06|跨组件数据通信:常见的组件间数据通信方式有哪些?
杨文坚

你好,我是杨文坚。
经过之前几节课,我们了解到,Vue.js 开发页面的最小单元就是组件,多个组件拼装组合成我们日常看到的 Vue.js 开发的 Web 页面。每个组件基于视图和逻辑代码,都可以独立实现功能的渲染和交互。
但是日常开发中,你会发现,页面上的所有组件的独立渲染功能,其实并不满足我们的需求,很多时候我们需要组件之间互相通信交换数据,甚至是互相通信进行相互的数据操作。
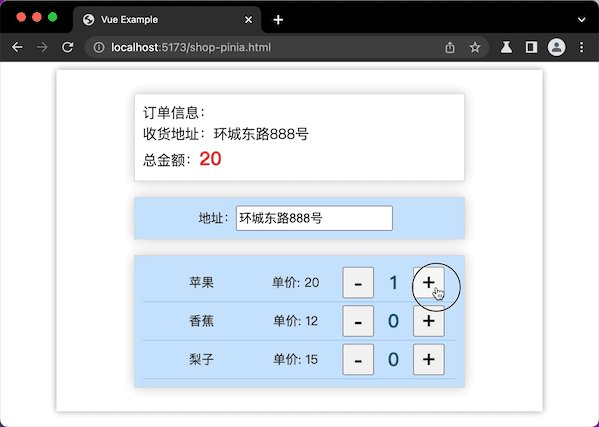
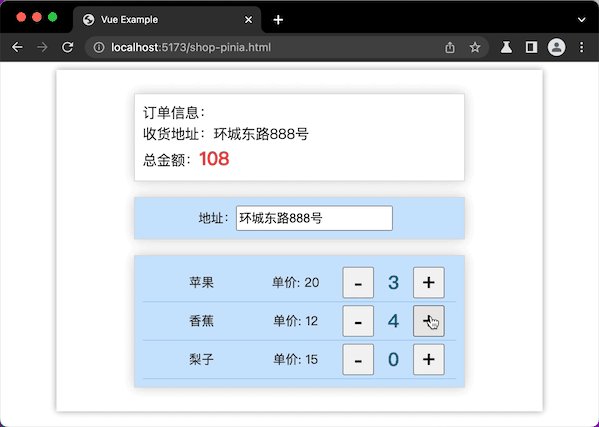
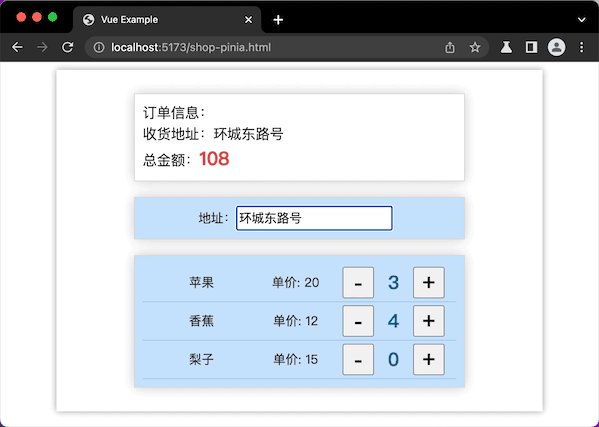
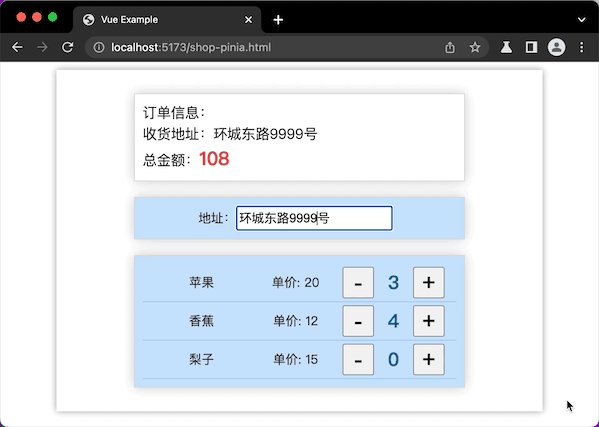
举个最常见的例子,在电商场景中,我们需要在订单界面重新编辑购物车商品数量,并实时计算订单总金额,具体效果案例是这样的:

