15 | 隐藏类:如何在内存中快速查找对象属性?
李兵

该思维导图由 AI 生成,仅供参考
你好,我是李兵。
我们知道 JavaScript 是一门动态语言,其执行效率要低于静态语言,V8 为了提升 JavaScript 的执行速度,借鉴了很多静态语言的特性,比如实现了 JIT 机制,为了提升对象的属性访问速度而引入了隐藏类,为了加速运算而引入了内联缓存。
今天我们来重点分析下 V8 中的隐藏类,看看它是怎么提升访问对象属性值速度的。
为什么静态语言的效率更高?
由于隐藏类借鉴了部分静态语言的特性,因此要解释清楚这个问题,我们就先来分析下为什么静态语言比动态语言的执行效率更高。
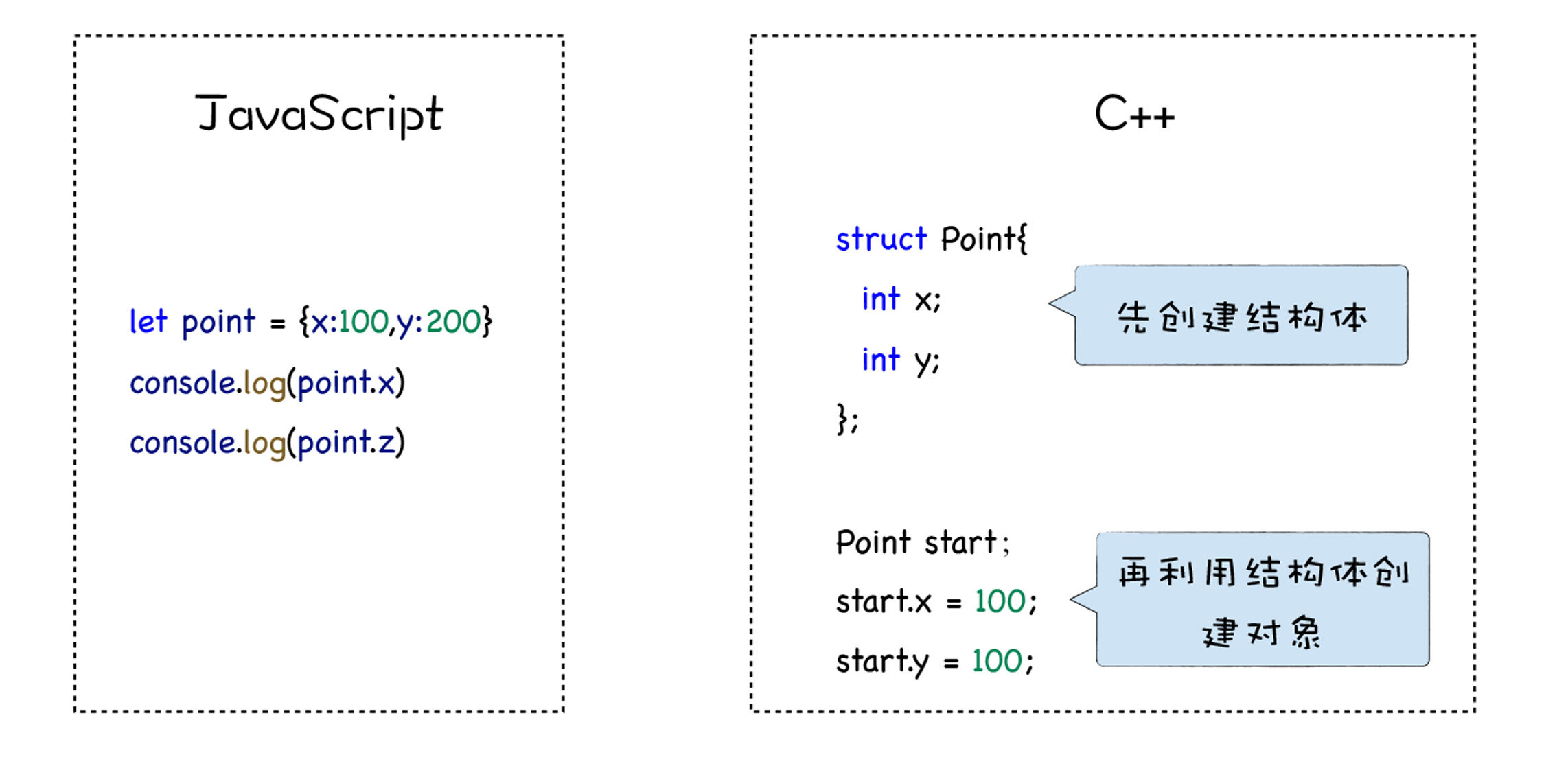
我们通过下面两段代码,来对比一下动态语言和静态语言在运行时的一些特征,一段是动态语言的 JavaScript,另外一段静态语言的 C++ 的源码,具体源码你可以参看下图:

那么在运行时,这两段代码的执行过程有什么区别呢?
我们知道,JavaScript 在运行时,对象的属性是可以被修改的,所以当 V8 使用了一个对象时,比如使用了 start.x 的时候,它并不知道该对象中是否有 x,也不知道 x 相对于对象的偏移量是多少,也可以说 V8 并不知道该对象的具体的形状。
那么,当在 JavaScript 中要查询对象 start 中的 x 属性时,V8 会按照具体的规则一步一步来查询,这个过程非常的慢且耗时(具体查找过程你可以参考《03|快属性和慢属性:V8 是怎样提升对象属性访问速度的?》这节课程中的内容)。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

