01|如何从色彩格式、帧率等参数角度看视频图像?
刘歧

讲述:刘歧大小:22.53M时长:24:40
你好,我是刘歧。
在学习音视频开发之前,有一些知识是必备的,因为在学习的过程中我们会经常遇到这些概念,这也是我们学习音视频开发的基础,所以今天在专栏的第一讲我们就先来看一下那些“不得不”了解的视频基础知识。
在智能手机和社交媒体盛行的今天,我们每天都在接触各种各样的图像或视频,我们能感知到它们的色彩差异、清晰度、明暗对比等等,那这些画面是怎么形成并展示出来的呢?内部的机制与原理又是怎样的?今天我们就来一一揭秘。我们将从视频 / 图像的原始数据格式、视频逐行 / 隔行扫描、帧率、图像分辨率、色域等几方面入手,对视频基础知识做一个整体性的了解。
视频、图像像素点数据格式
当我们看视频时会看到很多图像,这些图像的展现形式我们中学学习几何课程的时候就接触过,是由一个个像素点组成的线,又由一条条线组成面,这个面铺在屏幕上展现出来的就是我们看到的图像。
这些图像有黑白的,也有彩色的。这是因为图像输出设备支持的规格不同,所以色彩空间也有所不同,不同的色彩空间能展现的色彩明暗程度,颜色范围等也不同。为了让你对色彩空间有一个基本的认识,这节课我将给你介绍一些常见的色彩格式,分别是:
• GRAY 色彩空间
• YUV 色彩空间
• RGB 色彩空间
• HSL 和 HSV 色彩空间
GRAY 灰度模式表示
在 20 世纪 80、90 年代,国内大多数家庭看的还是黑白电视。那个黑白电视的图像就是以 GRAY 的方式展现的图像,也就是 Gray 灰度模式。这一模式为 8 位展示的灰度,取值 0 至 255,表示明暗程度,0 为最黑暗的模式,255 为最亮的模式,色彩表示范围如图所示:

图1 GARY灰度模式表示
由于每个像素点是用 8 位深展示的,所以一个像素点等于占用一个字节,一张图像占用的存储空间大小计算方式也比较简单:

举个例子,如果图像为 352x288 的分辨率,那么一张图像占用的存储空间应该是 352x288,也就是 101376 个字节大小。
YUV 色彩表示
在视频领域,通常以 YUV 的格式来存储和显示图像。其中 Y 表示视频的灰阶值,也可以理解为亮度值,而 UV 表示色彩度,如果忽略 UV 值的话,我们看到的图像与前面提到的 GRAY 相同,为黑白灰阶形式的图像。YUV 最大的优点在于每个像素点的色彩表示值占用的带宽或者存储空间非常少。
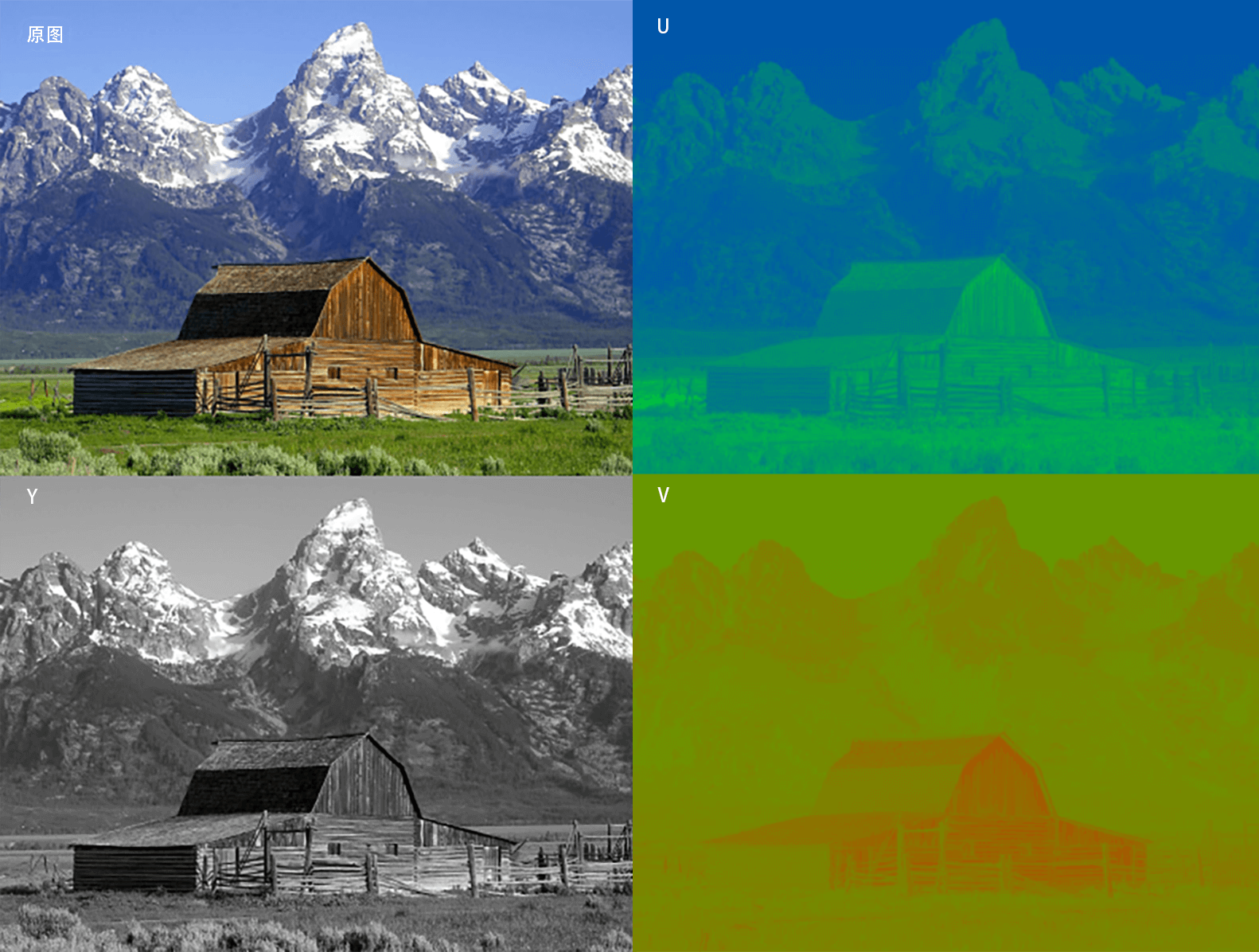
你可以看一下这张图片,是原图与 YUV 的 Y 通道、U 通道和 V 通道的图像示例:

