09 | 运行时环境:运行JavaScript代码的基石

该思维导图由 AI 生成,仅供参考


什么是宿主环境?
- 深入了解
- 翻译
- 解释
- 总结

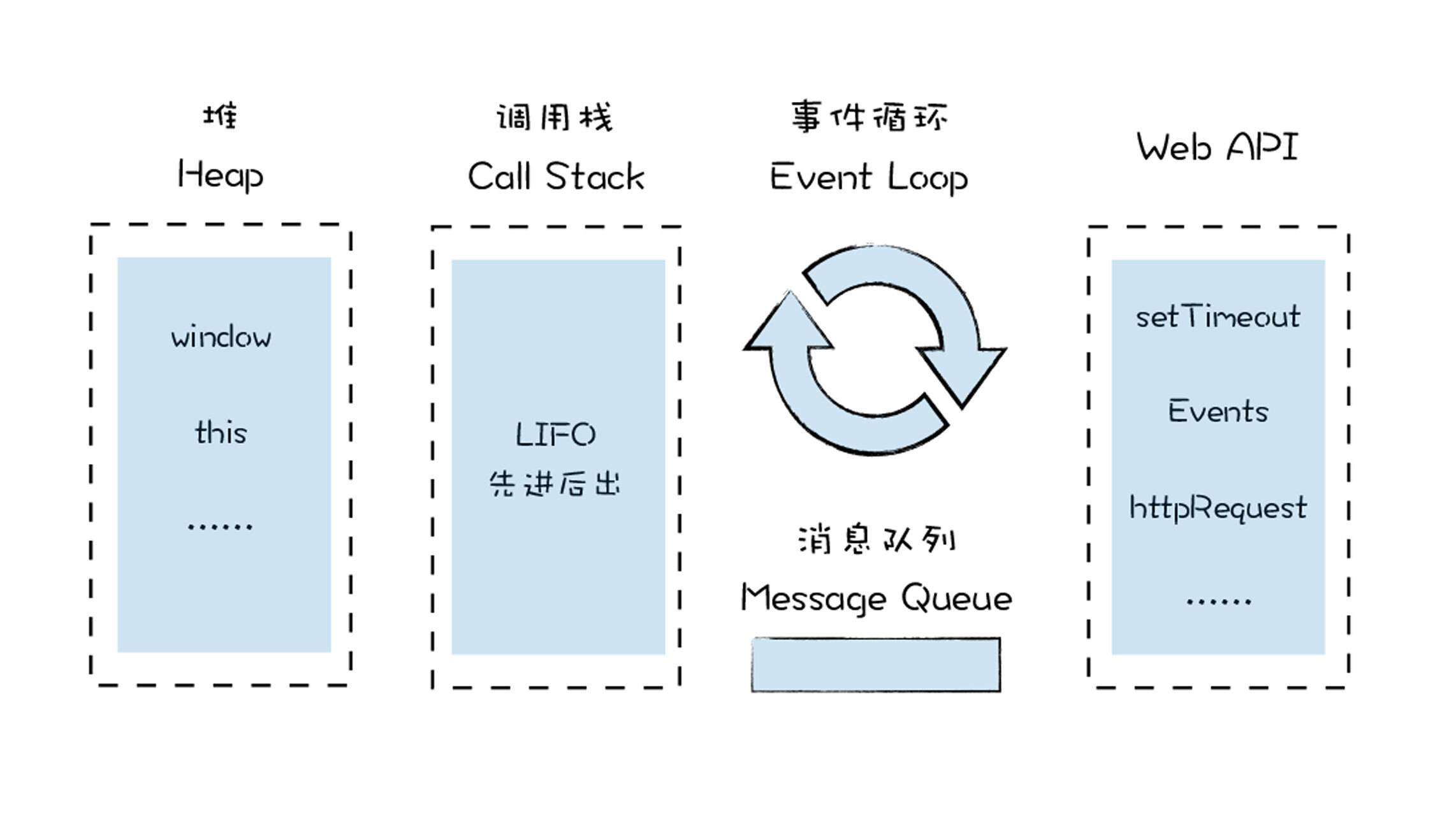
本文深入介绍了JavaScript代码在V8虚拟机中的运行时环境,包括堆空间和栈空间、全局执行上下文、全局作用域、内置的内建函数、宿主环境提供的扩展函数和对象,以及消息循环系统。文章比喻浏览器为V8提供基础的消息循环系统、全局变量、Web API,而V8的核心是实现了ECMAScript标准。此外,文章还介绍了堆空间和栈空间的作用,以及全局执行上下文和全局作用域的初始化过程。通过对运行时环境的分析,读者可以更好地理解V8的执行流程。文章还总结了V8执行JavaScript代码时所需的基础环境,包括宿主提供的全局执行上下文、事件循环系统、堆空间和栈空间,以及V8自身提供的JavaScript核心功能和垃圾回收系统。宿主环境在启动过程中构造堆空间和栈空间,准备全局执行上下文,并构造事件循环系统用于处理任务的排队和调度。整体而言,本文深入解析了V8虚拟机的运行时环境,为读者提供了深入的技术理解和启发。
《图解 Google V8》,新⼈⾸单¥59
全部留言(33)
- 最新
- 精选
- 侯不住这个事件循环一直有个点不太明白,事件循环是跑在主线程的,需要不断轮询,它在没有任务的时候是如何保证不卡死的,就像我们随便写一段死循环,cpu都100%了,它是如何做的?
