27|性能:如何理解JavaScript中的并行、并发?(上)
石川

你好,我是石川。
在上一个单元,我们在 JS 之道的编程模式和 JS 之法的语法、算法的基础上,又学习了 JS 之术的设计模式,从今天开始,我们将开启 JS 之术非功能性优化篇。从前面的学习中,我们可以看到,无论是编程模式、算法还是设计模式都不是独立存在,而是一环扣一环的。那我们今天要讲到的并行、并发,其实也是延续上一讲提到的异步编程模式。
所以,今天,就让我们了解下并行、并发和异步编程的关系,以及多线程开发在 JS 中的实现。
线程 vs 进程、并行 vs 并发
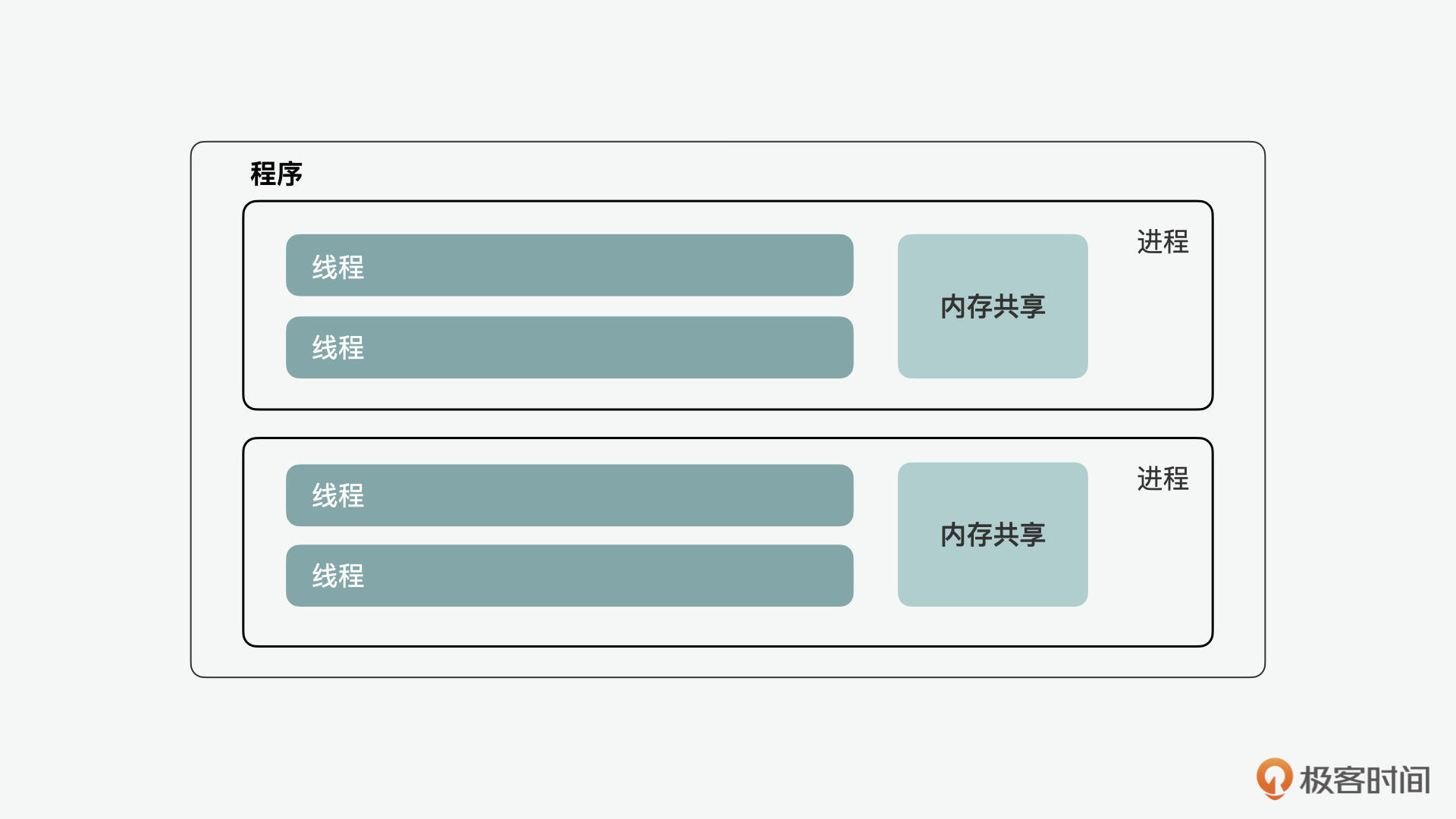
在说到 JavaScript 中的并发和并行前,我们先来看看程序、线程和进程之间的关系。在一个程序当中,可以有多个进程。在一个进程里,也可以有多个线程。内存在进程间是不共享的,而在线程里,是可以共享的。通过下图,你可以有更直观的理解。