图2 YUV图像示例
为节省带宽起见,大多数 YUV 格式平均使用的每像素位数都少于 24 位。主要的色彩采样格式有 YCbCr 4:2:0、YCbCr 4:2:2、YCbCr 4:1:1 和 YCbCr 4:4:4。YUV 的表示法也称为 A:B:C 表示法。
为了便于理解,下面我以 352x288 的图像大小为例,来详细介绍一下各个采样格式的区别。
YUV 4:4:4 格式
yuv444 表示 4 比 4 比 4 的 yuv 取样,水平每 1 个像素(即 1x1 的 1 个像素)中 y 取样 1 个,u 取样 1 个,v 取样 1 个,所以每 1x1 个像素 y 占有 1 个字节,u 占有 1 个字节,v 占有 1 个字节,平均 yuv444 每个像素所占位数为:

那么 352x288 分辨率的一帧图像占用的存储空间为:

YUV 4:2:2 格式
yuv422 表示 4 比 2 比 2 的 yuv 取样,水平每 2 个像素(即 2x1 的 2 个像素)中 y 取样 2 个,u 取样 1 个,v 取样 1 个,所以每 2x1 个像素 y 占有 2 个字节,u 占有 1 个字节,v 占有 1 个字节,平均 yuv422 每个像素所占位数为:

那么 352x288 分辨率的一帧图像占用的存储空间为:

yuv4:1:1 格式
yuv411 表示 4 比 1 比 1 的 yuv 取样,水平每 4 个像素(即 4x1 的 4 个像素)中 y 取样 4 个,u 取样 1 个,v 取样 1 个,所以每 4x1 个像素 y 占有 4 个字节,u 占有 1 个字节,v 占有 1 个字节,平均 yuv411 每个像素所占位数为:

那么 352x288 分辨率的一帧图像占用的存储空间为:

yuv4:2:0 格式
yuv420 表示 4 比 2 比 0 的 yuv 取样,水平每 2 个像素与垂直每 2 个像素(即 2x2 的 2 个像素)中 y 取样 4 个,u 取样 1 个,v 取样 1 个,所以每 2x2 个像素 y 占有 4 个字节,u 占有 1 个字节,v 占有 1 个字节,平均 yuv420 每个像素所占位数为:

那么 352x288 分辨率的一帧图像占用的存储空间为:

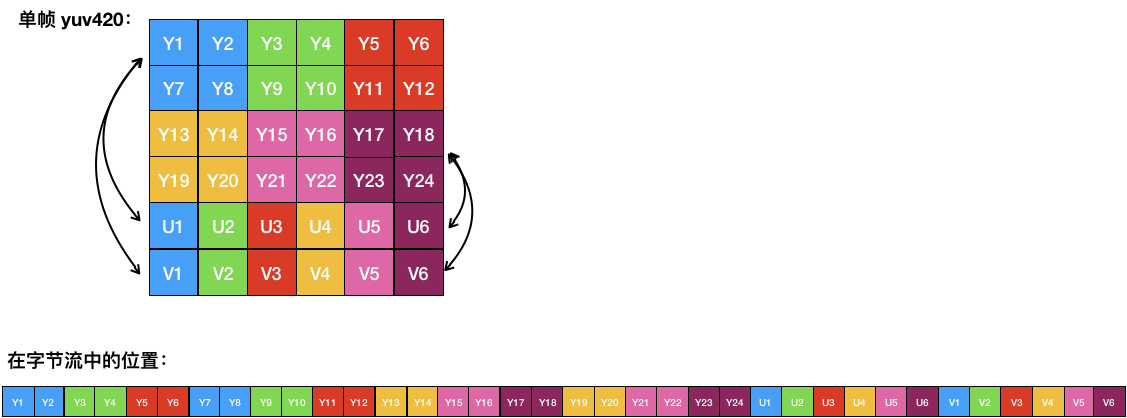
为了方便理解 YUV 在内存中的存储方式,我们以宽度为 6、高度为 4 的 yuv420 格式为例,一帧图像读取和存储在内存中的方式如图:

图3 yuv420格式图像的读取和存储方式
RGB 色彩表示
三原色光模式(RGB color model),又称 RGB 颜色模型或红绿蓝颜色模型,是一种加色模型,将红(Red)、绿(Green)、蓝(Blue)三原色的色光按照不同的比例相加,来合成各种色彩光。
每象素 24 位编码的 RGB 值:使用三个 8 位无符号整数(0 到 255)表示红色、绿色和蓝色的强度。这是当前主流的标准表示方法,用于交换真彩色和 JPEG 或者 TIFF 等图像文件格式里的通用颜色。它可以产生一千六百万种颜色组合,对人类的眼睛来说,其中有许多颜色已经无法确切地分辨了。
使用每原色 8 位的全值域,RGB 可以有 256 个级别的白 - 灰 - 黑深浅变化,255 个级别的红色、绿色和蓝色以及它们等量混合的深浅变化,但是其他色相的深浅变化相对要少一些。
典型使用上,数字视频的 RGB 不是全值域的。视频 RGB 有比例和偏移量的约定,即 (16, 16, 16)是黑色,(235, 235, 235)是白色。例如,这种比例和偏移量就用在了 CCIR 601 的数字 RGB 定义中。
RGB 常见的展现方式分为 16 位模式和 32 位模式(32 位模式中主要用其中 24 位来表示 RGB)。16 位模式(RGB565、BGR565、ARGB1555、ABGR1555)分配给每种原色各为 5 位,其中绿色为 6 位,因为人眼对绿色分辨的色调更敏感。但某些情况下每种原色各占 5 位,余下的 1 位不使用或者表示 Alpha 通道透明度。
32 位模式(ARGB8888),实际就是 24 位模式,余下的 8 位不分配到象素中,这种模式是为了提高数据处理的速度。同样在一些特殊情况下,在有些设备中或者图像色彩处理内存中,余下的 8 位用来表示象素的透明度(Alpha 通道透明度)。
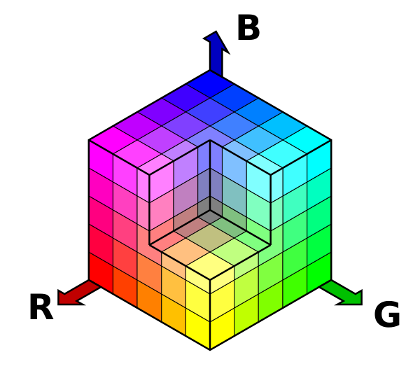
这就是我们所说的 RGB 图像色彩表示,你可以对照着 RGB 色彩分布直方图来理解。

