前端训练营
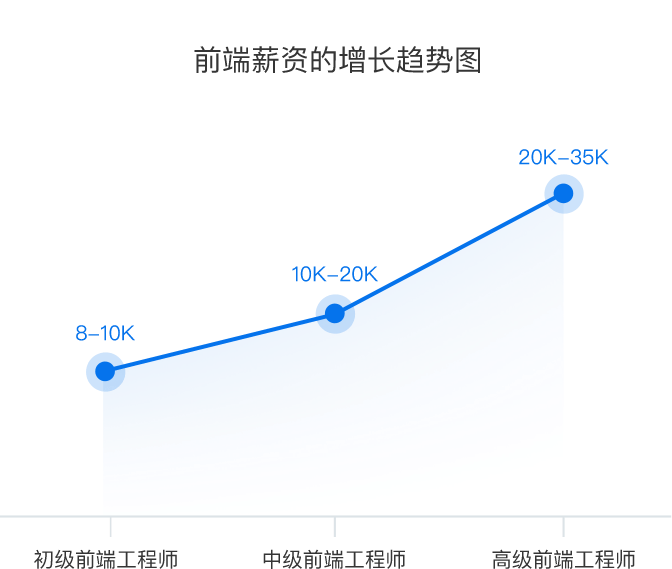
用3个月时间,彻底学透
前端开发必备技能
程劭非(winter)前手机淘宝前端负责人
- 线下线上混合式学习
- 名师手把手教学
- 一线大厂项目实操
- 毕业即享内推服务
- 先修知识要求
- 熟悉HTML+CSS,掌握基础JavaScript编程
- 难度
- 中等难度,从初级到高级的进阶
- 适合人群
- 渴望职场进阶的初级前端工程师
- 学习时长
- 5天线下大课+12周线上实操
作为前端工程师,你是否遇到了这些问题
技术基础薄弱,自学效率低,没有大牛指导
只经历快餐式培训或者自学,基础知识不牢固,遇到问题没人指点。
重复用轮子,技术成长慢
工作业务型驱动,总是重复劳动,技术深度没长进,视野也越来越窄,职业发展很受限制。
缺少一线大型互联网项目经验
长期在中小公司写业务代码,未参与过大型项目,简历、面试见不得人。


前手机淘宝前端负责人,用 3 个月时间,带你进阶高级前端工程师

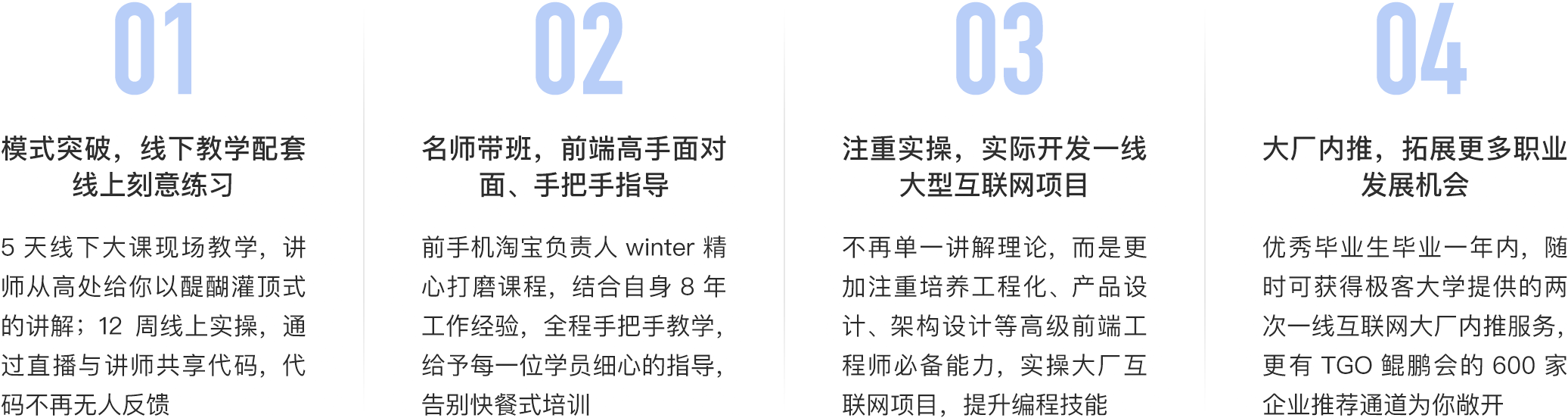
模式突破,线下教学配套线上刻意练习
5 天线下大课现场教学,讲师从高处给你以醍醐灌顶式的讲解 ; 12 周线上实操,通过直播与讲师共享代码,代码不再无人反馈
名师带班,前端高手面对面、手把手指导
前手机淘宝负责人 winter 精心打磨课程,结合自身 8 年工作经验,全程手把手教学,给予每一位学员细心的指导,告别快餐式培训
注重实操,实际开发一线大型互联网项目
不再单一讲解理论,而是更加注重培养工程化、产品设计、架构设计等高级前端工程师必备能力,实操大厂互联网项目,提升编程技能
大厂内推, 拓展更多职业发展机会
优秀毕业生毕业一年内,随时可获得极客大学提供的两次一线互联网大厂内推服务,更有 TGO 鲲鹏会的 600 家企业推荐通道为你敞开
讲师:程劭非
网名“winter”,前手机淘宝前端负责人、高级技术专家(P8)
winter 作为手机淘宝前端 Leader,一直负责前端工程师的面试与培养工作,深知前端技术人成长的痛点与难点。在前端一线工作 8 年时间,winter 曾就职于阿里巴巴、盛大、微软等公司,具有非常丰富的大厂前端工程经验,提出过 Flexible 布局等先进概念,也产出过 Weex 这样的移动前端开发框架。winter 目前以自由开发者的身份投身编程教育领域,出品了极客时间《重学前端》专栏。

