25 | 行为型:模版、策略和状态模式有什么区别?
石川

你好,我是石川。
今天我们来说说设计模式中剩下的几种行为型模式。我个人觉得剩下这六种模式可以大致分为两类,一类是偏向“策略模型”的设计模式,这里包含了策略、状态和模版这三种模式。另外一大类是偏向“数据传递”的设计模式,这里就包含了中介、命令和职责链这几种模式。这些类别的模式,有什么共同和不同呢?我们先从它们各自的思想和实现来看看。
策略模型类的行为模式
首先,我们来看看策略、状态和模版这三种偏向“策略模型”的设计模式吧。
策略模式
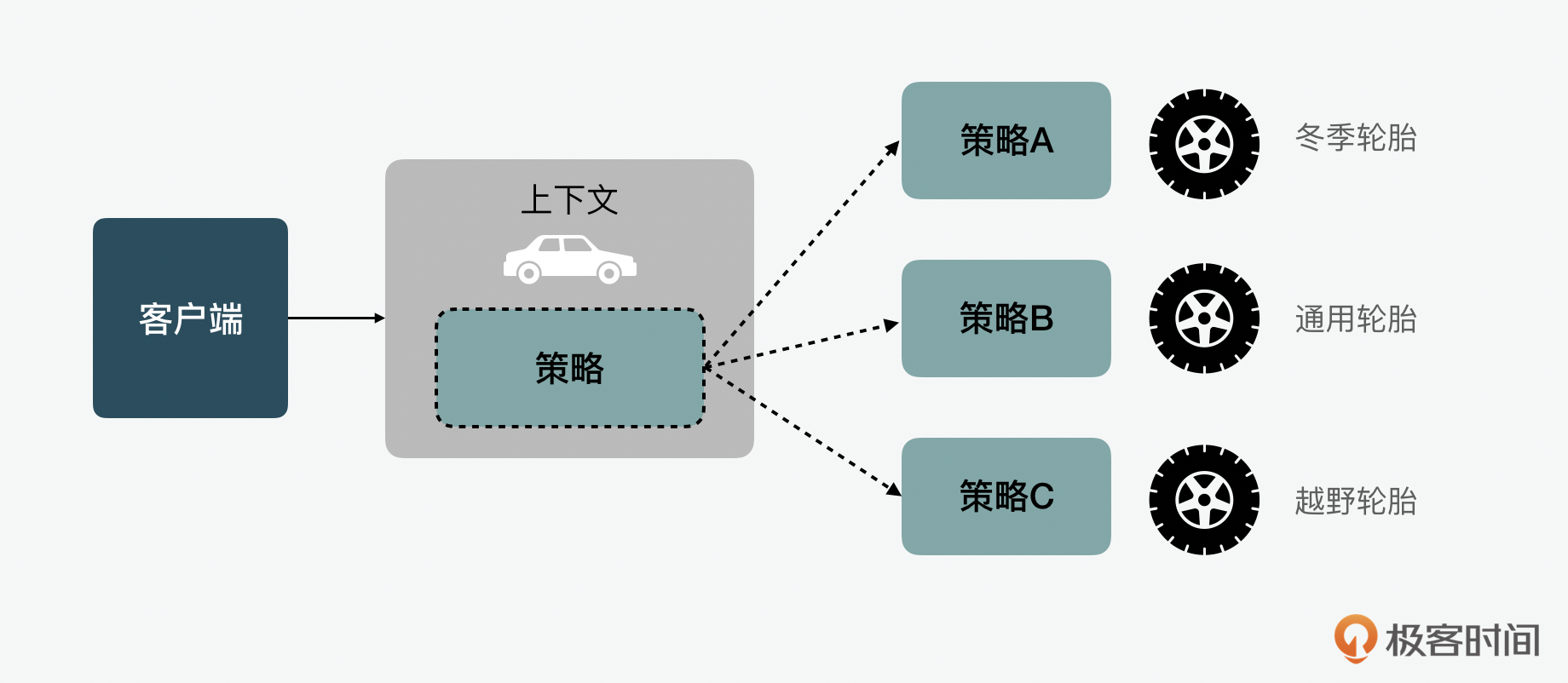
先说策略模式(strategy),它的核心思想是在运行时基于场景选择策略。
我们可以举一个例子,我们的汽车轮胎适配就算是一种策略模式,比如在冰天雪地的西伯利亚,可以选择冬季轮胎;如果是平时用的买菜车,就选择普通轮胎;如果是去草原狂奔,就换上越野轮胎。

下面,我们可以通过一个红绿灯程序来看一下这一概念的实现。在这个例子中,我们可以看到 交通控制(TrafficControl)就决定了运行时环境的上下文,它可以通过转换( turn )这个方法来切换不同的策略。红绿灯(TrafficLight)是一个抽象类的策略,它可以根据环境需要,延伸出具体类的策略。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了策略模式、状态模式、模版模式、中介模式等几种行为型设计模式的特点和实现方式。通过具体的示例代码,读者可以快速了解这些设计模式的应用场景和实现方法。其中,命令模式允许将命令和发起命令的对象分离,提供更多的控制权,适用于创建交互性强的UI;职责链模式通过对象链实现请求的发送者和接收者解耦,在JavaScript中常用于事件捕获和冒泡。这些设计模式都展示了数据在不同对象中的传递方式,呈现了偏向“数据传递”的特点。文章还提到了Redux中的时间旅行式调试,读者可以思考这一功能的实现是否涉及到了本文介绍的行为型设计模式。整体而言,本文通过简洁清晰的示例和解释,帮助读者快速了解行为型设计模式的特点和应用,为提升设计模式的理解和应用能力提供了有益的指导。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《JavaScript 进阶实战课》,新⼈⾸单¥59
《JavaScript 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
 度衡策略模式,运行时基于场景选择不同的策略。对于redux调试而言,不同的数据状态相当于场景,而ui显示则相当于策略。2023-01-04归属地:北京
度衡策略模式,运行时基于场景选择不同的策略。对于redux调试而言,不同的数据状态相当于场景,而ui显示则相当于策略。2023-01-04归属地:北京
收起评论