开篇词 | 如何学习谷歌高性能 JavaScript 引擎V8?

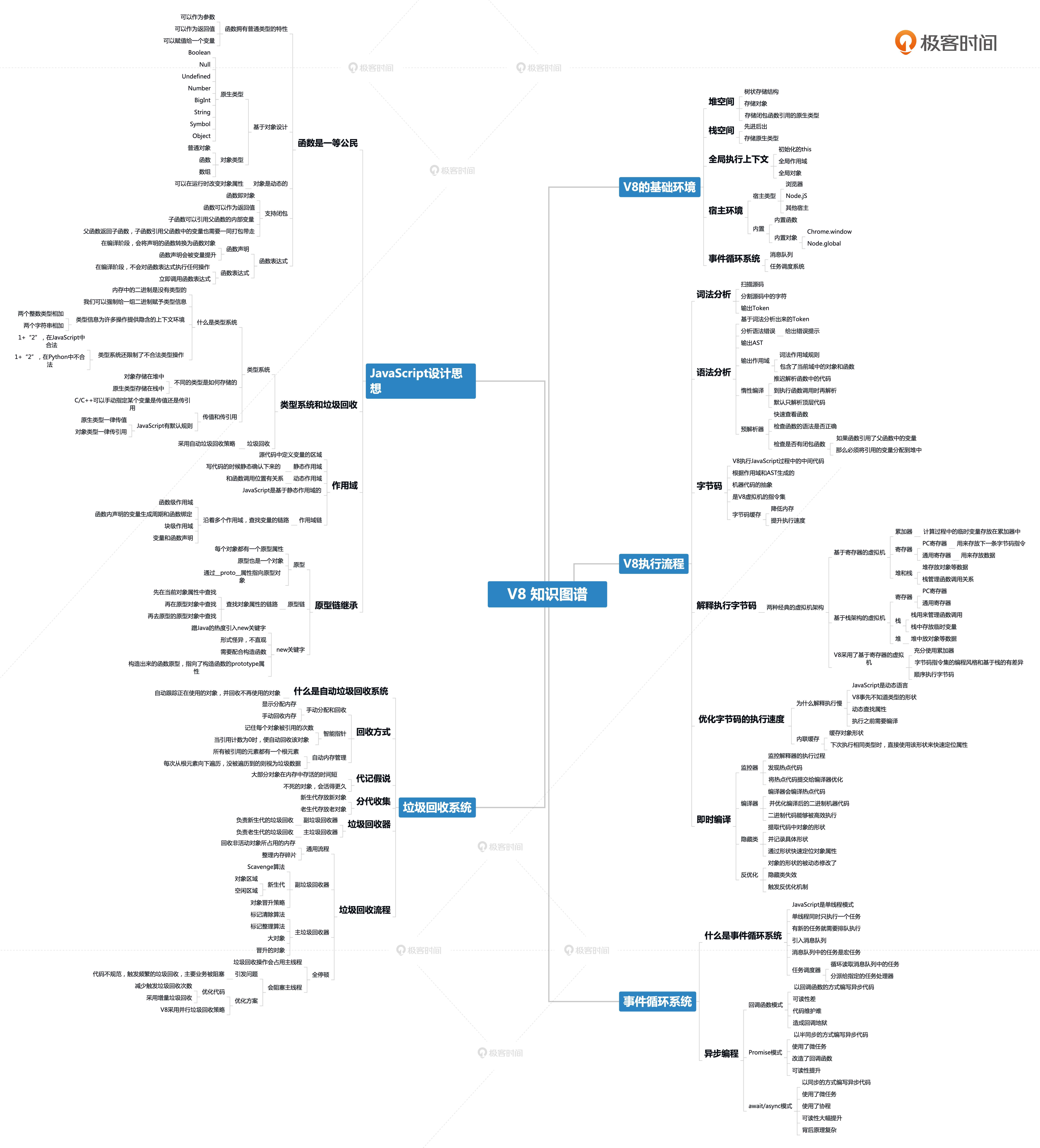
该思维导图由 AI 生成,仅供参考
什么是 V8?

如何学习 V8?




