05 | 从标准模板入手,体会Flutter代码是如何运行在原生系统上的

该思维导图由 AI 生成,仅供参考
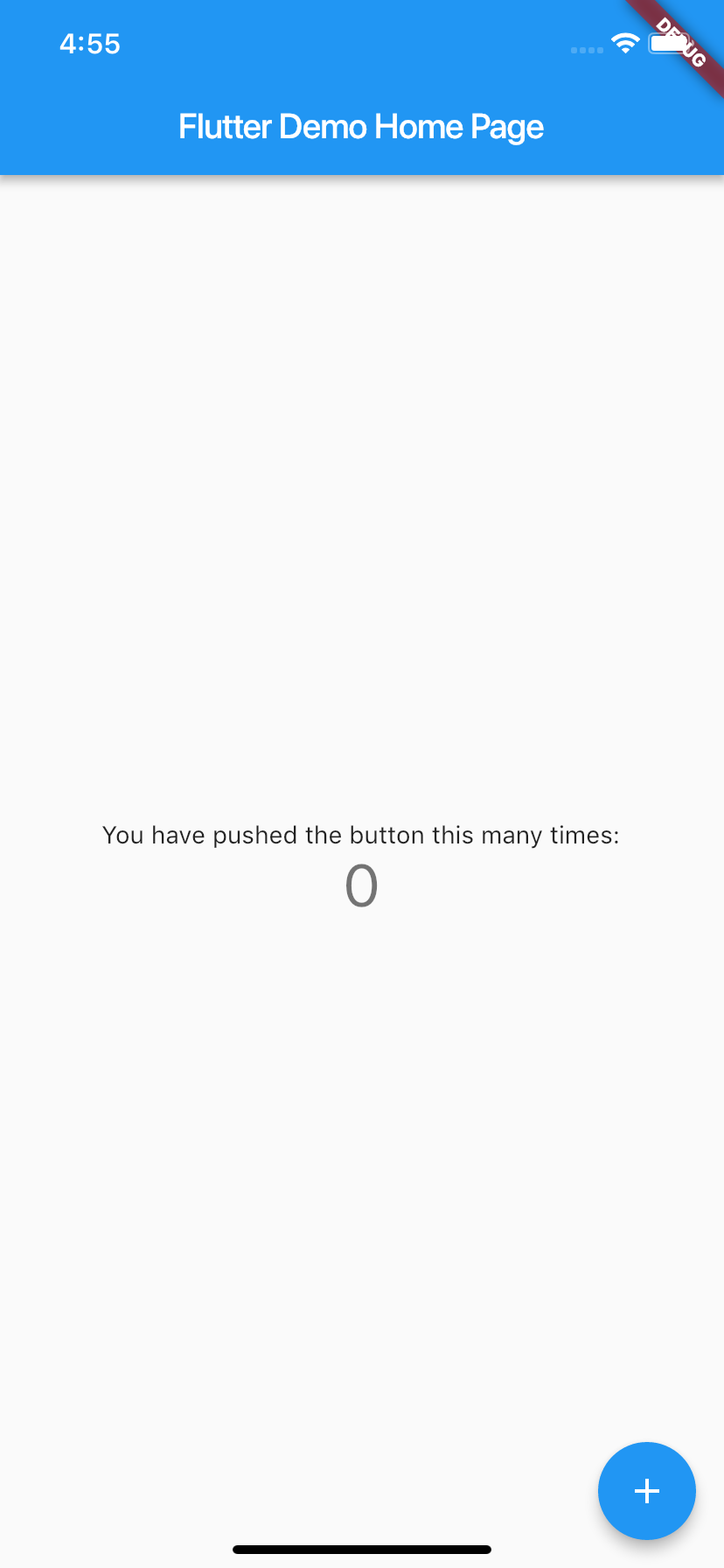
计数器示例工程分析

- 深入了解
- 翻译
- 解释
- 总结

本文通过一个计数器示例工程,深入介绍了Flutter的项目结构和代码运行原理。首先解释了Flutter工程与原生Android和iOS工程的关系,以及如何确保Flutter程序最终能够运行在Android和iOS系统上。接着分析了Flutter应用的整体结构和关键技术,包括Widget的概念、页面布局、交互逻辑及状态管理。强调了Flutter框架以数据驱动视图更新的重要性,以及优化机制对UI配置的渲染效率提升。通过对示例代码的解读,读者能够快速了解Flutter应用的基本结构和运行原理,为进一步学习和开发Flutter应用打下基础。文章还提出了思考题,引发读者对于内联构建Scaffold页面元素的方式的思考。整体而言,本文为读者提供了深入了解Flutter项目结构和代码运行原理的机会,为他们进一步学习和开发Flutter应用奠定了基础。
《Flutter 核心技术与实战》,新⼈⾸单¥59
全部留言(42)
- 最新
- 精选
 加温后的啤酒老师,想请教一个问题, 关于setState的。 下面两种写法有什么本质的区别吗??两种写法都对吗? 第一种: _counter++; setState(() { }); 第二种: setState(() { _counter++; }); 我用第一种方法运行,发现也没什么问题。。。也可以刷新UI
加温后的啤酒老师,想请教一个问题, 关于setState的。 下面两种写法有什么本质的区别吗??两种写法都对吗? 第一种: _counter++; setState(() { }); 第二种: setState(() { _counter++; }); 我用第一种方法运行,发现也没什么问题。。。也可以刷新UI作者回复: 没什么区别,事实上你把_counter++放后面也行。因为Flutter会在下一帧绘制的时候才刷新UI,并不是同步的
2019-07-09239 梦付千秋星垂野Scaffold 快捷实现一个简单页面还是蛮好的,但是看Demo里面的用法,appBar body floatButton 三个是封装在一个层级里面的,也就是说改变了body里面的值,也顺带刷新了appBar 和 floatButton,感觉没这个必要,本身appBar和floatButton是加载一次后不用变化的。如果把Scaffold变成一个自定义的weight,可以把body再包一个层级,把数据源定义到body内部去,这样是否可行?
梦付千秋星垂野Scaffold 快捷实现一个简单页面还是蛮好的,但是看Demo里面的用法,appBar body floatButton 三个是封装在一个层级里面的,也就是说改变了body里面的值,也顺带刷新了appBar 和 floatButton,感觉没这个必要,本身appBar和floatButton是加载一次后不用变化的。如果把Scaffold变成一个自定义的weight,可以把body再包一个层级,把数据源定义到body内部去,这样是否可行?作者回复: Widget只是数据的配置,并不负责最后渲染哈。Flutter会在中间收敛真正需要刷新界面的那部分Widget变化
2019-07-09318 于留月以内联的方式完成了 Scaffold 页面元素的构建: 首先,代码简洁,直观,容易阅读; 其次,类似模板类代码,减少重复冗余代码编写; 再就是现代语言的“语法糖”。
于留月以内联的方式完成了 Scaffold 页面元素的构建: 首先,代码简洁,直观,容易阅读; 其次,类似模板类代码,减少重复冗余代码编写; 再就是现代语言的“语法糖”。作者回复: 是的,除此之外可以直接共享状态
2019-07-09217 信仰年轻没看出内联,,kotlin和C++的内联都有关键字inline,,这里哪里体现内联了啊??、
