24 | 行为型:通过观察者、迭代器模式看JS异步回调
石川

你好,我是石川。
说完了创建和结构型的设计模式,这一讲,我们来学习行为型的设计模式。我们前面说前端编程是事件驱动(event driven)的,之所以这么说,是因为前端编程几乎离不开用户和应用的交互,通常我们的程序会根据用户的屏幕点击或者页面滑动操作,而做出相应的反应。这一点从我们前面讲到的 React 和 Vue 的例子中也可以发现,响应式编程(reactive programming)的思想对前端应用设计有着很强的影响。
今天我们会讲到行为型设计模式中的观察者模式,它是事件驱动在设计层面上的体现。通过这一讲的内容,你也可以更了解 JS 开发中事件驱动和异步的特性。
事件驱动
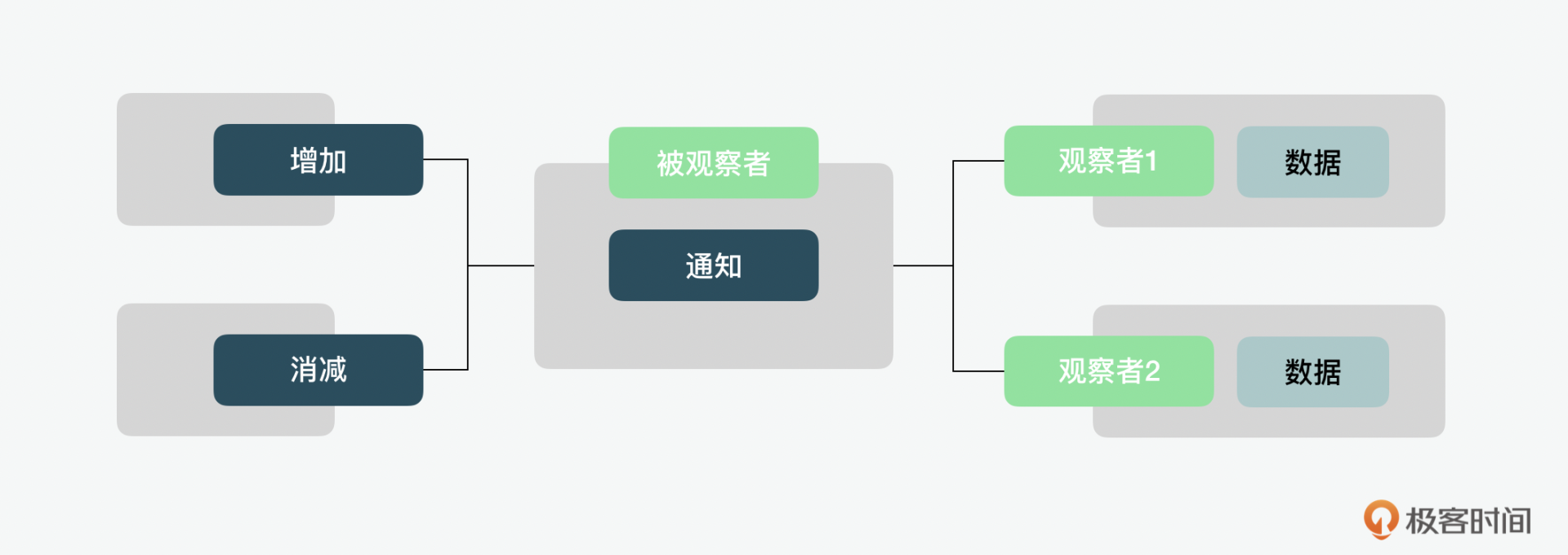
说到事件驱动,就离不开两个主要的对象,一个是被观察对象 change observable,一个是观察者 observer。被观察对象会因为事件而发生改变,而观察者则会被这个改变驱动,做出一些反应。

我们可以通过上图一个简单的例子来了解下这种模式。假设我们有两个观察者 1 和 2,它们的初始值分别是 11 和 21。observable 是被观察对象,这个时候如果被观察对象做出了增加 1 的行为,观察者 1 和 2 的值就会更新为 12 和 22。下面我们可以看看它的实现,通常一个被观察者的实现是模版式的;而观察者则是根据不同的反应需求,来设计不同的逻辑。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

JavaScript中的观察者模式和异步编程是本文的重点内容。观察者模式通过被观察对象和观察者之间的关系实现事件驱动的反应,而异步编程则涉及Promise、Generator、Iterator和async/await等功能。文章介绍了观察者模式在网络事件和后端事件中的应用,以及异步编程中的回调地狱问题和ES6+的解决方案。通过示例代码和解释,读者可以了解JavaScript中的设计模式和异步编程的重要概念。此外,文章还提到了生成器和迭代器的概念,以及ES8中引入的async/await,使异步处理更加清晰和高效。总的来说,本文深入浅出地介绍了JavaScript中的事件驱动和异步特性,对于想要深入理解JavaScript异步编程的读者具有一定的参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《JavaScript 进阶实战课》,新⼈⾸单¥59
《JavaScript 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(3)
- 最新
- 精选
 静心迭代器(Interator)英文拼写错误,应为Iterator
静心迭代器(Interator)英文拼写错误,应为Iterator作者回复: 谢谢指正!已经修改了。
2022-11-29归属地:海南1
 天择
天择 我理解的CPS是在函数“返回”时调用回调函数,体现“连续”的特点,也许在编译的时候有什么特殊之处吧。因此,不是所有回调函数都是CPS,回调之后还有代码逻辑就不算CPS。
我理解的CPS是在函数“返回”时调用回调函数,体现“连续”的特点,也许在编译的时候有什么特殊之处吧。因此,不是所有回调函数都是CPS,回调之后还有代码逻辑就不算CPS。作者回复: 是的,CPS“返回”的不是终止,而是继续调用回调函数。
2022-11-17归属地:海南1 度衡要看回调指什么意思,如果指回调模式,cps与回调是一致的;如果指回调函数,回调函数只是cps的一部分。 另外,感觉cps中的s(style)译成风格可能更好一些2023-01-04归属地:北京
度衡要看回调指什么意思,如果指回调模式,cps与回调是一致的;如果指回调函数,回调函数只是cps的一部分。 另外,感觉cps中的s(style)译成风格可能更好一些2023-01-04归属地:北京
收起评论