化和搜索引擎优化方面的优势,并提到了Vue.js的服务端渲染实现方式。 文章还介绍了在Node.js环境中实现Vue.js的服务端渲染以及全栈项目中SSR和CSR的结合渲染设计。作者强调了在实现SSR时需要做好浏览器和Node.js各自独有的JavaScript API的判断隔离,并指出了SSR渲染出来的视图只是静态的HTML内容,交互事件需要通过CSR处理。最后,文章提出了一种设计思路,即将同一套前端的Vue.js代码做些兼容处理工作,编译出两套渲染代码,分别支持浏览器环境和Node.js环境的渲染。 总的来说,本文通过简洁清晰的语言,帮助读者了解了客户端渲染和服务端渲染的区别,以及服务端渲染的优势,为读者提供了对前端渲染方式的全面认识和理解。文章内容涵盖了技术实现细节和设计思路,适合前端开发人员和对前端渲染方式感兴趣的读者阅读学习。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 初烬类似于智慧城市这种有地图和数据模型渲染的场景可以采用SSR吗?
初烬类似于智慧城市这种有地图和数据模型渲染的场景可以采用SSR吗?作者回复: 您好,地图这类“数据可视化”渲染,不太适合SSR。因为大部分数据可视化渲染都是基于Canvas或者SVG的方式来渲染。
2023-01-28归属地:陕西1 静心SSR感觉也不一定一定能减少白屏时间。比如,如果SSR时服务端渲染较慢,页面也同样不能快速显示出来。另外,页面渲染的性能应该主要取取决于FP、FCP。
静心SSR感觉也不一定一定能减少白屏时间。比如,如果SSR时服务端渲染较慢,页面也同样不能快速显示出来。另外,页面渲染的性能应该主要取取决于FP、FCP。作者回复: 您好,是的,SSR不一定能完全减少白屏时间,只能说是尽量缓解白屏体验问题。
2023-01-04归属地:山西
收起评论