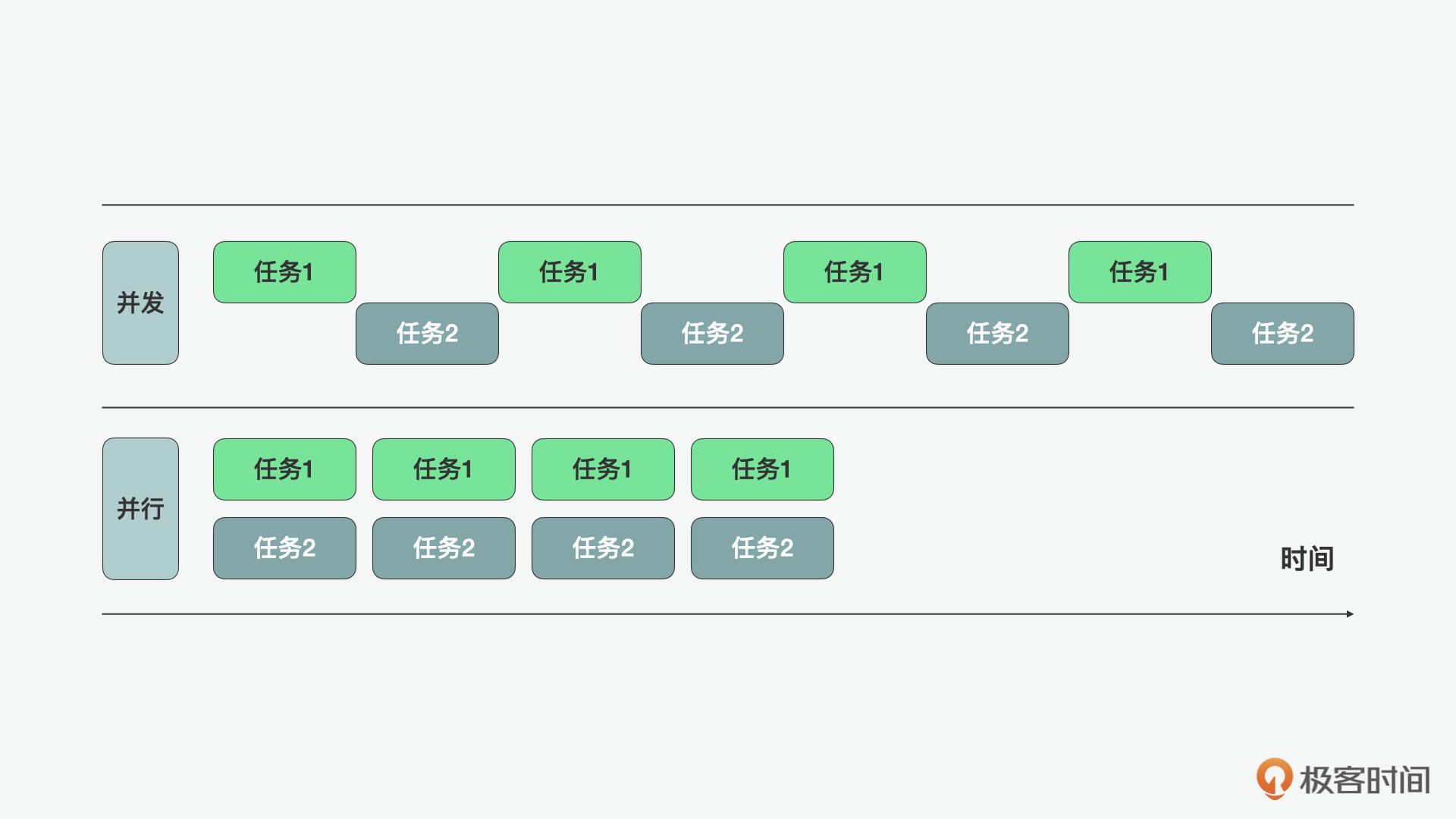
并发是同一时间段进行的任务,而并行是两个在同一时刻进行的任务。除非是多核 CPU,否则如果只有一个 CPU 的话,多线程本身并不支持并行,而只能通过线程间的切换执行来做到并发。从下图中,你可以对并发和并行有更直观的认识。

前后端语言如何支持线程并行开发
如果单从语言的层面来看,JavaScript 本身没有线程的规范,也没有内置的对外暴露给开发者用来创建线程的接口。所以 JavaScript 本身的执行是单线程的,也就是说 JavaScript 的执行环境中只有一个虚机、指令指针和垃圾回收器。即使是在不同的 realms 中,如浏览器端不同的 iframe 或服务器端不同的 context 中,也都只有一条 JavaScript 指令在同一时间内执行。以此我们可以看出,JavaScript 本身并不是多线程友好的。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

JavaScript中的并行、并发和异步编程是前端开发中的重要主题。本文深入探讨了程序、线程和进程之间的关系,以及并发和并行的区别。文章指出了JavaScript在多线程和并行开发方面的局限性,但也详细介绍了JavaScript中的多线程并行开发,包括异步编程和Web Worker的使用。通过讲解异步编程和Web Worker,读者可以了解JavaScript中实现多线程并行开发的可能性和方法。此外,文章强调了信息传递模式在实现多线程并行开发中的重要性,包括结构化拷贝算法、请求和反馈模式以及命令和派发模式。通过这些技术,读者可以在主线程和工作线程间实现信息的传递。总的来说,本文为读者提供了对JavaScript中的并行、并发和异步编程的清晰认识,以及了解在JavaScript中实现多线程并行开发的关键技术和方法。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《JavaScript 进阶实战课》,新⼈⾸单¥59
《JavaScript 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论