图4 RGB色彩分布直方图
HSL 与 HSV 色彩表示
理解了 RGB 的色彩表示法,相信 HSL 和 HSV 对你来说就比较简单了。因为 HSL 和 HSV 是将 RGB 色彩模型中的点放在圆柱坐标系中的表示法,在视觉上会比 RGB 模型更加直观。
HSL,就是色相(Hue)、饱和度( Saturation)、亮度( Lightness)。HSV 是色相(Hue)、饱和度( Saturation)和明度(Value)。色相(H)是色彩的基本属性,就是平常我们所说的颜色名称,如红色、黄色等;饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0~100% 的数值;明度(V)和亮度(L),同样取 0~100% 的数值。
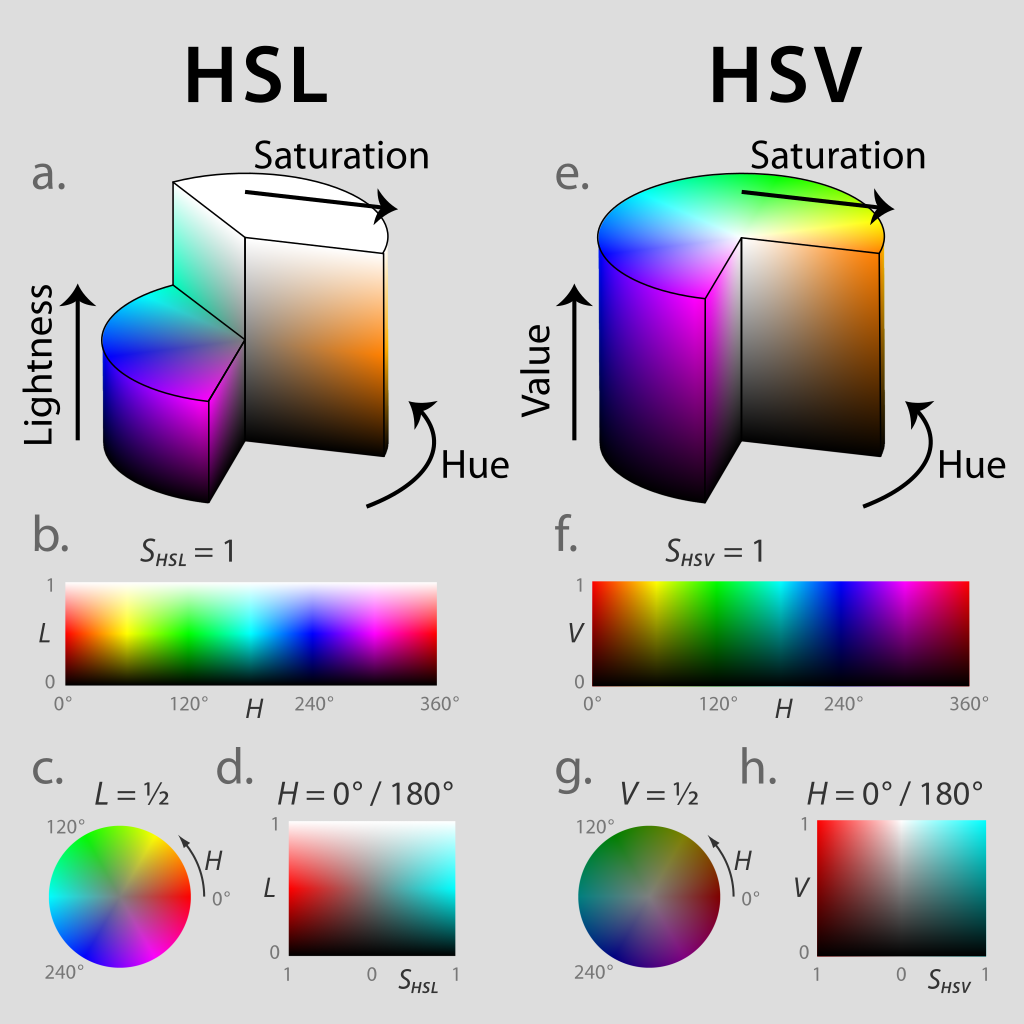
HSL 和 HSV 二者都把颜色描述在圆柱坐标系里的点内,这个圆柱的中心轴取值为自底部的黑色到顶部的白色,而在它们中间的是灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的高度对应于“亮度”、“色调”或“明度”。如图:

