08 | API:在 WebAssembly MVP 标准下你能做到哪些事?

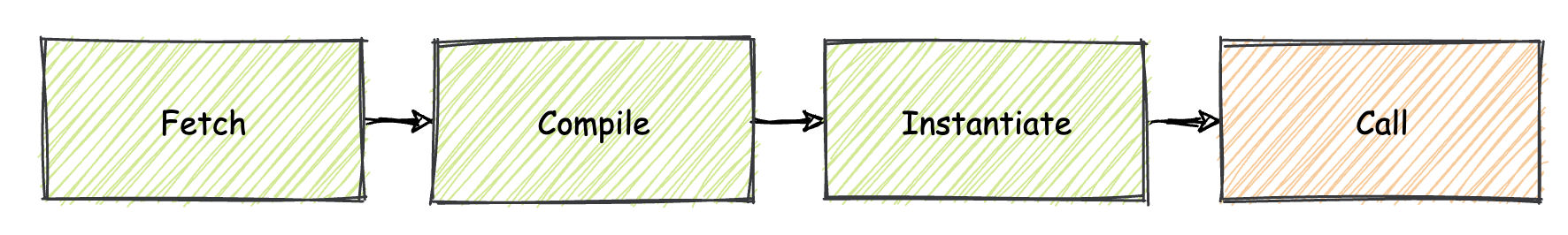
Wasm 浏览器加载流程

- 深入了解
- 翻译
- 解释
- 总结

WebAssembly(Wasm)是一种新的标准,允许在Web平台上运行高性能的二进制代码。本文详细介绍了Wasm在WebAssembly MVP标准下的应用,以及Wasm Web API的相关操作和Wasm运行时的特点。文章首先介绍了Wasm在浏览器加载流程中的四个阶段:Fetch、Compile、Instantiate和Call。随后详细介绍了Wasm JavaScript API,包括模块对象、导入对象、错误对象、模块实例化方法和模块编译方法。这些API为开发人员提供了丰富的工具和方法,使他们能够更好地利用Wasm在Web平台上进行开发。 Wasm Web API定义了一些与Wasm相关的类型和操作,为Web平台上的Wasm相关操作提供了新的、高性能的编译和实例化接口。其中,模块流式实例化方法和模块流式编译方法提供了更高效的编译和初始化流程,大大减少了应用的整体初始化时间。 在Wasm运行时阶段,每一个实例化的Wasm模块对象都会维护自己唯一的调用栈和线性内存段。Wasm的内存访问安全性得到了重点关注,浏览器在执行内存访问指令时会进行边界检查,确保数据安全。文章还介绍了Wasm内存模型和Wasm模块与浏览器宿主环境中JavaScript API的交互方式。 总的来说,本文详细介绍了Wasm在WebAssembly MVP标准下的应用,以及Wasm Web API的相关操作和Wasm运行时的特点,为开发人员提供了丰富的工具和方法,使他们能够更好地利用Wasm在Web平台上进行开发。文章还提到了Wasm在MVP标准下的一些局限性,包括无法直接引用DOM和复杂数据类型需要进行编解码。这些问题需要进一步解决,以提升Wasm在Web平台上的应用能力。
《WebAssembly 入门课》,新⼈⾸单¥29
全部留言(10)
- 最新
- 精选
 青史成灰从第一课到现在,都是文本。。。多搞点代码,是不是更好些。毕竟程序员,代码比文本更加直观
青史成灰从第一课到现在,都是文本。。。多搞点代码,是不是更好些。毕竟程序员,代码比文本更加直观作者回复: 代码会放到实战篇哈。
2020-09-214 大土豆获取完之后,没有全部编译成平台相关的机器码吧?还有一部分字节码,解释执行
大土豆获取完之后,没有全部编译成平台相关的机器码吧?还有一部分字节码,解释执行作者回复: 嗯嗯,我这里讲的可能不太严谨,其实应该是平台相关的代码,比如V8,那就是V8内部用于表示WebAssembly.Module 这个对象的代码组织形式。一般来说会先解释执行字节码来快速启动,然后再由JIT编译成机器码。当然具体实现可能有所不同。
2020-09-213 慌慌张张您好老师,麻烦问一下wasm在浏览器中执行的时候,也有内存对齐这一说吗?
慌慌张张您好老师,麻烦问一下wasm在浏览器中执行的时候,也有内存对齐这一说吗?作者回复: 有的哈,诸如 i32.store 等指令对应的立即数都是由 offset 和 alignment 两部分组成的。
2020-10-231 奕在 nodejs 的环境中进行测试 ,也是有上面那些 WebAssembly 的构造函数和方法的, 那么可以直接在 nodejs 的生产环境中使用吗? 兼容程度是怎么样的?