- 深入了解
- 翻译
- 解释
- 总结

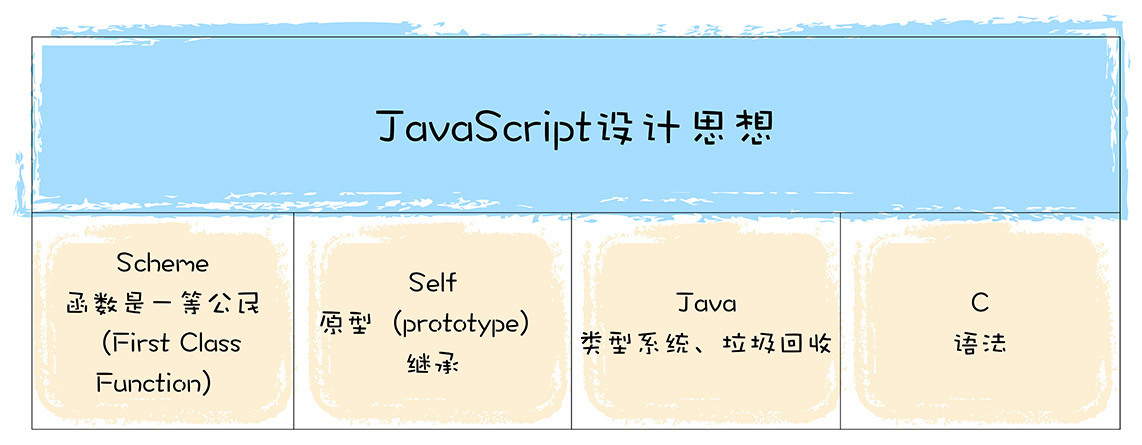
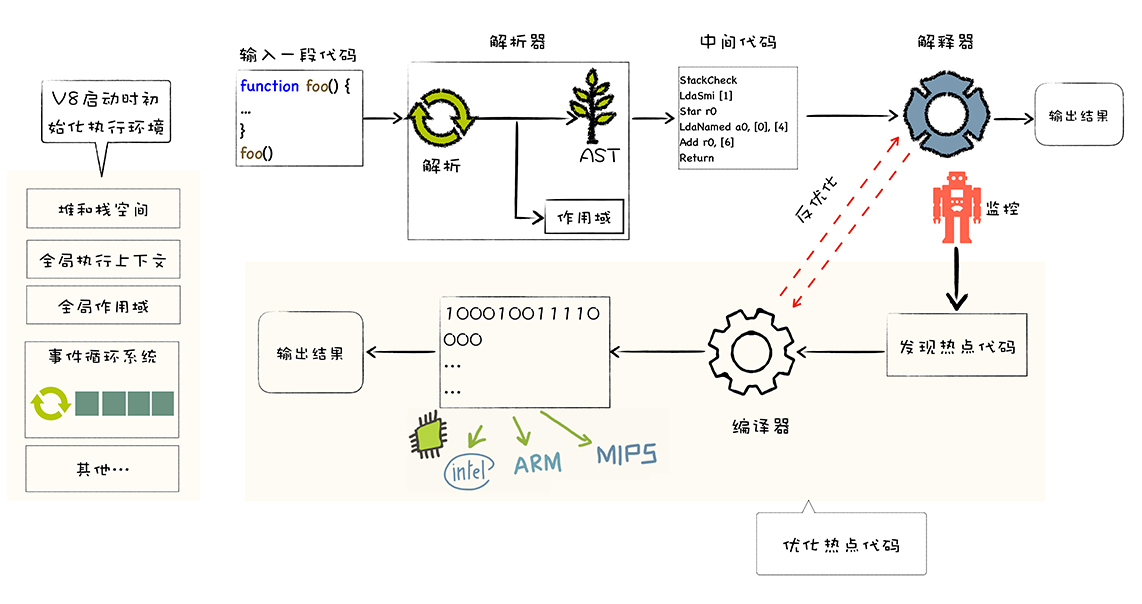
学习谷歌高性能 JavaScript 引擎V8是一项重要的技术挑战。V8是JavaScript虚拟机的一种,采用了即时编译(JIT)的双轮驱动的设计,极大提升了JavaScript的执行速度。学习V8需要先了解JavaScript语言的基本特性和设计思想,然后深入学习V8的编译流水线,包括JIT、延迟解析、隐藏类、内联缓存等技术。此外,了解事件循环系统和垃圾回收机制也是必要的。通过系统学习V8,可以更好地理解JavaScript语言本质和设计思想,提升语言使用和架构设计水平。本课程将按照这样的思路设计,帮助学习者全面掌握V8的知识体系。
2020-03-1656人觉得很赞给文章提建议
《图解 Google V8》,新⼈⾸单¥59
全部留言(66)
- 最新
- 精选
 Lorin老师,我大学是自学前端的,毕业后已经从事前端工作好几年了,但是还是感觉自己技术很水,这种怎么办?