图5 HSL和HSV圆柱坐标系表示法
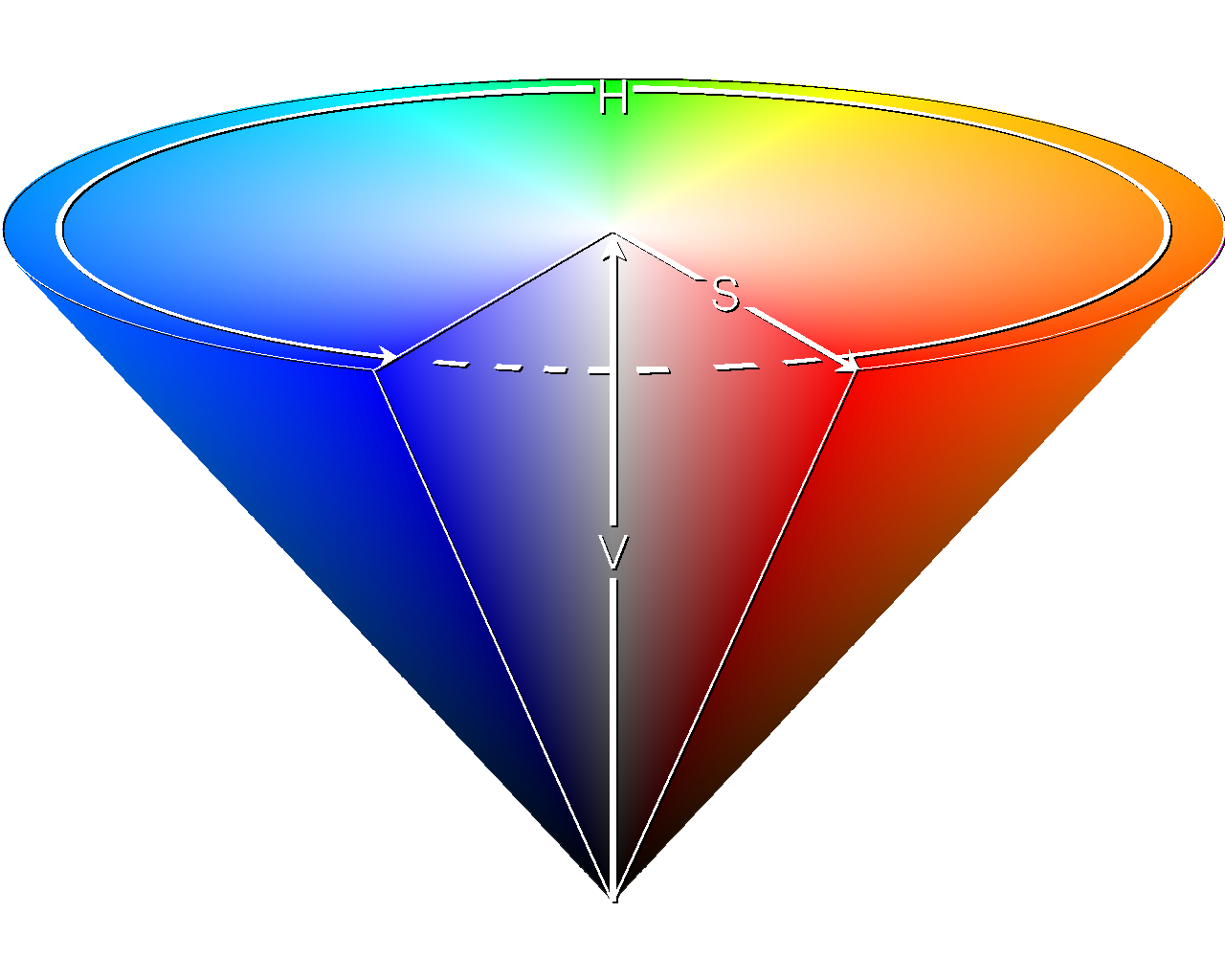
HSV 色彩空间还可以表示为类似于上述圆柱体的圆锥体,色相沿着圆柱体的外圆周变化,饱和度沿着从横截面的圆心的距离变化,明度沿着横截面到底面和顶面的距离而变化。这种用圆锥体来表示 HSV 色彩空间的方式可能更加精确,有些图像在 RGB 或者 YUV 的色彩模型中处理起来并不精准,我们可以将图像转换为 HSV 色彩空间,再进行处理,效果会更好。例如图像的抠像处理,用圆锥体表示在多数情况下更实用、更精准。如图:

图6 HSL和HSV圆锥体表示法
图像的色彩空间
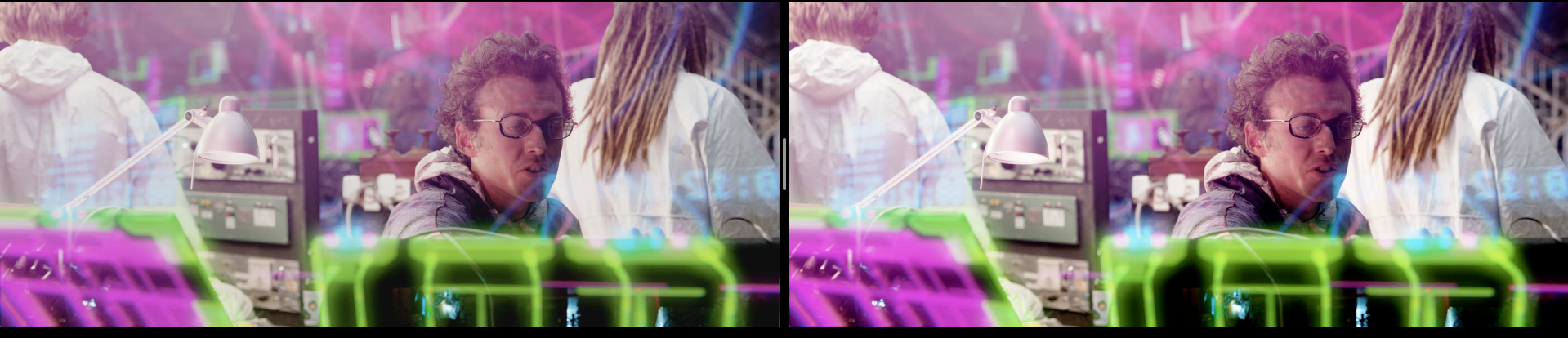
了解了视频和图像的集中色彩表示方式,那我们是不是用相同的数据格式就能输出颜色完全一样的图像呢?不一定,你可以观察一下电视中的视频图像、电脑屏幕中的视频图像、打印机打印出来的视频图像,同一张图像会有不同的颜色差异,甚至不同的电脑屏幕看到的视频图像、不同的电视看到的视频图像,有时也会存在颜色差异,比如:

图7 图像显示的颜色差异
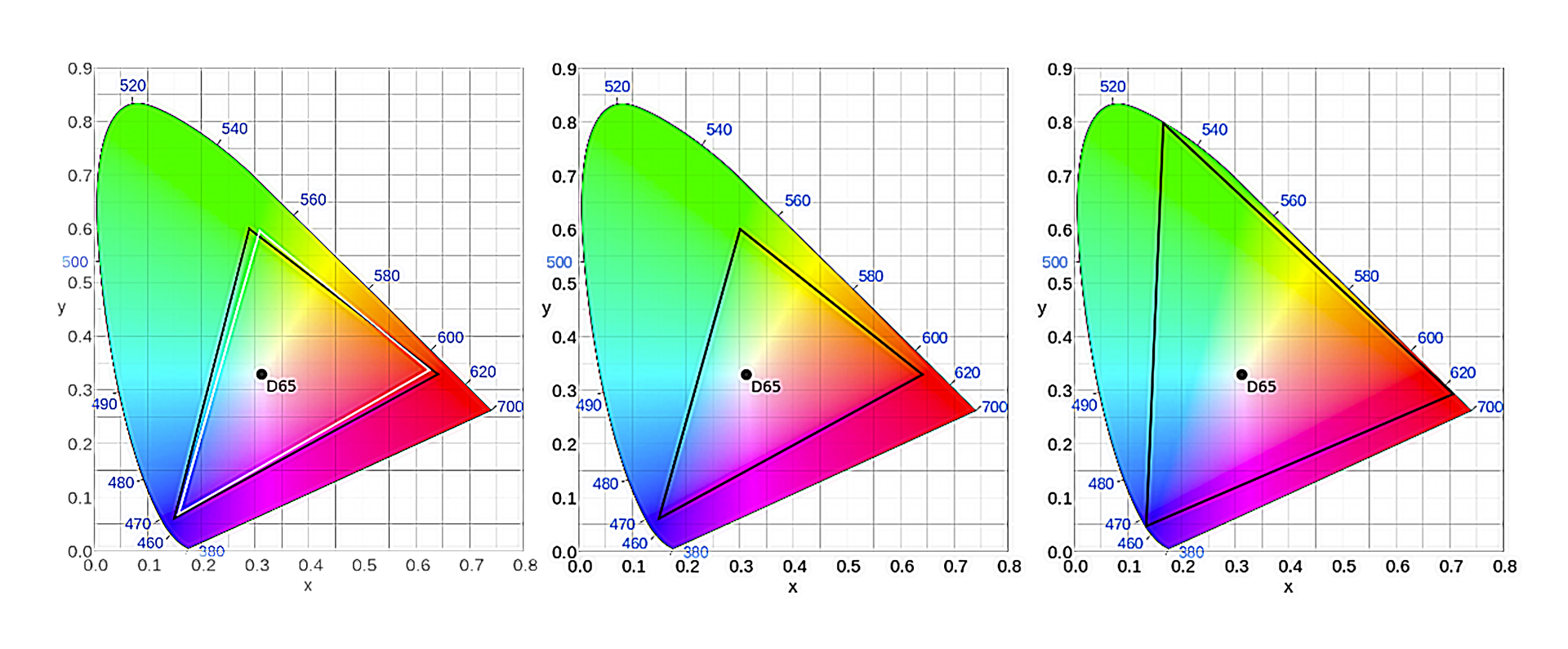
如果仔细观察的话,会发现右图的颜色比左图的颜色更深一些。之所以会出现这样的差异,主要是因为图像受到了色彩空间参数的影响。我们这里说的色彩空间也叫色域,指某种表色模式用所能表达的颜色构成的范围区域。而这个范围,不同的标准支持的范围则不同,下面,我们来看三种范围,分别为基于 CIE 模型表示的 BT.601、BT.709 和 BT.2020 范围。

图8 从左到右依次是BT.601、BT.709和BT.2020
色彩空间除了 BT.601、BT.709 和 BT.2020 以外,还有很多标准格式,具体的标准我就不在这里一一列举了,在用到的时候,可以使用参考标准(可参考标准:H.273)进行对比。当有人反馈偏色的问题时可以优先考虑是色彩空间的差异导致的,需要调整视频格式(Video Format)、色彩原色(Colour primaries)、转换特性(Transfer characteristics)和矩阵系数(Matrix coefficients)等参数。
现在我们对色彩的相关知识有了一些基本的了解。色彩格式是图像显示的基础,但是视频技术不仅仅需要知道色彩格式,想要理解视频图像的话,还需要弄清楚一些现象,比如有的视频图像运动的时候会有条纹,有的视频图像在运动的时候没有条纹,是什么原因呢?还有,我们在用一些工具导出电影视频的时候,一般会按照 23.97fps 的帧率导出,而很多公众号或者媒体在宣传支持 60 帧帧率,这又是为什么呢?接下来我们通过学习视频逐行、隔行扫描与帧率方面的内容,来一一揭秘。
视频逐行、隔行扫描与帧率
当我们看到一些老电视剧、老电影或者一些 DV 机拍摄的视频时,会发现视频中物体在移动时会出现条纹,这些条纹的存在主要是因为视频采用了隔行扫描的刷新方式。
隔行扫描与逐行扫描
隔行扫描(Interlaced)是一种将图像隔行显示在扫描式显示设备上的方法,例如早期的 CRT 电脑显示器。非隔行扫描的扫描方法,即逐行扫描(Progressive),通常从上到下地扫描每帧图像,这个过程消耗的时间比较长,占用的频宽比较大,所以在频宽不够时,很容易因为阴极射线的荧光衰减在视觉上产生闪烁的效应。而相比逐行扫描,隔行扫描占用带宽比较小。扫描设备会交换扫描偶数行和奇数行,同一张图像要刷两次,所以就产生了我们前面说的条纹。