奕在 nodejs 的环境中进行测试 ,也是有上面那些 WebAssembly 的构造函数和方法的, 那么可以直接在 nodejs 的生产环境中使用吗? 兼容程度是怎么样的?作者回复: 关于兼容性可以在 MDN 上对应各个 Wasm API 最下面的兼容性列表中查看哈。目前来看,在最新版的 Nodejs 中,除了 Streaming 相关的 API,其他的应该都有支持的,因此是可以直接使用的。而关于对 WASI 的兼容性,可以参考这里:https://nodejs.org/api/wasi.html
2020-09-241 一頭蠻牛最想听听老师分析下 浏览器编译wasm得到的moudule到底是什么
一頭蠻牛最想听听老师分析下 浏览器编译wasm得到的moudule到底是什么作者回复: 实际上,一个 WebAssembly.Module 对象在浏览器内部是怎样表示的,这个确实要看具体实现。但能够知道的是其内部肯定存放有与对应 Wasm 模块相关的一些信息。可以参考我之前实现过一个 Wasm 引擎(链接在下面),这里的模块对象内部存放有静态的 Wasm 信息,比如各个段的内容、版本等等。而当实例化时,才会对初始化表达式、内存段、数据段、入口地址等做正确的调整,而这个过程就是基于静态模块内的信息来进行的。当然具体情况还是依不同引擎的实现而定。 https://github.com/Becavalier/TWVM/blob/e0e9c263bd33d8d8f32f7986838b57ae35ec9fd1/lib/include/structs.hh#L45
2022-06-16 Twittytop提一个建议,不一定是所有人的感受。感觉老师的课程战线拉得很长,后面的内容有很多是对前面内容的详细解释,我个人的感觉是前面有很多地方看得似懂非懂,然后到后面才有豁然开朗的感觉,然后再返回到前面的课程去阅读,就很清晰明了了,但是这样造成的一个问题是有很多同学看前面的没有看懂就放弃了,就会没有效果,所以老师能不能适当的改善一下这种情况。
Twittytop提一个建议,不一定是所有人的感受。感觉老师的课程战线拉得很长,后面的内容有很多是对前面内容的详细解释,我个人的感觉是前面有很多地方看得似懂非懂,然后到后面才有豁然开朗的感觉,然后再返回到前面的课程去阅读,就很清晰明了了,但是这样造成的一个问题是有很多同学看前面的没有看懂就放弃了,就会没有效果,所以老师能不能适当的改善一下这种情况。作者回复: 收到,感谢你的反馈!由于这门课已经节课,所以在结构上目前可能无法进行太大的调整,但你的建议我收到了,如果后面这门课还会做改版的话,我会再进行适当的修正。
2022-04-27 军秋wasm和video若能更好的结合,解决播放H265的视频就好了2020-09-2724
军秋wasm和video若能更好的结合,解决播放H265的视频就好了2020-09-2724 空间
空间 目前局限性(不是很确定): 1. 不能脱离JS环境 2. 和JS的相互调用又不好用,麻烦 3. 虚拟机没有像JS一样访问浏览器功能的诸多接口如DOM, webgl, 定位,传感器,语音... 这些可以作为虚拟机在浏览器上提供的基础库,如果是其他环境(如作为云服务网格的插件)也可以提供不同的基础库2020-10-012
目前局限性(不是很确定): 1. 不能脱离JS环境 2. 和JS的相互调用又不好用,麻烦 3. 虚拟机没有像JS一样访问浏览器功能的诸多接口如DOM, webgl, 定位,传感器,语音... 这些可以作为虚拟机在浏览器上提供的基础库,如果是其他环境(如作为云服务网格的插件)也可以提供不同的基础库2020-10-012- 大西瓜撒这节很精彩2021-08-25
 Sun Fei希望 Wasm 的不断发展,会出现更好的客户端跨平台方案。2021-07-18
Sun Fei希望 Wasm 的不断发展,会出现更好的客户端跨平台方案。2021-07-18