04|动手实战:UI 实现和国产免费大模型接入
叶伟民

你好,我是叶伟民。
前面几节课,我们已经对 RAG 的基础概念有了一定的了解。从这节课开始,我们就来动手实战,使用 RAG 来改造传统的 MIS 系统。
学完这节课,同学们将掌握所有 RAG 应用所必需的基础——接入大模型。我们先从 UI 和接入大模型开始。
UI 代码
首先,我们来实现 UI 代码。
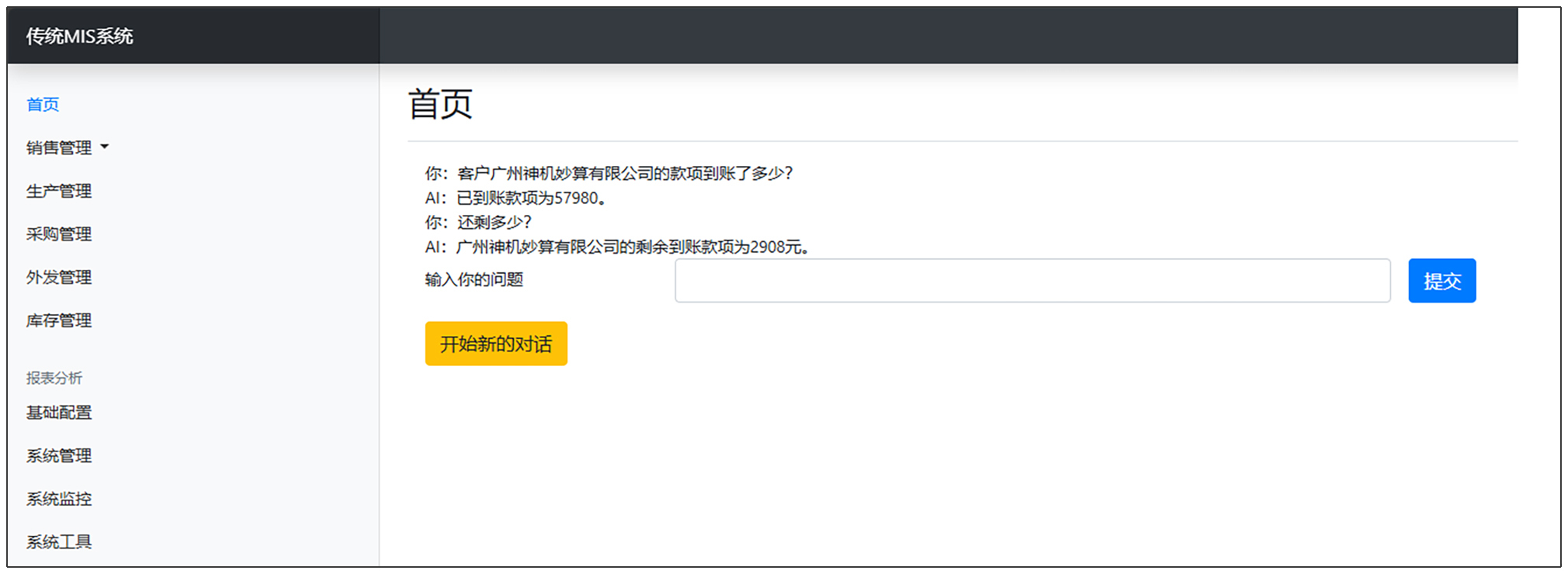
我们在第 1 节课里提过,使用 RAG 改造传统 MIS 系统,最终界面应该是后面图里这样。

为了方便用户,一般来说我们会把这个 UI 放在首页,让用户一打开应用,就能看到我们这个 UI。
我们看到,我们把传统 MIS 系统的所有查询、新增、修改、删除页面都整合成上图这么一个页面。所以 RAG 应用 UI 部分相对其他软件应用简单很多,代码也少很多。
UI 主要包括三部分:
对话记录
发问
开始新的对话。
我们先从对话记录部分开始。