课程大纲及项目简介
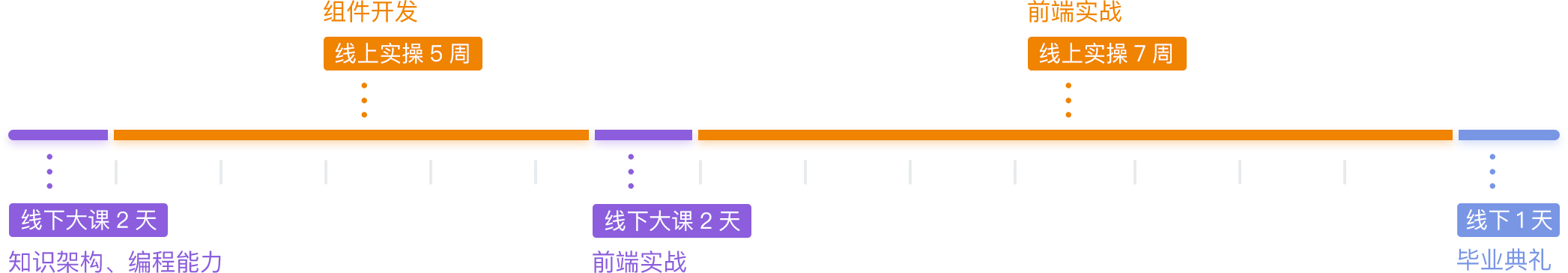
5 天线下集中训练 + 12 周线上刻意练习 + 3 个大厂前端开发项目 + 完整前端知识体系
第 01 部分 「知识架构」 设计前端知识图谱:构建你的前端知识体系(线下 1 天)

前端基础
梳理 JavaScript、CSS、HTML 核心技术,掌握基本语法,具备基本的应用编程能力;梳理浏览器实现原理和 API
-
前端实践
了解前端工程实践的各个方面,比如性能、工具链、持续集成、搭建系统、架构与基础库等
-
前端学习方法
打造自己的前端知识图谱,发现思维方式的弱点,提升总结能力
第 02 部分 「编程能力」 黑白棋开发项目:全面提升你的编程思维和能力(线下 1 天)

