你将获得
-
全面学习 React 常用技术栈;
-
深入理解 React 设计模式;
-
常见场景下的编程实战指南;
-
掌握用 React 开发大型项目的能力。
课程介绍
注:本课程基于 React 16.4 版本构建。
React 是目前最为流行的前端 UI 开发框架之一,根据 Hacker News 发布的招聘趋势数据,React 已经连续 12 个月成为最受招聘方欢迎的技能,需求指数一度达到 25.93 %,足可见 React 在业内的被认可度。
在 React 出现之前,基于 HTML 的前端界面开发正变得越来越复杂,如何将来自于服务器端或者用户输入的动态数据高效地反映到复杂的用户界面上,是最让人头疼的难题。而 React 则很好地解决了这个问题,使用 React 可以非常轻松地创建用户交互界面,在数据改变时更高效地更新渲染界面。
React 使用声明式的语法帮助开发者直观地描述和组织复杂的界面逻辑,让前端应用开发变得越来越容易;React 繁荣的生态圈还为开发者提供了大量的最佳实践;活跃的社区则让你碰到问题可以迅速找到解决方案。
React 不仅让你能够从容应对大型复杂前端应用的开发,其编程思想还能应用到 React Native 原生 App 开发,服务器端渲染的后端开发。
无论你是没有接触过 React 的前端工程师,还是移动应用开发人员,或者仅仅是想跨界了解前端开发现状的程序员,学习 React 不仅能让你丰富自身的技能库,掌握当下最热门的前端开发利器,同时还能大大提升职场竞争力,迈向更高的台阶。
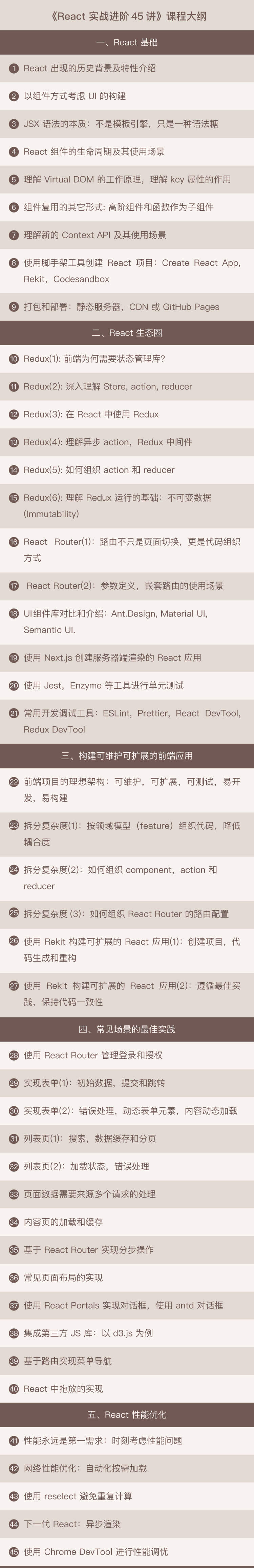
课程目录

查看更多
免费试读
适合人群
- 有实际项目开发经验的前端开发工程师;
- iOS、Android 移动应用开发工程师;
- 对 React 相关技术感兴趣的技术人员。
注意:学习本课程之前,你需要先掌握 HTML、JavaScript 方面的基本知识,简单阅读过 React 的官方文档,并具备前端项目的实际开发经验。

编辑推荐

讲师的其他课程

包含这门课的学习路径

前端工程师
24门课程 109.3w人学习
看过的人还看了