信仰年轻没看出内联,,kotlin和C++的内联都有关键字inline,,这里哪里体现内联了啊??、作者回复: 对一个函数而言,内联指的是在不增加调用栈的情况下,在上下文把函数体直接展开; 对我们这个例子而言,”以内联的方式“指的是把这些可以封装成函数/组件的代码直接在build函数体里展开
2019-11-2210 大土豆我想问下,现在国内有没有比较成熟的纯flutter开发的App。
大土豆我想问下,现在国内有没有比较成熟的纯flutter开发的App。作者回复: 开源的很多,比如知乎客户端,github客户端
2019-07-0956 奔跑的徐胖子老师,我有个疑问,既然flutter是从上至下的有自己的UI渲染的闭环,那么您说的,最终程序运行是以原生的方式进行的又是什么意思呢,flutter也是调用的原生功能进行功能实现吗
奔跑的徐胖子老师,我有个疑问,既然flutter是从上至下的有自己的UI渲染的闭环,那么您说的,最终程序运行是以原生的方式进行的又是什么意思呢,flutter也是调用的原生功能进行功能实现吗作者回复: 是指Flutter程序的运行方式最终会打包成Android/iOS平台特定的格式:Android会把Flutter画布打包成FlutterView,iOS则会打包成FlutterViewController
2019-10-2934 啵一个草莓请教一个问题:我iOS真机运行一直报错,模拟器能成功,自己的个人apple ID(不是开发者) ,手机也是这个ID,不是可以在真机上运行么?
啵一个草莓请教一个问题:我iOS真机运行一直报错,模拟器能成功,自己的个人apple ID(不是开发者) ,手机也是这个ID,不是可以在真机上运行么?作者回复: 可以参考下这篇文章的解决方案(打开iOS目录下的runner工程):https://blog.csdn.net/zhenggaoxing/article/details/79042382
2019-08-094- 方海栋什么叫以内联的方式
作者回复: 将函数体内语句直接插入并取代每一处调用该函数的地方(上下文)
2019-08-044  神经蛙关于“在_MyHomePageState类中,直接在build函数里内联的方式完成Scaffold页面元素的构建”,我有一个问题: 前文提到“setState方法会通知Flutter更新界面,Flutter收到通知后,会执行Widget的build方法,重新构建”,那么如果在_MyHomePageState类的build函数里内联整个Scaffold页面元素构建,是否就意味着setState后整个Scaffold及其子节点都会重新构建?如果Scaffold的子节点很多,是不是就会带来性能损耗?
神经蛙关于“在_MyHomePageState类中,直接在build函数里内联的方式完成Scaffold页面元素的构建”,我有一个问题: 前文提到“setState方法会通知Flutter更新界面,Flutter收到通知后,会执行Widget的build方法,重新构建”,那么如果在_MyHomePageState类的build函数里内联整个Scaffold页面元素构建,是否就意味着setState后整个Scaffold及其子节点都会重新构建?如果Scaffold的子节点很多,是不是就会带来性能损耗?作者回复: 理论上是
2019-07-2234 熊爸爸1. 老师在回复中多次提到的“共享状态”指的是什么,是 context 相关的能力吗? 2. 希望老师能顺带讲讲代码和功能的封装等最佳实战(包括继承、Mixin); 3. 3个月的时间感觉有点长,要是能加快更新进度就好了。不过还是要说:老师辛苦了!
熊爸爸1. 老师在回复中多次提到的“共享状态”指的是什么,是 context 相关的能力吗? 2. 希望老师能顺带讲讲代码和功能的封装等最佳实战(包括继承、Mixin); 3. 3个月的时间感觉有点长,要是能加快更新进度就好了。不过还是要说:老师辛苦了!作者回复: 1.共享状态指的是能够共享变量。因为他们都在一个类中,所以不需要再传来传去了 2.会讲的 3.谢谢:)
2019-07-104