01 | V8是如何执行一段JavaScript代码的?

该思维导图由 AI 生成,仅供参考
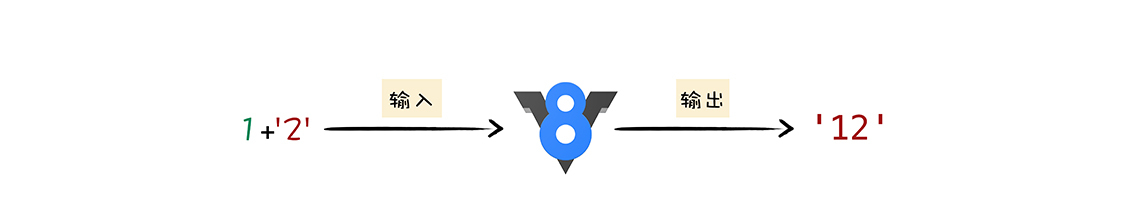
什么是 V8?


- 深入了解
- 翻译
- 解释
- 总结

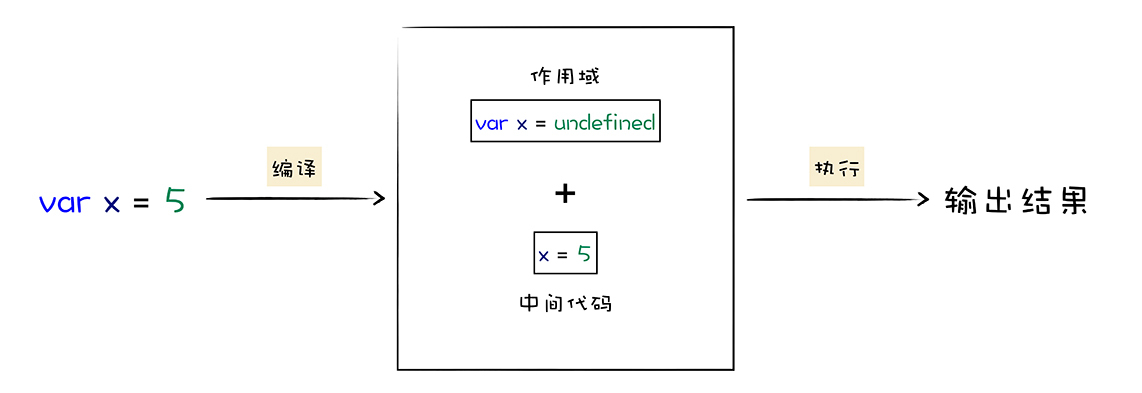
V8是Google开发的开源JavaScript引擎,采用混合编译执行和解释执行的JIT技术。文章深入解析了V8执行JavaScript代码的内部机制,包括基础环境准备、生成抽象语法树(AST)、作用域和字节码生成、解释执行和优化编译等过程。通过实际代码追踪,读者可以了解V8处理JavaScript代码的详细步骤。V8采用了解释执行和编译执行的权衡策略,启动时采用解释执行,但对频繁执行的代码进行优化编译。文章还提到了JavaScript动态语言的特点,以及优化后代码失效时的反优化操作。总体而言,本文对于想深入了解JavaScript引擎工作原理的读者具有很高的参考价值。
《图解 Google V8》,新⼈⾸单¥59
全部留言(85)
- 最新
- 精选
 零维置顶想知道如何安装v8的同学可以参考这个链接:https://gist.github.com/kevincennis/0cd2138c78a07412ef21
零维置顶想知道如何安装v8的同学可以参考这个链接:https://gist.github.com/kevincennis/0cd2138c78a07412ef21作者回复: 赞
2020-05-05341 灰的更高老师,我有一个疑问。因为我看过了网上很多的关于v8编译的文章包括《WebKit技术内幕》这本书写道v8和javascriptcore的最重要的区别就是,v8不再将AST转成字节码或者是中间代码,而是直接转为本地代码,但在您的课程里面,好像很重要的一点就是AST转成了字节码文件,请老师能够答疑以下,谢谢
灰的更高老师,我有一个疑问。因为我看过了网上很多的关于v8编译的文章包括《WebKit技术内幕》这本书写道v8和javascriptcore的最重要的区别就是,v8不再将AST转成字节码或者是中间代码,而是直接转为本地代码,但在您的课程里面,好像很重要的一点就是AST转成了字节码文件,请老师能够答疑以下,谢谢作者回复: 那是初期的v8,的确这么做的,后面发现这种方式不太适应移动网络,于是有彻底重构了代码。
2020-05-1149 pedro著名的还有JVM以及luajit,包括oracle最新的graalVM都已经采用了JIT技术。
pedro著名的还有JVM以及luajit,包括oracle最新的graalVM都已经采用了JIT技术。作者回复: 知道的真够广的哈
2020-03-1640- 翰弟老师 全局执行上下文和全局作用域啥关系呢