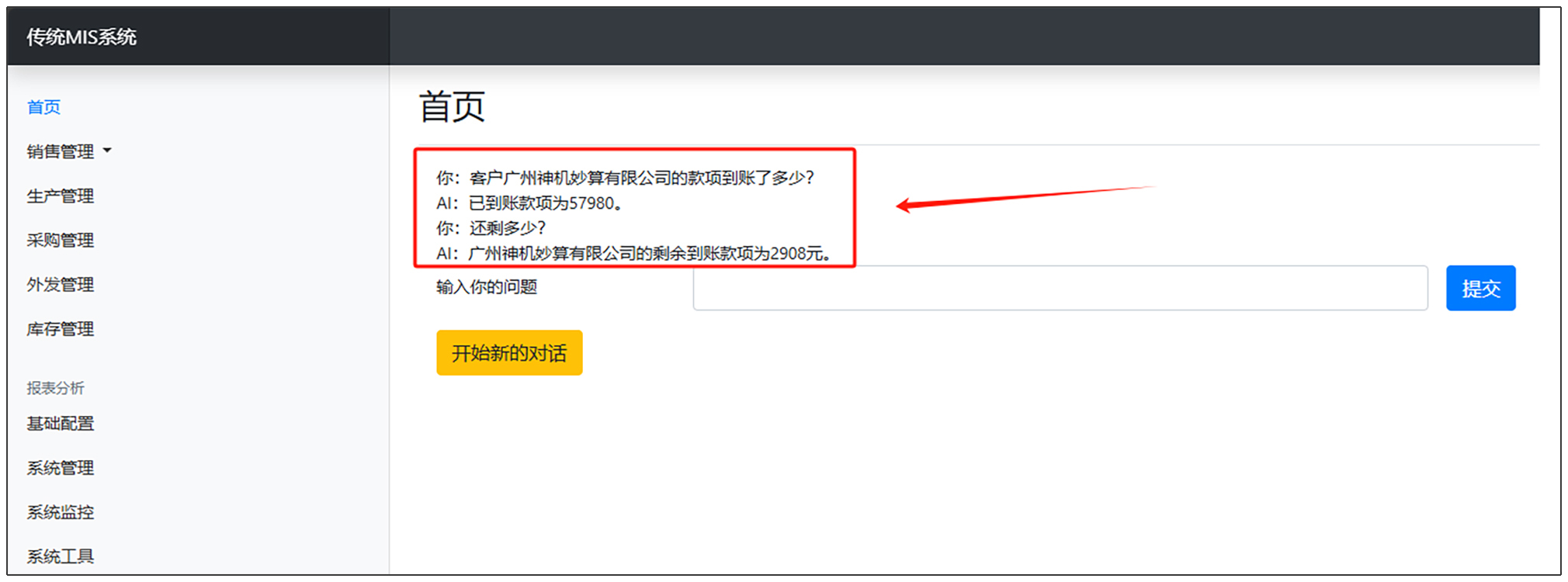
对话记录部分
对话记录部分是指下图中的红框标出的部分。

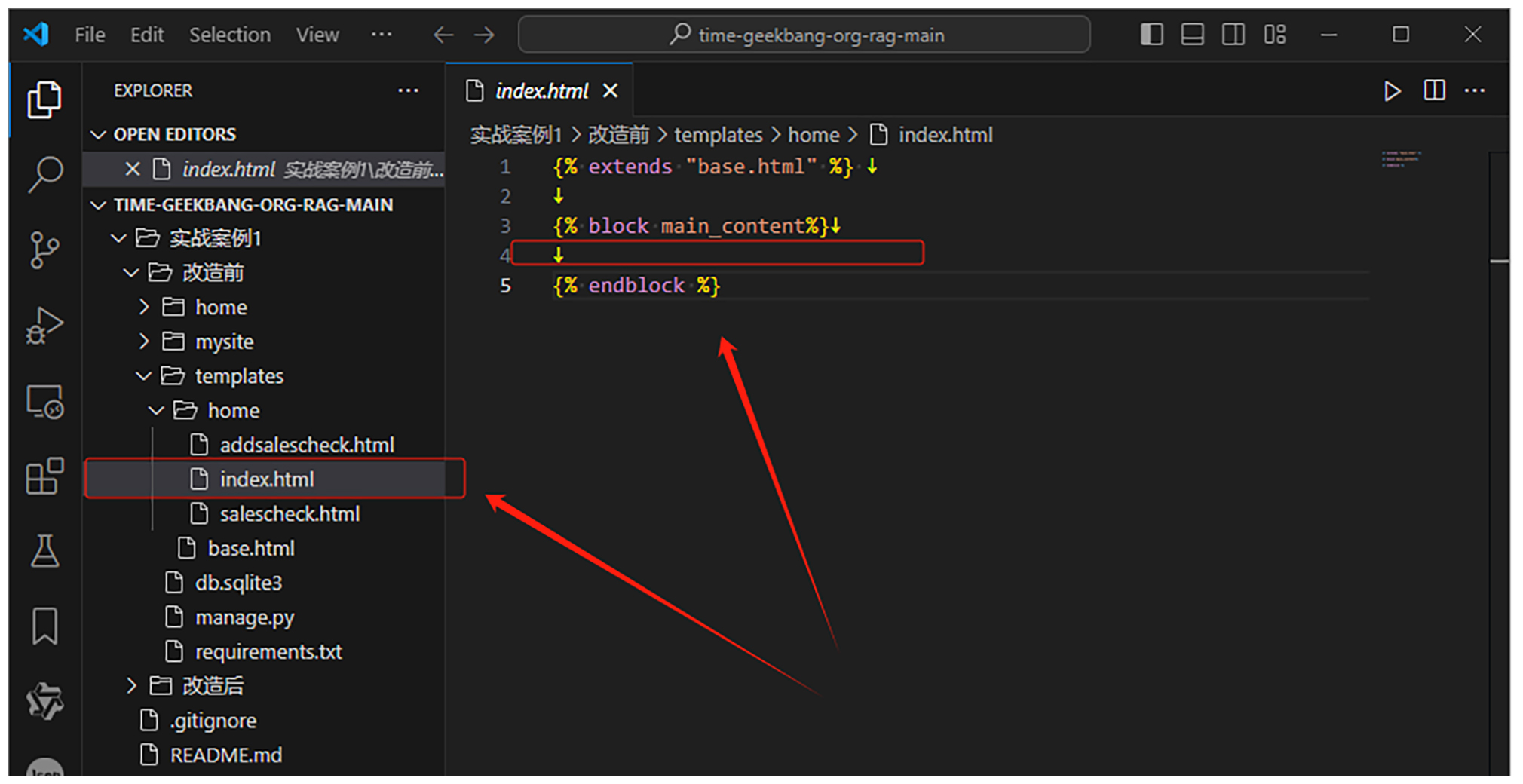
我们打开在第 1 节课使用 RAG 改造传统 MIS 系统成果展示、切入点下载的代码,也就是打开实战案例 1\改造前\templates\home\index.html 文件。
然后在 {% block main_content%} 和 {% endblock %} 中间插入对话记录部分的代码。

公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 本节课重点是教授如何使用RAG来改造传统的MIS系统,着重掌握UI实现和接入大模型的基础知识。 2. UI代码的实现包括对话记录、发问和开始新的对话三部分,需要在HTML文件中插入相应的代码,并在后台代码中处理用户输入并进行相应的查询操作。 3. 需要申请百度ERNIE-Lite-8K大模型,并获取access token,然后调用大模型进行问答,进入对话模式。 4. 在实际工作中,应该注意保护重要参数的安全,避免直接写在代码里面,可以采取其他安全措施。 5. 下一节课将实现如何根据用户发问查询数据,添加获取结构化数据查询参数代码。 6. 本节课的重点在于学习如何实现UI代码和接入大模型,以及后续章节需要添加的功能和代码。 7. 重点内容涵盖了UI实现和后台代码的操作,以及在后续章节中需要注意的细节和补充。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《RAG 系统实战课 》,新⼈⾸单¥59
《RAG 系统实战课 》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
- ququwowo请教各位大佬:对于中文问答,到底哪家LLM最强?我只知道去lmsys leaderboard, 有个下拉列表可选Chinese Prompts, 看排名. 其他有更好的榜单吗?2024-09-09归属地:美国
收起评论