你看,这个商品规格组件和订单信息一般都是不同组件,规格组件修改的数据要实时影响到订单数据显示。同时地址信息组件和订单信息组件也是不同组件,修改了地址信息,订单显示的信息也要实时修改。
类似的场景还有很多,核心就是要进行不同组件的数据联动,也就是数据通信。所以,这节课我们就由浅入深,看看如何用多种方法实现 Vue.js3 的数据跨组件通信。
Vue.js3 项目开发过程有哪些组件通信场景?
在讲解多种组件的数据通信方式之前,我们先整体了解一下 Vue.js3 项目开发过程中会有哪些组件通信场景。
一般,组件的组合有基于组件嵌套的“父子组件”和基于组件并行组合的“兄弟组件”这两种情况,所以组件的数据通信一般都是处理“父子组件数据相互通信”和“兄弟组件数据相互通信”这两种场景。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

Vue.js组件间的数据通信在项目开发中至关重要。本文深入探讨了在Vue.js3项目中常见的组件通信场景,包括父子组件数据通信和兄弟组件数据通信。通过Props传递数据只能实现单向传递,无法实现双向通信,因此建议以Props传入数据为只读数据,不要随意修改。为了实现双向通信,可以结合Props和Emits来实现。文章通过实际代码演示了Props传递数据的限制和警告,强调了在实际项目中需要注意数据传递的方式,以及如何实现双向通信。 此外,文章还介绍了使用公共响应式数据文件实现跨组件通信的方法。通过将公共数据放在一个响应式数据的文件里,各组件直接引用这个文件里的数据,实现了自由方便的组件间数据通信。然而,这种方式也存在管理和维护上的困难,因为公共数据可以在任何组件里被修改,导致数据流向管理混乱。 最后,文章提到了Vue.js3官方提供的Pinia库,可以更好地管理数据流向,实现自由方便和管理方便的兼顾。Pinia库为跨组件数据通信提供了更好的解决方案,为读者提供了更多选择。 总的来说,本文通过具体的代码示例和技术原理深入浅出地阐述了Vue.js开发中的数据通信问题,对读者快速了解Vue.js组件间数据通信方式具有一定的指导意义。文章还提供了不同的解决方案,读者可以根据项目需求和规模选择合适的数据通信方式,从而更好地保护响应式数据,在跨组件通信过程中得到规范使用。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
《Vue 3 企业级项目实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(4)
- 最新
- 精选
 ZR-rd老师,使用 pinia 时为什么每次都要在组件里通过调用 useMyStore 创建 myStore ,我在 store.js 里创建再在组件里引入就会报错,这是为啥呢? export const orderStore = useMyStore();
ZR-rd老师,使用 pinia 时为什么每次都要在组件里通过调用 useMyStore 创建 myStore ,我在 store.js 里创建再在组件里引入就会报错,这是为啥呢? export const orderStore = useMyStore();作者回复: 您好,请问能否提供最小问题的Demo,放到GitHub的issue上,方便我重现你遇到的问题。
2022-12-02归属地:北京41
 杜子那不是也可以使用vuex来管理数据
杜子那不是也可以使用vuex来管理数据作者回复: 可以的。
2022-12-05归属地:中国香港2 xhsndl
xhsndl 把需要通信的数据封装成一个对象,再进行传递2024-01-23归属地:贵州
把需要通信的数据封装成一个对象,再进行传递2024-01-23归属地:贵州
 Bruceprovide/inject也可以,老师为什么没有加进来呢?2023-08-18归属地:上海
Bruceprovide/inject也可以,老师为什么没有加进来呢?2023-08-18归属地:上海
收起评论