图9 隔行扫描效果
早期的显示器设备刷新率比较低,所以不太适合使用逐行扫描,一般都使用隔行扫描。在隔行扫描的时候,我们常见的分辨率描述是 720i、1080i,“i”就是 Interlaced。现在我们看视频播放器相关广告和说明时,还经常会看到 720p、1080p 这样的说法,这个“p”又代表什么呢?
在如今这个时代的显示器和电视中,由于逐行扫描显示的刷新率的提高,使用者已经不会感觉到屏幕闪烁了。因此,隔行扫描技术逐渐被取代,逐行扫描越来越常见,也就是我们经常见到的 720p、1080p。
当我们拿到隔行扫描 / 逐行扫描的数据后,总是会看到这样的参数:25fps、30fps、60fps 等等。里面的 fps 是什么呢?
帧率
就是我们平时提到的帧率(FrameRate),指一秒钟刷新的视频图像帧数(Frames Per Second),视频一秒钟可以刷新多少帧,取决于显示设备的刷新能力。不同时代的设备,不同场景的视频显示设备,刷新的能力也不同,所以针对不同的场景也出现了很多种标准,例如:
NTSC 标准的帧率是 30000/1001,大约为 29.97 fps;
PAL 标准的帧率是 25/1,为 25 fps;
QNTSC 标准的帧率是 30000/1001,大约为 29.97 fps;
QPAL 标准的帧率是 25/1,为 25 fps;
SNTSC 标准的帧率是 30000/1001,大约为 29.97 fps;
SPAL 标准的帧率是 25/1,为 25 fps;
FILM 标准的帧率是 24/1,为 24 fps;
NTSC-FILM 标准的帧率是 24000/1001,大约为 23.976 fps。
如果用心观察的话,你会发现 NTSC 标准的分辨率都不是整除的帧率,分母都是 1001,为什么会这样呢?
NTSC 制式的标准为了解决因为色度和亮度频率不同引起失真色差的问题,将频率降低千分之一,于是就看到了有零有整的帧率。我们在电影院看的电影的帧率,实际上标准的是 23.97 fps,所以我们可以看到给院线做视频后期制作的剪辑师们最终渲染视频的时候,大多数会选择 23.97 fps 的帧率导出。关于视频刷新帧率背后更详细的知识,如果感兴趣的话,你可以继续阅读一下《The Black Art of Video Game Console Design》。
说到这里,我们再来解答一下前面的问题,为什么有些公众号宣传自己的编码和设备支持 60 帧帧率呢?这是因为科技在进步,有些显示设备的刷新率更高了,为了让我们的眼球看着屏幕上的物体运动更流畅,所以定制了 60 帧,这也是为了宣传自己设备的功能更加先进、强大。但是在院线标准中,60fps 刷新率的设备并没有大范围升级完毕,当前我们看的依然还是以 film、ntsc-film 标准居多。
图像分辨率与比例
最后我们来看一下另一个与图像相关的重要概念——分辨率。当人们在谈论流畅、标清、高清、超高清等清晰度的时候,其实主要想表达的是分辨率。它是衡量图像细节表现力的重要的技术参数。
除了分辨率之外,我们还需要结合视频的类型、场景等设置适合的码率(单位时间内传递的数据量)。随着视频平台竞争越来越激烈,网络与存储的开销越来越高,有了各种定制的参数设置与算法,在分辨率相同的情况下做了更深层的优化,比如极速高清、极致高清、窄带高清等。但是目前人们对流畅、标清、高清、超高清等清晰度的理解,其实普遍还是指分辨率。
一般,分辨率越高代表图像质量越好,越能看到图像的更多细节,文件也就会越大。分辨率通常由宽、高与像素点占用的位数组成,计算方式为图像的宽乘以高。在提到显示分辨率的时候,人们还常常会提到宽高比,即 DAR。DAR 是显示宽高比率(display aspect ratio),表示不同分辨率的图像的差别。