作者回复: 执行上下文是运行代码时的基础环境,包括了变量环境,词法环境,this值,外部环境等内容。 全局执行上下文就是指全局代码执行时的运行环境。 而作用域是一个抽象概念,它主要引用了执行上下文中的变量,以方便查找。 如果全局执行上下文中有块级作用域: let a=1 { let b =7 } 比如执行上面这样的代码,当执行到大括号里面时,全局执行上下文只有一个,但是作用域却有两个
2020-05-2127  花生可以使用 jsvu 来安装 js 引擎 1. 全局安装 jsvu: npm install jsvu -g 2. 将~/.jsvu路径添加到系统环境变量中:export PATH="${HOME}/.jsvu:${PATH}" 3. 可以直接通过命令参数指定: jsvu --os=mac64 --engines=v8-debug。
花生可以使用 jsvu 来安装 js 引擎 1. 全局安装 jsvu: npm install jsvu -g 2. 将~/.jsvu路径添加到系统环境变量中:export PATH="${HOME}/.jsvu:${PATH}" 3. 可以直接通过命令参数指定: jsvu --os=mac64 --engines=v8-debug。作者回复: 赞
2020-06-02216 我来人间一趟老师 我有一点疑惑 就是解释器编译出的字节码 v8可以直接执行字节码 但是v8不过是模拟计算机执行嘛 最后都是要靠计算机的cpu和其他基础设施执行呀 如果这样的话 v8执行字节码是不是也会将字节码编译成机器吗执行呢?
我来人间一趟老师 我有一点疑惑 就是解释器编译出的字节码 v8可以直接执行字节码 但是v8不过是模拟计算机执行嘛 最后都是要靠计算机的cpu和其他基础设施执行呀 如果这样的话 v8执行字节码是不是也会将字节码编译成机器吗执行呢?作者回复: 最终都是执行二进制代码,但是解释器是按照它自己的规则来执行的,并不需要再将字节码再转换为二进制代码!
2020-04-29911 流乔请问老师,我想使用D8这个工具,我该如何操作?要下载源码编译吗?
流乔请问老师,我想使用D8这个工具,我该如何操作?要下载源码编译吗?作者回复: 从源码编译出来的,不过我可以编译一个放上来,稍晚点我我提供一个d8
2020-03-1829 无名D8这个工具怎么编译在Mac下?或者是有现成的吗?
无名D8这个工具怎么编译在Mac下?或者是有现成的吗?作者回复: brew install v8
2020-05-2026 杨越d8在哪用呢,在控制台上用不了
杨越d8在哪用呢,在控制台上用不了作者回复: d8是通过v8源码编译出来的,你也可以使用node来打印部分信息
2020-03-176 流浪地球请问老师是否可以把v8的源码构建环境搭建,构建和相关命令执行的知识做下介绍。
流浪地球请问老师是否可以把v8的源码构建环境搭建,构建和相关命令执行的知识做下介绍。作者回复: 这个v8官网就有
2020-03-1735