实战项目:手工打造黑白棋游戏
黑白棋棋盘共有 8 行 8 列共 64 格。开局时,棋盘正中央的 4 格先置放黑白相隔的 4 枚棋子。通常黑子先行。双方轮流落子。只要落子和棋盘上任一枚己方的棋子在一条线上夹着对方棋子,就能将对方的这些棋子转变为我己方。如果在任一位置落子都不能夹住对手的任一颗棋子,就要让对手下子。当双方皆不能下子时,游戏就结束,子多的一方胜。在这个项目中,你可以梳理并复习前端必备知识,练习基本的编程和算法技能,学习 UI 架构和代码结构设计的相关知识,并掌握棋类 AI 的基本知识。
-
棋盘的实现
综合应用 HTML、JavaScript、CSS、DOM API 等,绘制棋盘、编写棋盘代码,练习 UI 和业务逻辑分离的编程方式
-
吃子规则
了解吃子规则,应用循环、数组等,练习基本的代码逻辑,提升抽象能力
-
落子规则
了解落子规则,应用前端基本技能、事件响应,练习基本的封装,提升抽象能力
-
判断胜负
了解 pass 和游戏结束规则,完成整个游戏逻辑,练习封装和代码组织
-
封装
理解逻辑棋盘和物理棋盘,集合 UI 和逻辑分离思想,重新思考代码结构;了解 MVC、MVVM 等模式,练习 UI 架构设计,提升代码组织能力
-
AI
应用递归、A-B 剪枝、评估算法、哈希等,实现一个棋类 AI,练习复杂代码的编写
第 03 部分 「组件开发」 轮播组件开发项目:掌握重要的组件化开发思想和工程实践(线上 5 周)

实战项目:轮播组件开发
组件是一个可以独立部署的软件单元,面向的是运行时,侧重于产品的功能性。轮播效果是一个幻灯片效果,使用 CSS 3D 变形转换和一些 JavaScript 构建一内容循环播放,它适用于一系列图像、文本或自定义标记,还包括对上一个 / 下一个图的浏览控制和指令支持。在这个项目中,你可以理解组件化的概念,掌握前端交互的基础知识,提升组件封装能力和代码设计能力。
-
组件规范
学习 Vue、React、Angular 三大框架的组件规范,自己设计组件规范,深入理解组件化思想
-
轮播组件
编写需求文档,实现一个轮播组件,提升编码能力
-
手势与运动
学习手势的交互,动手实现一组手势,并能改进自己的手势库,练习对事件的掌握和异步代码的组织;用手势改造轮播组件,提升对前端细节的把控和知识应用能力
-
组件开发验收
完成轮播组件开发项目,整体提升组件封装能力和代码设计能力
第 04 部分 「前端实战」 “有好货”页面开发项目:完整体验一个大厂前端开发项目(线下 2 天 + 线上 7 周)

实战项目:“有好货”页面开发
现代 Web 页面开发是根据设计师提供的设计稿,通常是图片格式,通过前端开发人员手工将图片转换为对应的 HTML + CSS,还需要在各个浏览器中调试等。在这个项目中,你可以完整体验一个大厂前端项目的方方面面,提升对产品细节的认知和把控能力,掌握常见的交互组件的开发方式,体会到构建功能的重要作用,通过高品质实现项目需求,树立自信心。
-
需求分析
深入分析需求、撰写需求分析、完善需求、拆分前端工作项、预估开发时间,提升你对产品的认知能力
-
建立项目
自己动手设计项目的目录结构,提升对产品细节的把控,提高产品认知能力;了解 Mock 数据知识,设计并改进 Mock 方案
-
无尽列表
学习 DOM 回收,掌握无尽列表组件开发方式,练习复杂代码的编写
-
吸附式导航
学习滚动相关的交互实现,掌握吸附式导航组件开发方式,练习复杂代码的编写
-
Tab 容器
学习容器相关的交互实现,掌握 Tab 容器组件开发方式,练习复杂代码的编写
-
骨架预览
学习动画的实现,掌握骨架预览组件开发方式,练习复杂代码的编写
-
视觉还原
学习综合运用现代 HTML 和 CSS,完成视觉稿还原
-
打包构建
学习 webpack 和 Babel,掌握构建相关知识,搭建更完善的构建功能,打造完整的前端工程体系
第 05 部分 「毕业典礼」 开发项目验收:高品质实现项目需求,分享项目经验(线下 1 天)

项目评审
提交代码,毕业项目评审,现场展示优秀项目
-
优秀学员推荐
邀请外部评委和嘉宾,提供现场面试机会,优秀毕业学员直接获得大厂内推机会
 教学安排
教学安排

