你将获得
- 从 0 到 1 到无穷的产品经理秘诀
- 硅谷产品经理的经验法则
- “增长黑客”的实操技巧
- 产品经理的“领导力”
课程介绍
周鸿祎曾经说过,优秀的 CEO 往往都是一流的产品经理。其实,好的产品经理也正是这个产品的 CEO,他将会决定产品的使命、愿景、价值观,更会决定产品未来将会走向哪里,以及能够走多远。
那么,优秀的产品经理究竟应该是什么样的?产品经理应该具备哪些基本功,是否要求技术背景?产品经理该如何思考产品增长策略?不同公司规模与背景下的产品经理有何不同,如何完成角色的完美过渡?产品经理怎样才能快速晋升?以及,如何搞定顶尖公司的产品经理面试?
这些问题,你将在“硅谷产品实战 36 讲”这个课程里,得到解答。
在这个课程里,曲晓音将会总结并提炼自己的产品开发与团队管理经验,并通过在硅谷打造多款千万级用户产品的具体案例,为你梳理产品经理的知识体系,分享硅谷当红产品的时新理念 ,帮你开拓思路和眼界,助你真正成为卓越的产品人。
本课程围绕着硅谷产品经理的日常工作以及经典案例展开,分为 6 大模块。
- 优秀产品经理长什么样:揭下产品经理的神秘面纱。分享硅谷的产品经理、不同规模公司的产品经理都是什么样子的,以及产品经理每天都在忙什么。
- 从想法到开发:这部分内容将会介绍如何获取用户需求,包括什么是 Use Case、MVP,如何精简产品功能等内容。
- 产品经理基本功:这部分主要介绍硅谷产品经理应该具备的基本素质,包括如何撰写文档,如何用数据作出产品决定,如何与产品团队进行有效沟通,如何搞定 A/B 测试等。
- 产品增长怎么做:这部分内容重点介绍促进产品用户增长的方法,同时,也分享了增长用户的核心问题,以及如何权衡产品增长的代价。
- 管理你的产品团队:这部分内容旨在提升产品经理的团队管理能力,分享了产品经理的管理能力、执行力等经验,并剖析了硅谷产品经理的晋升之路。
- 产品经理面试:这部分内容着重分享产品经理在面试时应该注意哪些问题,包括如何进行自我提升,面试官考察看重的能力,并模拟了一场硅谷产品经理的面试,希望能够帮到正在准备面试的你。
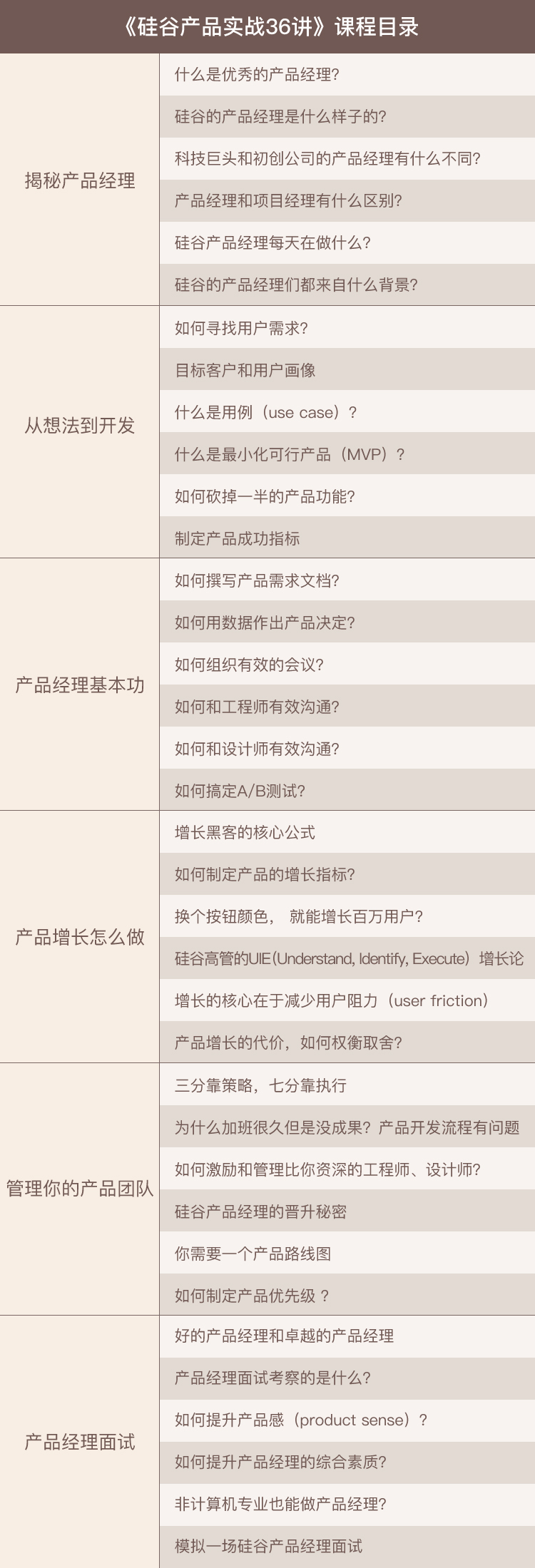
课程目录

查看更多
免费试读
适合人群
1-5 年工作经验的产品经理;想提升产品思维的技术、运营人员;想转行成为产品经理的科技从业者;对产品经理工作感兴趣的学生。

编辑推荐

包含这门课的学习路径

产品经理
13门课程 43.0w人学习
看过的人还看了