Lorin老师,我大学是自学前端的,毕业后已经从事前端工作好几年了,但是还是感觉自己技术很水,这种怎么办?作者回复: 一步一步来: 首先整体知识架构的学习不能断,慢慢持续积累,比如数据结构、操作系统、计算机网络、编译原理等。 另外、公司的业务要积极完成,可以结合业务深入了解下背后的架构设计。 最后、思维方式也特别重要、因为项目有多轻重缓急的任务、写代码的时候也会进程卡住一个地方,这时候就需要有个全局视角,哪些是重要的,哪些可以后期迭代。能能做权衡利弊、权衡权重。产品设计有个MVP原则,你可以了解下,道理是通用的。
2020-03-16652 mfist从去年看到v8课程的介绍,就准备购买了。从上次浏览器相关的课程收获挺大,希望老师这次课程能带我们了解v8 的内部机制。
mfist从去年看到v8课程的介绍,就准备购买了。从上次浏览器相关的课程收获挺大,希望老师这次课程能带我们了解v8 的内部机制。作者回复: 看到老朋友了
2020-03-1614 刘大夫请教下前辈,为什么解释执行就会导致语言执行速度过慢呢,期待您简单回复,或者给出相关资料我自己去查也可以,感谢
刘大夫请教下前辈,为什么解释执行就会导致语言执行速度过慢呢,期待您简单回复,或者给出相关资料我自己去查也可以,感谢作者回复: 因为以下几个原因: 执行过程中要先编译源码,再执行,多了个编译阶段 大部分解释性语言是动态语言,动态语言的数据类型是在运行时检查的,这又耗费了额外的时间
2020-03-23313 夜空中最亮的星老师我成功劝说一个前端买了,正在努力劝说第二个
夜空中最亮的星老师我成功劝说一个前端买了,正在努力劝说第二个作者回复: 赞
2020-03-16211- 非洲大地我最凶看完浏览器课程来看这个,真的写的很好,老师我有一个问题,JS引擎和浏览器的进程之间有什么关系呢,是在渲染的时候调用JS引擎吗
作者回复: 是的,每个渲染进程使用一份v8,渲染进程是v8当然宿主
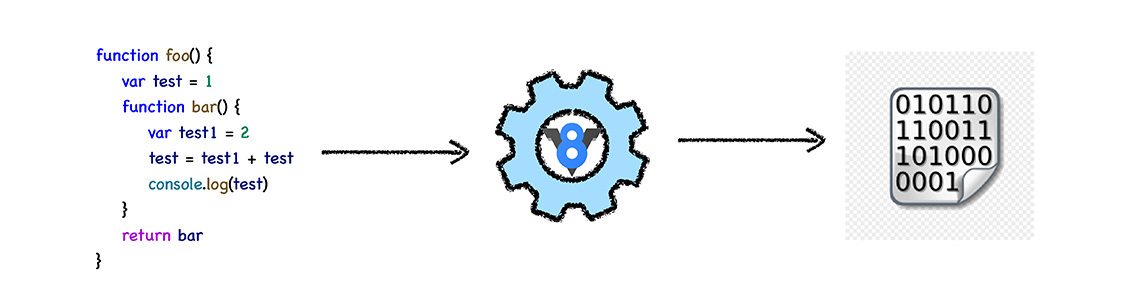
2020-03-1729  思不歌老师,有一个疑惑想问下,v8作为js解释器,是会将js代码转成c++执行吗,还是会直接编译成机器码,丢进内存执行。
思不歌老师,有一个疑惑想问下,v8作为js解释器,是会将js代码转成c++执行吗,还是会直接编译成机器码,丢进内存执行。作者回复: 不是转换为C++,是转换为字节码,然后有个解释器来执行字节码! 如果有一块字节码会被反复执行,那么V8会将字节码转换为二进制机器代码,然后cpu直接执行二进制的机器代码?
2020-04-0525 NikkiZeng老师,v8的事件循环系统和浏览器的事件循环系统不是同一个东西么?
NikkiZeng老师,v8的事件循环系统和浏览器的事件循环系统不是同一个东西么?作者回复: 是一套系统,浏览器有、NodeJS都分别有自己的他们的事件循环系统
2020-03-1644 undefined插图是用什么工具画的?
undefined插图是用什么工具画的?作者回复: mac上的keynote
2020-03-1624 不记年我不是做前端的,但是对编译原理和异步编程很感兴趣,所以这门课也不能错过~
不记年我不是做前端的,但是对编译原理和异步编程很感兴趣,所以这门课也不能错过~作者回复: 加油
2020-03-173 思不歌老师,v8执行js代码时,内存区域怎么分配,会和Jvm类似吗
思不歌老师,v8执行js代码时,内存区域怎么分配,会和Jvm类似吗作者回复: 类似的,堆中有新生代,老生代,字节码区,机器吗区,栈区
2020-05-092