22|结构型:Vue.js如何通过代理实现响应式编程
石川

你好,我是石川。
上一讲我们介绍了几种不同的创建型模式,今天我们来说说设计模式中的结构型模式。在结构型模式中,最经典、最常用的就非代理模式莫属了。在 JavaScript 的开发中,代理模式也是出现频率比较高的一种设计模式。
前端的朋友们应该都对 Vue.js 不会感到陌生。Vue.js 的一个很大的特点就是用到了如今流行的响应式编程(Reactive Programming)。那它是怎么做到这一点的呢?这里面离不开代理模式,这一讲我们主要解答的就是这个问题。但是在解开谜底之前,我们先来看看代理模式比较传统直观的一些应用场景和实现方式吧。
代理的应用场景
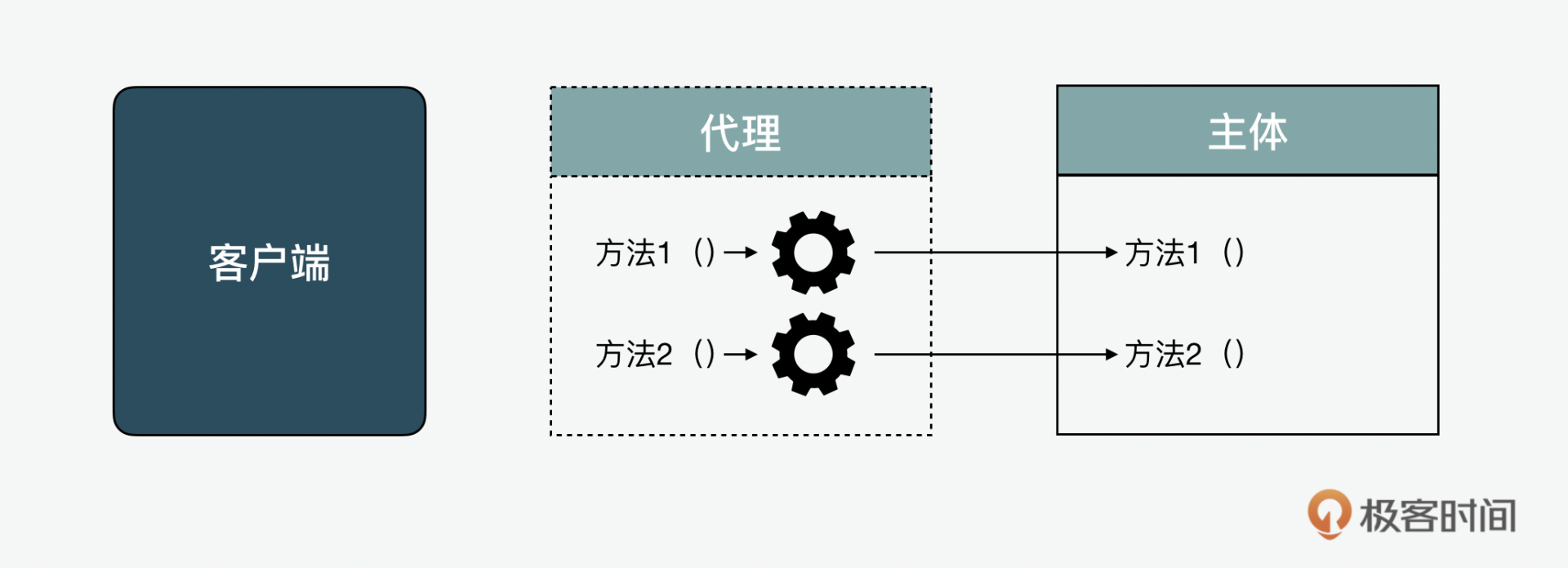
在代理设计模式中,一个代理对象充当另一个主体对象的接口。很多人会把代理模式和门面模式做对比。后面几讲,我们会介绍到门面模式。这里我们需要了解的是代理模式与门面模式不同,门面模式最主要的功能是简化了接口的设计,把复杂的逻辑实现隐藏在背后,把不同的方法调用结合成更便捷的方法提供出来。而代理对象在调用者和主体对象之间,主要起到的作用是保护和控制调用者对主体对象的访问。代理会拦截所有或部分要在主体对象上执行的操作,有时会增强或补充它的行为。

如上图所示,一般代理和主体具有相同的接口,这对调用者来说是透明的。代理将每个操作转发给主体,通过额外的预处理或后处理增强其行为。这种模式可能看起来像“二道贩子”,但存在即合理,代理特别是在性能优化方面还是起到了很大作用的。下面我们就一一来看看。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

Vue.js通过代理实现了响应式编程,利用代理模式拦截对象属性的读写,实现了无侵入的反应系统。文章介绍了Vue.js如何通过代理创建Change Observer设计模式,以及在JavaScript中代理模式的应用场景和实现方式。通过拦截属性访问的方法,Vue.js实现了响应式对象的自动更新,从而简化了接口设计、增强了行为、验证了安全性。此外,文章还介绍了JavaScript内置的Proxy的其他应用场景,包括对象虚拟化、运算符重载和元编程。总结指出,代理模式不仅可以解决响应式编程的状态追踪问题,还可以与其他设计模式相结合,形成新的模式来解决问题。整体而言,文章深入浅出地介绍了Vue.js中代理实现响应式编程的原理和应用,对于想深入了解Vue.js响应式编程的读者具有很高的参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《JavaScript 进阶实战课》,新⼈⾸单¥59
《JavaScript 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(4)
- 最新
- 精选
 郭慧娟对象增强的那个例子,为什么会有副作用呢?
郭慧娟对象增强的那个例子,为什么会有副作用呢?作者回复: 因为这样做就改变了主体的对象,也就是没有遵循immutability的不可变原则
2022-11-10归属地:北京
 天择
天择 响应式编程可以利用“副作用”达到目的(比如更新UI),函数本身可能不是目的。而函数式编程还包括如“纯函数”一类的消除副作用的场景,函数本身即是目的。
响应式编程可以利用“副作用”达到目的(比如更新UI),函数本身可能不是目的。而函数式编程还包括如“纯函数”一类的消除副作用的场景,函数本身即是目的。作者回复: 很好的说法
2022-11-09归属地:北京 cyw0220运算符重载的例子执行下来返回的是1啊,不太能理解13行的obj.count为啥会设置count
cyw0220运算符重载的例子执行下来返回的是1啊,不太能理解13行的obj.count为啥会设置count作者回复: 谢谢指正!已经修改了。
2022-11-08归属地:海南2 peterimport { reactive, computed } from 'vue' var A0 = reactive(0); var A1 = reactive(1); var A2 = computed(() => A0.value + A1.value); A0.value = 2; 这段代码应该是用 ref
peterimport { reactive, computed } from 'vue' var A0 = reactive(0); var A1 = reactive(1); var A2 = computed(() => A0.value + A1.value); A0.value = 2; 这段代码应该是用 ref作者回复: reactive 和 ref 都能达到相同效果
2022-11-08归属地:海南
收起评论