作者回复: 实际上是事件驱动的! 也就是说,如果没有任务,那么该线程将被挂起,一旦有新的任务到达了消息队列,那么系统会将这个挂起的线程激活,激活之后线程继续向下执行! 我在例子中使用的是while(1)这是为了讲解方便,实际项目中不可能这样用的! 比如node使用的是libuv就封装好了这种机制,Chrome浏览器中相对复杂点,但是本质一样!
2020-04-10328  桃翁老师,有个疑惑希望您能解答,我看您的图:宿主环境和V8的关系 里面堆栈空间是属于 宿主环境的,但是我看很多文章写的都是 堆栈是属于 v8 引擎提供的,不知道哪个是正确的。 我其实比较偏向与是 v8提供的,因为他要进行垃圾回收,如果 v8 来提供可能比较好管理一点。
桃翁老师,有个疑惑希望您能解答,我看您的图:宿主环境和V8的关系 里面堆栈空间是属于 宿主环境的,但是我看很多文章写的都是 堆栈是属于 v8 引擎提供的,不知道哪个是正确的。 我其实比较偏向与是 v8提供的,因为他要进行垃圾回收,如果 v8 来提供可能比较好管理一点。作者回复: 因为是一个进程内部的,所以宿主和v8共同一套内存空间,通常在启动V8的过程中,宿主会创建好堆和栈的空间,在V8中叫isolate,然后V8利用创建好的堆和栈! 所以不用纠结谁创建的,因为他们使用的是一套内存
2020-04-07310 zlxag李兵 老师你为什么在文章说。js是基于对象的语言,而不是面向对象语言。”基于“ 和 ‘面向’的的区别是? 面向对象的语言 有唯一性,有状态,且有状态的变化(行为)为对象,这些js都满足。老师的 ”基于“,不知道出于什么考虑
zlxag李兵 老师你为什么在文章说。js是基于对象的语言,而不是面向对象语言。”基于“ 和 ‘面向’的的区别是? 面向对象的语言 有唯一性,有状态,且有状态的变化(行为)为对象,这些js都满足。老师的 ”基于“,不知道出于什么考虑作者回复: 基于对象你可以理解为这门语言的零件都是由对象组成的,而面向对象是通常用来实现OOP编程,支持封装,继承,多态
2020-04-262
 伏枫我有个问题:事件循环和js主执行栈是在同一个线程运行么?如果是一个线程,那么事件循环不会阻碍主执行栈么?
