04 | 匹配模式:一次性掌握正则中常见的4种匹配模式

该思维导图由 AI 生成,仅供参考
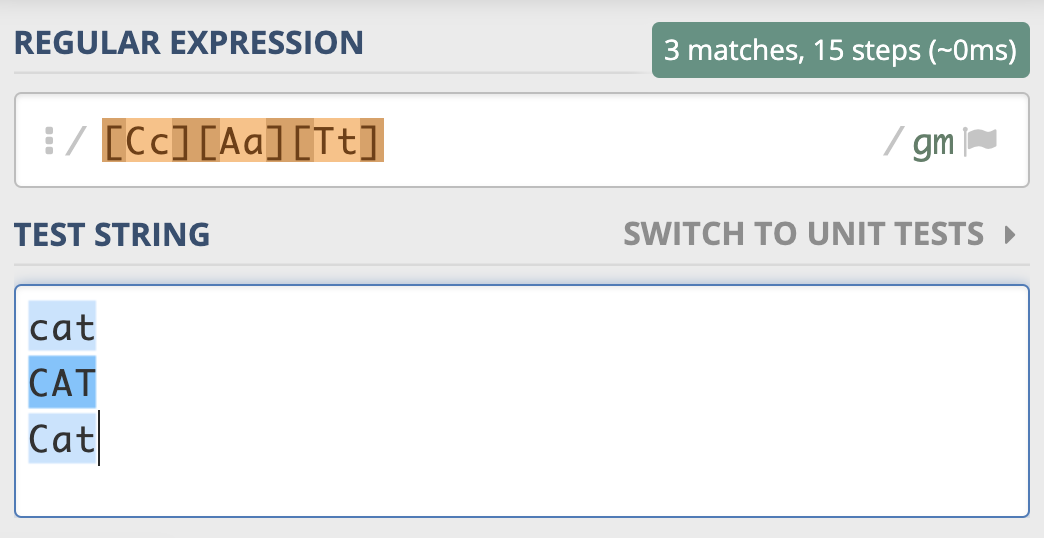
不区分大小写模式(Case-Insensitive)