图10 DAR不同分辨率的图像的差别
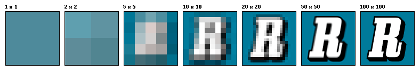
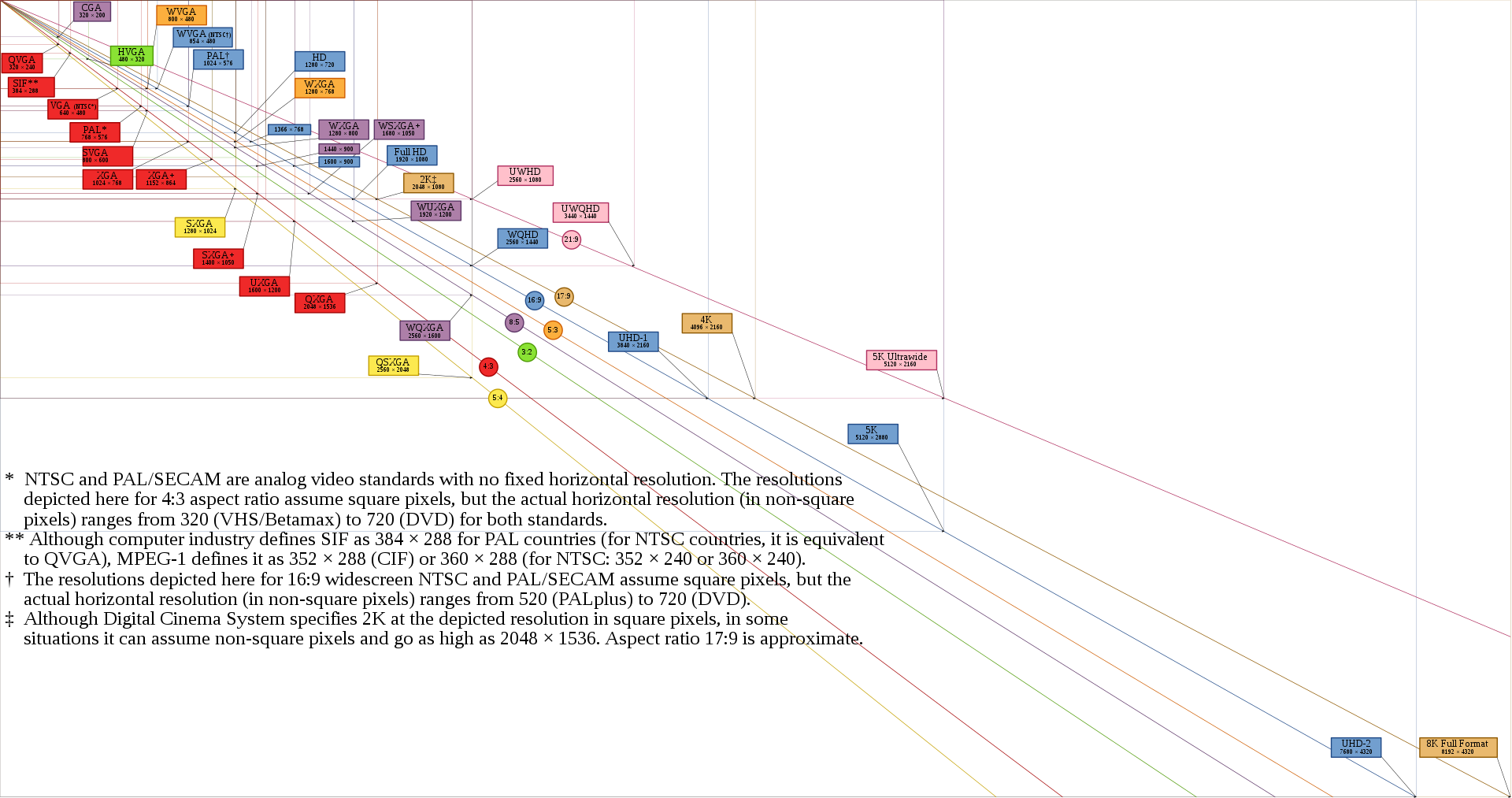
而分辨率在我们日常的应用中各家的档位定义均有不同,但是在国际的标准中还是有一个参考定义的,并且分辨率都有定义名称。为了方便理解,我们来看一下分辨率的示意图,如图:

图11 分辨率示意图
我们经常听到人们提到 1080p、4K,其实它们还有更标准的称呼或者叫法,例如 1080p 我们又叫 Full-HD,通常接近 4K 的分辨率我们叫 4K 也没太大问题,像有更标准的叫法,比如 3840x2160 的分辨率应该是 UHD-1。但是如果直接按标准叫法来叫的话,国内很多人可能不太习惯,为了便于区分,通常就直接说分辨率的宽乘以高的数值。因为 4k 的表述比较简洁,所以就可以模糊地说是 4K 了。
小结
好了,这就是今天的内容,最后我们来总结一下吧!
想要做好视频工作,就必然绕不开这些基础知识,今天我分别从视频图像像素点数据格式、视频逐行 / 隔行扫描、帧率、分辨率与比例、色域几个方面带你做了一个概览,这几个方面是组成视频基础最重要的几块基石。

音视频技术与计算机图形学在图像处理方面略有相似,在做视频技术的时候,会频繁地用到图像色彩相关的知识。所以这节课我详细地介绍了 GARY、YUV、RGB、HSL/HSV 四种色彩表示模式。但如果想要做好视频技术,仅仅知道一些图像色彩知识是万万不行的。因为视频是连续的图像序列,所以关于视频逐行 / 隔行扫描、帧的刷新频率等相关知识也必不可少。
图像序列裸数据占用的存储和带宽极高,为了降低存储和传输带宽,我们就需要做图像的数据压缩,图像压缩以有损压缩为主,加上图像本身色彩格式多样,所以难免会有偏色等问题,学完今天的课程你应该能想到这主要是色彩空间的差异导致的,这时候我们需要调整各项参数来解决问题。用户观看视频的时候还需要解码视频数据包,为图像色彩的像素点表示数据,所以我们就又需要用到图像与色彩技术了。
这一整套流程下来,你会发现里面囊括了今天我们学习的所有内容,希望这节课能够为你接下来的学习打下一个好的基础,我们一起加油吧!
思考题
最后我们来思考一个问题:我们常说的 YUV 与 MP4、H.264、RTMP 之间是什么样的关系呢?
欢迎在评论区留下你的答案和我讨论,相信通过深度的思考,能够让你对这节课的内容有更深刻的理解。欢迎你把这节课分享给需要的朋友,我们一起学习,一起探索。我们下节课再见!
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文全面介绍了视频基础知识,包括视频/图像的原始数据格式、逐行/隔行扫描、帧率、图像分辨率、色彩空间等多个方面。首先详细介绍了视频、图像像素点数据格式,包括GRAY、YUV和RGB色彩表示,以及HSL和HSV色彩表示法。此外,还涉及了隔行扫描与逐行扫描的区别,帧率的概念和不同标准的帧率。文章还介绍了图像分辨率与比例的重要性,以及不同分辨率的命名规范。总的来说,本文通过介绍视频基础知识、色彩表示法、色彩空间和视频显示方式,为读者提供了全面的视频技术概览,为进一步学习视频图像处理和开发奠定了基础。
2022-07-2512人觉得很赞给文章提建议
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《快手 · 音视频技术入门课》,新⼈⾸单¥59
《快手 · 音视频技术入门课》,新⼈⾸单¥59
立即购买

© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(15)
- 最新
- 精选
 wang为了方便理解 YUV 在内存中的存储方式,我们以宽度为 6、高度为 2 的 yuv420 格式为例,一帧图像读取和存储在内存中的方式如图: 图中显示的是不是宽度为6、高度为4的例子?
wang为了方便理解 YUV 在内存中的存储方式,我们以宽度为 6、高度为 2 的 yuv420 格式为例,一帧图像读取和存储在内存中的方式如图: 图中显示的是不是宽度为6、高度为4的例子?作者回复: 是的 你是对的
2022-08-11归属地:北京21- dog_brother零基础读下来还是有些困难😂
作者回复: 需要更基础部分的话可以指点指点 我改进一下 😄
2022-08-03归属地:北京1  西格玛老师有个疑惑,为什么逐行扫描的带宽比隔行大?总线带宽指的就是它的数据传输率,也就是每秒钟传输的数据量的多少,是不是说隔行扫描速度慢,每秒传输的数据小于逐行扫描?
西格玛老师有个疑惑,为什么逐行扫描的带宽比隔行大?总线带宽指的就是它的数据传输率,也就是每秒钟传输的数据量的多少,是不是说隔行扫描速度慢,每秒传输的数据小于逐行扫描?作者回复: 隔行扫描应该不是慢,应该是理解为30fps的情况下,实际上刷新的完整图像数量比逐行的少。以前是因为设备刷新的速度慢,所以考虑了隔行的方式刷新看上去会比较完整一些,流畅一些。
2022-08-01归属地:北京1 jcy请问,QNTSC 是什么的缩写,谷歌百度都搜索不到
jcy请问,QNTSC 是什么的缩写,谷歌百度都搜索不到作者回复: 这里的Q是Quarter,分辨率也有个QCIF,那个Q也是Quarter
2022-08-05归属地:上海2- Geek_e2e4e9老师我有个疑问,Gray 灰度模式为 8 位展示的灰度,取值 0 至 255,表示明暗程度,0 为最黑暗的模式,255 为最亮的模式。如果是用8位来表示的话,怎么能同时展示灰度和明暗程度?两者的取值范围都是0-255,我理解应该是2个字节来表示才对。
作者回复: 这个明暗是指黑白灰的程度 并不是背光的那种明暗
2022-08-04归属地:上海2  讲道理嘛YUV 表示原始数据. H.264 表示视频的编码格式. MP4 表示封装格式,可以直接观看. RTMP:常用的直播传输协议。 一般获取到裸数据后(YUV),需要先进行 codec 编码(H.264),然后进行 muxer 封装(mp4)。就可以在播放器中进行视频播放了。2022-07-2730
讲道理嘛YUV 表示原始数据. H.264 表示视频的编码格式. MP4 表示封装格式,可以直接观看. RTMP:常用的直播传输协议。 一般获取到裸数据后(YUV),需要先进行 codec 编码(H.264),然后进行 muxer 封装(mp4)。就可以在播放器中进行视频播放了。2022-07-2730 哈哈yuv(原始数据)-> h264(编码数据)-> rtmp(传输协议,直播) yuv(原始数据)-> h264(编码数据)-> mp4(封装)2022-07-275
哈哈yuv(原始数据)-> h264(编码数据)-> rtmp(传输协议,直播) yuv(原始数据)-> h264(编码数据)-> mp4(封装)2022-07-275 大土豆这几个不属于一个层次的,假设用YUV420P来描述一张图的话,一堆图按序列压缩,做时空变化的处理,就是h264干的事情,h264作为视频轨道,再加上音频轨道,就可以用mp4这种打包格式来打包了。rtmp就是一整套类直播的解决方案了,tcp连接,信令通道先握手,交换数据,再开始音频轨道和视频轨道h264的推拉流,音视频同步等等。2022-07-252
大土豆这几个不属于一个层次的,假设用YUV420P来描述一张图的话,一堆图按序列压缩,做时空变化的处理,就是h264干的事情,h264作为视频轨道,再加上音频轨道,就可以用mp4这种打包格式来打包了。rtmp就是一整套类直播的解决方案了,tcp连接,信令通道先握手,交换数据,再开始音频轨道和视频轨道h264的推拉流,音视频同步等等。2022-07-252 peter请教老师几个问题: Q1:像素不是一个点吗?怎么会是矩形? 文中有这样一句话:“肯定有一个因素,就是像素点不是矩形的,不是 1 比 1 的单个像素点。这就产生了 Pixel Aspect Ratio(PAR)像素宽高比”。我以前一直认为像素就是一个点,难道实际上像素是按矩形处理的吗? Q2:文中最后一个图,关于H.264的,视频文件中是同时存在Video Packet和Video Frame吗?或者说,Video Packet和Video Frame只存在一种,图中两个都列出来只是为了说明? Q3:YUV格式能用来实际显示吗? 我的理解是:YUV不能用来显示,需要转换为RGB才能显示。 Q4:01讲中,YUV420的图中,Y4个字节,U和V各一个字节。总共6个字节。这六个字节表示几个像素?我认为是表示4个像素,不是6个像素。 Q5:YUV420格式,V是0,为什么还会有一个字节?按道理是0个字节啊。2022-08-06归属地:北京1
peter请教老师几个问题: Q1:像素不是一个点吗?怎么会是矩形? 文中有这样一句话:“肯定有一个因素,就是像素点不是矩形的,不是 1 比 1 的单个像素点。这就产生了 Pixel Aspect Ratio(PAR)像素宽高比”。我以前一直认为像素就是一个点,难道实际上像素是按矩形处理的吗? Q2:文中最后一个图,关于H.264的,视频文件中是同时存在Video Packet和Video Frame吗?或者说,Video Packet和Video Frame只存在一种,图中两个都列出来只是为了说明? Q3:YUV格式能用来实际显示吗? 我的理解是:YUV不能用来显示,需要转换为RGB才能显示。 Q4:01讲中,YUV420的图中,Y4个字节,U和V各一个字节。总共6个字节。这六个字节表示几个像素?我认为是表示4个像素,不是6个像素。 Q5:YUV420格式,V是0,为什么还会有一个字节?按道理是0个字节啊。2022-08-06归属地:北京1 ifelse
ifelse 学习打卡2023-12-19归属地:浙江
学习打卡2023-12-19归属地:浙江
收起评论