伏枫我有个问题:事件循环和js主执行栈是在同一个线程运行么?如果是一个线程,那么事件循环不会阻碍主执行栈么?作者回复: 会啊,如果当前一个任务在执行,那么主线程上的其他任务都要等待
2020-04-061 桃翁老师,执行上下文里的词法环境和变量环境有什么区别呢?后面的课程会讲解吗
桃翁老师,执行上下文里的词法环境和变量环境有什么区别呢?后面的课程会讲解吗作者回复: 词法环境和变量环境在浏览器专栏中花了好几个篇幅来介绍,在V8专栏中没有打算展开来讲了
2020-04-08 王楚然思考题: 1. 作用域是静态的,函数定义的时候就已经确定了。 2. 执行上下文是动态的,调用函数时候创建,结束后还会释放。 不知这样理解对不对2020-04-04532
王楚然思考题: 1. 作用域是静态的,函数定义的时候就已经确定了。 2. 执行上下文是动态的,调用函数时候创建,结束后还会释放。 不知这样理解对不对2020-04-04532 蒋悦作用域是逻辑概念,只要函数确定,作用域就确定了。执行上下文其实就是“栈帧”。作用域和子作用域有从属关系,是静态的。执行上下文是函数的调用关系,是动态的。2020-04-04119
蒋悦作用域是逻辑概念,只要函数确定,作用域就确定了。执行上下文其实就是“栈帧”。作用域和子作用域有从属关系,是静态的。执行上下文是函数的调用关系,是动态的。2020-04-04119 爱吃锅巴的沐泡老师您好,对于ES5标准文档中规定, 执行环境包括:词法环境、变量环境、this绑定。 其中执行环境的词法环境和变量环境组件始终为词法环境对象。当创建一个执行环境时,其词法环境组件和变量环境组件最初是同一个值。在该执行环境相关联的代码的执行过程中,变量环境组件永远不变,而词法环境组件有可能改变。 问题1:变量环境组件永远不变,而词法环境组件有可能改变。 这里您给出的解释是说词法环境里会有块级作用域的进入和退出,但这是ES5的规范呀,还没有作用域的概念呀,这里不解? 变量环境组件为什么永久不变? 问题2:创建执行环境时,变量环境和词法环境最初是同一个值,想知道这个值具体是指什么值? 问题3:我理解的ES5中 变量环境中存储的是提升的变量和函数声明(都是类似var xx=undefined; function funname(){}),所以变量环境是不变的,在执行过程中变量的变化是在词法环境中体现的,词法环境管理着静态作用域的。 到了ES6,有了let和const,是不是就把原来词法环境中变化的变量转移到了变量环境中,把let和const的变化放到了现在的词法环境中。 希望老师能举个例子或者画个图,详细分析一下在ES5中变量环境和词法环境中变量的变化? ES5和ES6的执行环境的区别是啥? 问题有点多,但是网上写的和规范内容都不一样,感觉不靠谱,请老师解答!2020-04-0467
爱吃锅巴的沐泡老师您好,对于ES5标准文档中规定, 执行环境包括:词法环境、变量环境、this绑定。 其中执行环境的词法环境和变量环境组件始终为词法环境对象。当创建一个执行环境时,其词法环境组件和变量环境组件最初是同一个值。在该执行环境相关联的代码的执行过程中,变量环境组件永远不变,而词法环境组件有可能改变。 问题1:变量环境组件永远不变,而词法环境组件有可能改变。 这里您给出的解释是说词法环境里会有块级作用域的进入和退出,但这是ES5的规范呀,还没有作用域的概念呀,这里不解? 变量环境组件为什么永久不变? 问题2:创建执行环境时,变量环境和词法环境最初是同一个值,想知道这个值具体是指什么值? 问题3:我理解的ES5中 变量环境中存储的是提升的变量和函数声明(都是类似var xx=undefined; function funname(){}),所以变量环境是不变的,在执行过程中变量的变化是在词法环境中体现的,词法环境管理着静态作用域的。 到了ES6,有了let和const,是不是就把原来词法环境中变化的变量转移到了变量环境中,把let和const的变化放到了现在的词法环境中。 希望老师能举个例子或者画个图,详细分析一下在ES5中变量环境和词法环境中变量的变化? ES5和ES6的执行环境的区别是啥? 问题有点多,但是网上写的和规范内容都不一样,感觉不靠谱,请老师解答!2020-04-0467 奕作用域是依附执行上下文的,如果执行上下文销毁,那么对应的作用域也会销毁(这里闭包形成的作用域是特例)2020-04-0416
奕作用域是依附执行上下文的,如果执行上下文销毁,那么对应的作用域也会销毁(这里闭包形成的作用域是特例)2020-04-0416 bright执行上下文是用来维护执行当前代码所需要的变量声明、this 指向等。作用域是规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。js采用的是词法作用域,函数的作用域在函数定义的时候就决定了。可以把作用域看作执行上下文中代码对变量的访问权限。2020-04-046
bright执行上下文是用来维护执行当前代码所需要的变量声明、this 指向等。作用域是规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。js采用的是词法作用域,函数的作用域在函数定义的时候就决定了。可以把作用域看作执行上下文中代码对变量的访问权限。2020-04-046