V8引擎中的隐藏类是提升JavaScript对象属性访问速度的重要机制。文章首先对比了动态语言和静态语言在运行时的特征,指出静态语言的执行效率更高的原因。接着介绍了隐藏类的概念和工作原理,指出V8通过为每个对象创建隐藏类,记录对象的属性布局和偏移量,从而实现了静态化对象的操作,提升了对象属性访问的效率。文章还介绍了如何通过d8查看对象的隐藏类,并说明了多个对象可以共用一个隐藏类的情况。最后,总结了在实际工作中应该注意的最佳实践,以及对隐藏类的思考和问题。隐藏类在V8引擎中的重要作用以及提升JavaScript对象属性访问速度的机制得到了清晰的阐述。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《图解 Google V8》,新⼈⾸单¥59
《图解 Google V8》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(26)
- 最新
- 精选
 文蔺最后的思考题,答案应该是使用『内联缓存』吧。我找到了一篇讲内联缓存的文章,挺好的 https://blog.csdn.net/szengtal/article/details/72861133
文蔺最后的思考题,答案应该是使用『内联缓存』吧。我找到了一篇讲内联缓存的文章,挺好的 https://blog.csdn.net/szengtal/article/details/72861133作者回复: 是的,思考题是关于内联缓存策略的
2020-04-188 大力老师,我有个疑问: 文中介绍了,隐藏类包含有以下信息: 1.对象中所包含的所有的属性; 2.“每种类型”相对于对象的偏移量。 这里第二点的“每种类型”是不是应该为”每个属性“?
大力老师,我有个疑问: 文中介绍了,隐藏类包含有以下信息: 1.对象中所包含的所有的属性; 2.“每种类型”相对于对象的偏移量。 这里第二点的“每种类型”是不是应该为”每个属性“?作者回复: 是的,你这个说法合理点,我改正过来
2020-05-153 文蔺有个问题,例子中d8打印出来的 x/y 这俩字段为什么是在properties里面?按照第三讲,x和y不应该是快属性吗。可能是我理解不到位,烦请老师解惑
文蔺有个问题,例子中d8打印出来的 x/y 这俩字段为什么是在properties里面?按照第三讲,x和y不应该是快属性吗。可能是我理解不到位,烦请老师解惑作者回复: 因为是动态添加的,如果你一次把所有属性都写进字面量,就是快属性了
2020-04-1823 奕什么情况下两个对象的形状是相同的,要满足以下两点: 相同的属性名称 相等的属性个数 这里还要要求:相同的属性顺序吧
奕什么情况下两个对象的形状是相同的,要满足以下两点: 相同的属性名称 相等的属性个数 这里还要要求:相同的属性顺序吧作者回复: 是的
2020-04-1941 我来人间一趟老师 我有个疑问 通过你给的截图 用delete删除一个属性的时候 隐藏类map的地址并没有变呀 只不过是properties的地址变了 这是怎么回事呀2020-05-08918
我来人间一趟老师 我有个疑问 通过你给的截图 用delete删除一个属性的时候 隐藏类map的地址并没有变呀 只不过是properties的地址变了 这是怎么回事呀2020-05-08918 我来人间一趟老师好,听了今天的课,我有几个问题想还请老师帮忙解惑 1、v8会为每个对象创建隐藏类map,那还有必要创建快属性和慢属性的查找机制吗? 2、文中老师多次提起v8会为以字面量方式创建的对象添加隐藏类,那么以new的方式还会创建隐藏类吗? 3、文中老师提到如果两个字面量对象属性名和属性个数相同,就会使用同一个隐藏类,这样是不是每声明一个对象,都要对现有所有对象的隐藏类做遍历比对呀,这样有没有性能损耗呢?2020-06-03411
我来人间一趟老师好,听了今天的课,我有几个问题想还请老师帮忙解惑 1、v8会为每个对象创建隐藏类map,那还有必要创建快属性和慢属性的查找机制吗? 2、文中老师多次提起v8会为以字面量方式创建的对象添加隐藏类,那么以new的方式还会创建隐藏类吗? 3、文中老师提到如果两个字面量对象属性名和属性个数相同,就会使用同一个隐藏类,这样是不是每声明一个对象,都要对现有所有对象的隐藏类做遍历比对呀,这样有没有性能损耗呢?2020-06-03411 Longerian第3节已经提到了动态添加的数据利用elements 属性和 properties 属性提升属性的访问速度了,本文又介绍了隐藏类,那么有了隐藏类,还需要 elements 属性和 properties 属性的机制吗?2020-04-19111
Longerian第3节已经提到了动态添加的数据利用elements 属性和 properties 属性提升属性的访问速度了,本文又介绍了隐藏类,那么有了隐藏类,还需要 elements 属性和 properties 属性的机制吗?2020-04-19111 奕V8 有了隐藏了,所有的查询属性的操作都会走隐藏了吗? 这里除了内联缓存,还会走挨个遍历的属性的方法吗? 或者什么时候隐藏类会失效,退化为挨个遍历的属性 查找属性?2020-04-197
奕V8 有了隐藏了,所有的查询属性的操作都会走隐藏了吗? 这里除了内联缓存,还会走挨个遍历的属性的方法吗? 或者什么时候隐藏类会失效,退化为挨个遍历的属性 查找属性?2020-04-197 潇潇雨歇使用缓存,执行loadX,将其隐藏类缓存起来,再一次调用直接从缓存里查找对象。2020-04-194
潇潇雨歇使用缓存,执行loadX,将其隐藏类缓存起来,再一次调用直接从缓存里查找对象。2020-04-194 小童老师我不明白,隐藏类和前面讲的 elements和properties 有什么关联?2021-04-0112
小童老师我不明白,隐藏类和前面讲的 elements和properties 有什么关联?2021-04-0112
收起评论