33|测试(二):功能性测试
石川

你好,我是石川。
在上一讲中,我们通过红绿重构循环对抽象的测试驱动开发(TDD)做了具象化的理解。今天,我们将进一步通过具体的单元测试来掌握这种开发模式的实施。
测试工具对比
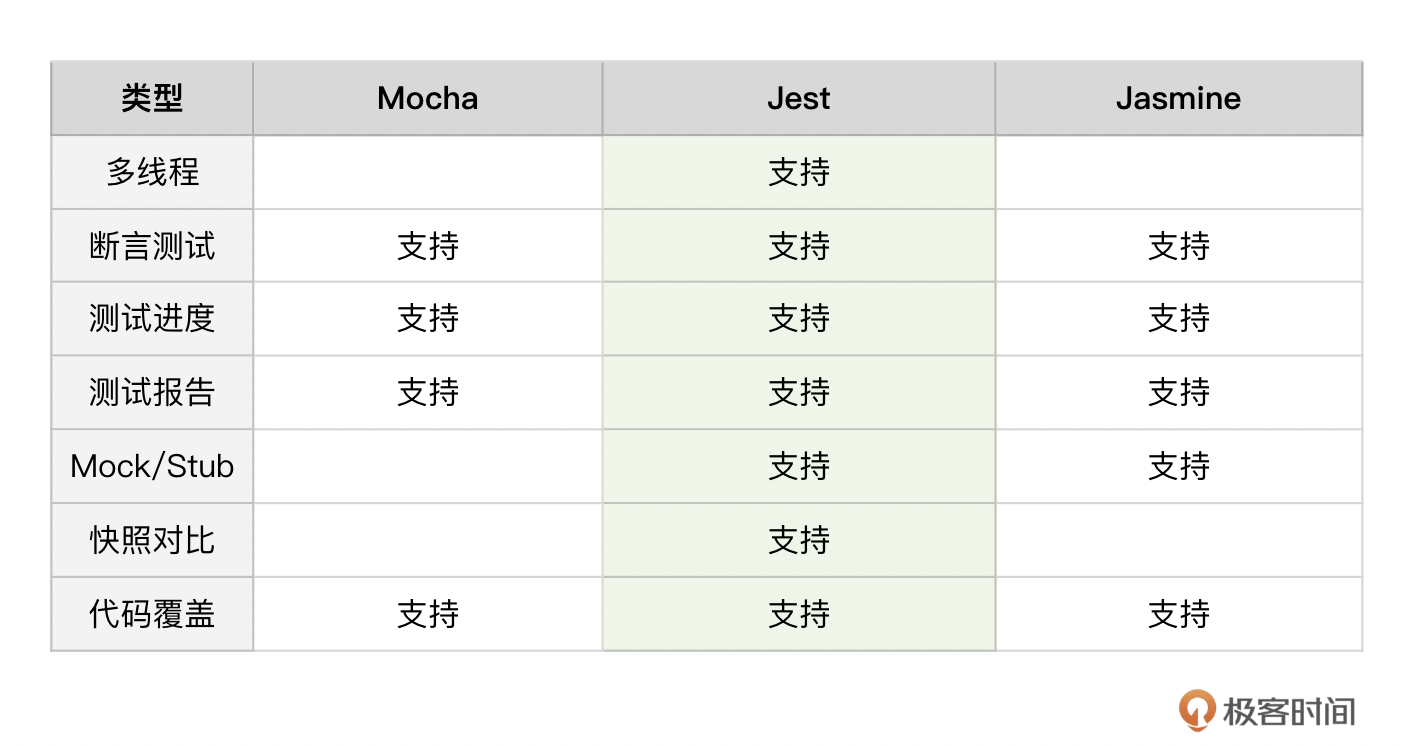
目前,市面上已经有很多围绕 JavaScript 产生的第三方测试工具,所以在这里,我们不需要重复造轮子,通过已有的测试框架来帮助我们进行测试就可以了。首先我们可以对比下几个比较流行的框架:Mocha、Jest 和 Jasmine。
这三个工具都基于断言函数(assertion functions)来帮助我们增加测试的可读性和可扩展性,也都支持我们了解测试进度和生成最终的测试结果报告,了解代码的覆盖率。除此之外,Jest 更能支持 Mock/Stub 的测试,同时也可以生成快照来对比前后的测试结果,它也支持多线程。

最小化的单元测试
我们可以看一个简单的例子。首先我们要安装 Jest,这要基于 Node 和 NPM,你可以在 Terminal 通过运行下面的命令来看是否已经安装了 Node 和 NPM。如果返回的是相关的版本信息,那么证明这两个工具已经存在了。
下一步,我们需要再安装 Jest,在 Terminal,我们可以通过下面这行命令安装 Jest。global 的 flag 可以允许我们从命令行的客户端如 Terminal 或 Command Prompt 直接运行 Jest 测试。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入介绍了JavaScript测试工具Jest的特性和安装方法,并通过一个斐波那契数列函数的例子详细讲解了如何使用Jest进行最小化的单元测试。文章还介绍了Jest内置的方法用于数据类型的匹配,包括严格比较、否值、浮点数比较、字符串和数组匹配等。此外,还介绍了嵌套结构的测试和响应式异步测试的方法,包括使用describe嵌套测试和针对异步调用的callback、promise/then和async/await的使用。另外,还介绍了无头浏览器和自动化测试工具Puppeteer的使用。通过本文的总结,读者可以快速了解Jest的特性和安装方法,以及如何进行单元测试和UI自动化测试。文章还提出了思考题,引发读者思考Jest的快照和多线程的使用场景和实现方式。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《JavaScript 进阶实战课》,新⼈⾸单¥59
《JavaScript 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论