前端训练营即将开班,VIP 学习资料限时免费领取!
52 个大厂前端实践经验分享
揭秘 Google、BAT、网易、美团、滴滴等互联网大厂前端技术、最新实战经验、新锐观点
69 个技术大咖公开课视频
IT 技术大咖的技术经验总结、职场成长分享、行业趋势解析
8 本前端电子迷你书
Vue、React 等前端技术实践,2019 年大前端技术趋势深度解读
前端工程师面试指南
让你更好准备下一次面试的图谱及相关技能点必备知识,告诉你前端人如何“高薪”成长
前端训练营
前 50 报名用户,立减 1000 元
下单即赠送极客时间《重学前端》专栏
¥ 499.66 x 3 期
手续费约 ¥11.49/期
¥ 249.83 x 6 期
手续费约 ¥11.24/期
¥ 124.91 x 12 期
手续费约 ¥9.36/期
提示:若使用花呗分期支付,请使用浏览器打开本网站
开课前可申请退款 支持支付宝、微信、花呗分期
开课前可申请退款
支持支付宝、微信、花呗分期
本期开营:8月3日 · 北京
 帮助与常见问题
帮助与常见问题
最近一期的前端训练营是什么时候,在哪里?
最近一期课程的线下课在北京,8月3日正式开学。是否有学前要求?
熟悉 HTML、CSS,能根据设计稿完成视觉还原;掌握基础 JavaScript 编程,能完成数据获取、展现和基本交互。是否有详细的课程表?
有的哦,可以通过底部“立即咨询”,添加课程顾问索要。
winter 给你的一封信
你好,我是 winter。
去年 9 月底,我正式从阿里巴巴离职,开始投身计算机教育事业。
10 月开始,我和极客时间团队一起打磨了前端技术专栏:重学前端,我非常高兴地看到,目前这个专栏的学习人数已经超过了 28700 人,我感动于大家的学习热情。专栏是教学相长的,其中产生了大量有价值的讨论,很多用户都说这些文章与讨论让他们受益匪浅,如醍醐灌顶,打开前端之门。
同时,还有一部分同学告诉我,希望有更体系化的、高强度的深度学习课程,以迅速提升自己的职场实战能力。他们希望密度更大的知识,也有意愿参加高强度的线下学习。
为了满足这部分同学的需求,我们推出了一款新的教育产品,也是极客时间的母体:极客大学。我来主导其中的前端训练营。
相对极客时间线上的专栏和课程,极客大学采用了虚拟大学的学习方式,我们有系统的学习机制和组织形式,比如班主任、助教、班长、学习委员、作业、评分、毕业、研讨等内容。同时提供线上和线下的学习模式,为期三个月,为大家打造学习闭环。
课程设计由我和极客时间的编辑倾力打造,我们把重点放在前端技术能力培养上,我曾经在社区分享过,工程师最重要的能力有三种:
- 1、编程能力
- 2、架构能力
- 3、工程能力
我们的课程会从一段代码,一个组件和一个小项目,这样的三个实际案例,来帮助你提高这几方面的能力。
参考链接: 一个前端的自我修养
代码案例我选择了我自己学习前端的第一个作品——黑白棋,在前端领域,这个案例的逻辑比较复杂,我希望通过它来提升你的编程能力和架构能力。
组件案例中我选择了几乎每个前端都会用到的轮播组件,我会带你们一起探讨组件化的方案和组件的具体实现,也会带大家分别使用三种流行的框架来实现这个组件。我希望通过这个案例来提升你的架构能力和理解组件化的思想。
实战项目环节,我选择了一个电商领域的完整产品,我会邀请极客时间的设计师提供实际工作中用到的设计稿,也会请极客时间的服务端工程师提供一组 demo API,模拟真实的项目环境,让你体验完整的项目开发过程。我希望通过这个案例帮助你建立初步的工程能力。
同时,我们设计课程的时候,把所有的学习时间都安排在了课程之内,你只需要保证自己线上课程和线下活动的学习时间,并完成自己的学习任务,就能达成学习目标。
这个课程的受众是具备一定基础前端技能和经验但困于初级岗位的前端开发工程师,如果你正在这样的状态中挣扎,欢迎来战,突破瓶颈,就在前端训练营。
人人皆有天赋,如果你的天赋就在前端领域,我希望前端训练营能够用三个月的时间来强化和激发它。高强度学习,帮助你跨越鸿沟,真正提升你的前端实战能力。
你来,我等着。