- 深入了解
- 翻译
- 解释
- 总结

本文介绍了正则表达式中的四种常见匹配模式:不区分大小写模式、点号通配模式、多行匹配模式和注释模式。不区分大小写模式通过在整个正则表达式前添加模式修饰符 (?i) 实现不区分大小写的匹配。点号通配模式使英文的点(.)可以匹配包括换行在内的任何字符,提高了匹配的灵活性。多行匹配模式改变了 ^ 和 $ 的匹配行为,使其能匹配每行的开头和结尾,适用于处理日志等多行文本的匹配需求。注释模式通过添加注释让正则更易于理解和维护,提高了正则表达式的可读性。文章通过举例和代码演示了每种匹配模式的使用方法和注意事项,帮助读者快速掌握这四种常见的正则表达式匹配模式。文章内容简洁明了,适合技术人员快速了解和掌握正则表达式中的常见匹配模式。
《正则表达式入门课》,新⼈⾸单¥59
全部留言(65)
- 最新
- 精选
 furuhata(?si)<head>(.*)<\/head>
furuhata(?si)<head>(.*)<\/head>作者回复: 对的,重要是点要能匹配换行,head不区分大小写
2020-06-19620
 William刊误 JavaScript已经支持单行模式了。支持 gimsuy 共6个flag。 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp/flags 测试代码:(打开任意一个网站,提取head标签内内容) document.querySelectorAll('html')[0].innerHTML.match(/<head>.*<\/head>/gsi)[0]
William刊误 JavaScript已经支持单行模式了。支持 gimsuy 共6个flag。 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp/flags 测试代码:(打开任意一个网站,提取head标签内内容) document.querySelectorAll('html')[0].innerHTML.match(/<head>.*<\/head>/gsi)[0]作者回复: 好的,感谢指出,我是在regex101上测试的,发现报错 pattern error,没有细看。 看了您提供的文档,发现 ES2018 新加了这个功能。
2020-06-2314- Isaac(?si)<head(\s(profile|accesskey|class|contenteditable|contextmenu|data-[\w\d]|dir|draggable|dropzone|hidden|id|lang|spellcheck|style|tabindex|title|translate)(=".*?")?)*>.*<\/head> https://regex101.com/r/x1lg4P/6 (?si)<head(.*?)>.*<\/head> https://regex101.com/r/x1lg4P/5
作者回复: 还是你厉害,列的这么全
2020-06-22211  张和祥(?si)<head>.+<\/head> 顺便问一下,怎么把<head>和</head>这2个过滤掉,就是只取他们直接的内容。
张和祥(?si)<head>.+<\/head> 顺便问一下,怎么把<head>和</head>这2个过滤掉,就是只取他们直接的内容。作者回复: 这个可以后面的在断言里面会讲,下周一就能看到了
2020-06-2047 虹炎老师,正则默认是多行匹配吗?我在您提供的链接上测试是。 ^the|cat$ 我不加(?m)也可以匹配到多行!
虹炎老师,正则默认是多行匹配吗?我在您提供的链接上测试是。 ^the|cat$ 我不加(?m)也可以匹配到多行!作者回复: 看一下后面有没有gm之类的,那个网站可以在后面指定多行模式
2020-06-1934 Leoorz课后练习题: (?is)<head>.*<\/head> 在将多行视作单行匹配相关内容,采用单行模式
Leoorz课后练习题: (?is)<head>.*<\/head> 在将多行视作单行匹配相关内容,采用单行模式作者回复: 单行模式的意思是 点匹配所有(包括换行)。 不过你说的“将多行视为单行”好像有那么点意思。 正则没问题,可以继续考虑下 head 中有属性的情况。 比如 <head id="my-head">xxxx</head> 你这个正则还能继续工作不?
2020-06-193 盘胧老师,((?i)(cat))和((?i)cat)两个规则是不一样的吧……你咋说一样的。应该是这里结果凑巧?
盘胧老师,((?i)(cat))和((?i)cat)两个规则是不一样的吧……你咋说一样的。应该是这里结果凑巧?作者回复: 一样是指效果一样,前面一个正则只是cat部分多了子组,由于我们只用了第一个子组,对功能没影响,但效率后面的好一些
2020-06-192 王九日(?i)<head>(?s)(.*)(\/head) 老师您好,这个结果会匹配上一个换行,这个能去掉吗?
王九日(?i)<head>(?s)(.*)(\/head) 老师您好,这个结果会匹配上一个换行,这个能去掉吗?作者回复: 可以通过子组的方式,把需要的部分括起来,换行放到括号外面就好了。另外可以提取后再把换行去了,也不一定非得用一个正则完成所有事情。
2020-06-271 seerjkv1: <(?:(?i)head)>(?#case insensitive <head>)((?s).+)(?#match \n)<\/(?:(?i)head)>(?#case insensitive </head>) v1版本比较复杂,从做向右考虑:<(?:(?i)head)> 匹配不区分大小写的 <head> 并不保存分组;((?s).+) 点号通配模式,匹配换行;<\/(?:(?i)head)> 匹配不区分大小写的 <\head> 并不保存分组; v2: (?is)<head>(?#case insensitive <head>)(.+)(?#match \n)<\/head>(?#case insensitive </head>) 优化后把匹配模式(?i) 和 (?s) 合并提前到表达式最前面(?is)(匹配模式对整个表达式生效),且调整后不会影响结果。
seerjkv1: <(?:(?i)head)>(?#case insensitive <head>)((?s).+)(?#match \n)<\/(?:(?i)head)>(?#case insensitive </head>) v1版本比较复杂,从做向右考虑:<(?:(?i)head)> 匹配不区分大小写的 <head> 并不保存分组;((?s).+) 点号通配模式,匹配换行;<\/(?:(?i)head)> 匹配不区分大小写的 <\head> 并不保存分组; v2: (?is)<head>(?#case insensitive <head>)(.+)(?#match \n)<\/head>(?#case insensitive </head>) 优化后把匹配模式(?i) 和 (?s) 合并提前到表达式最前面(?is)(匹配模式对整个表达式生效),且调整后不会影响结果。作者回复: 赞,思路清晰
2020-06-2121 KaKa老师能不能多讲解下 实际应用啊 好比我是前端,更主要关注的是js方面的。可是听了几节你将的课以后,还是不知道如何在js中使用。也仅仅只会在你给的一个专门链接里进行测试。可是在js中呢 真的是一脸懵逼。可能是我太菜了[旺柴],也正是因为我菜 所以我才买了这门课程 哈哈哈哈, 麻烦老师回我一下啊
KaKa老师能不能多讲解下 实际应用啊 好比我是前端,更主要关注的是js方面的。可是听了几节你将的课以后,还是不知道如何在js中使用。也仅仅只会在你给的一个专门链接里进行测试。可是在js中呢 真的是一脸懵逼。可能是我太菜了[旺柴],也正是因为我菜 所以我才买了这门课程 哈哈哈哈, 麻烦老师回我一下啊作者回复: 先不要纠结具体的编程语言,要摆脱了字符的限制,深⼊到概念思维的层⾯。掌握了里面的各种概念之后,具体怎么写查一查文档,你肯定能表示出来。 文章中给出的链接,在练习的时候,页面左侧有 FLAVOR,ECMASCript(JavaScript),你可以切换成这个去练习。
2020-06-2031