【上新特惠 | 限时 7 折】
原价 ¥129,早鸟到手 ¥79
新人首单仅 ¥59
戳此加入,专栏读者交流群
你将获得
- 从 0 到 1 实现一个运营搭建平台
- 掌握 Webpack、Rollup、Vite 三大前端构建工具
- 洞悉可视化搭建、全栈开发等最新前端技术应用
- 贯穿前端、服务端和技术运维的全局视野
课程介绍
每每遇到新技术,或者遇到技术的重大升级,你是不是也会苦恼,虽然自己都能基于官方文档,快速上手新技术,但就是不知道如何将它运用到实际项目中,也不清楚还有哪些用途。反观大厂的同学,似乎就要如鱼得水很多。
其实这无关个人能力,更多是因为你缺少大厂的项目机会和压力,导致面对具体项目时,很难快速发现问题,“对症下药”,更不知道如何设计合适的技术方案。比如:
-
在前端性能监控项目中,陷入前端性能就是浏览器问题的误区,不懂监控 HTTP 加载资源或者数据 API 导致的性能问题;
-
在微前端项目中,缺乏 JavaScript 全局变量和 CSS 样式的隔离实践经验,导致应用融合的 JavaScript 全局变量污染和 CSS 样式污染的问题;
-
在前端自研组件库开发过程中,缺乏全局的主题设计思路,导致所有组件的 CSS 样式无法变更主题和扩展主题等等。
为此,我们请来了前阿里前端 Leader,前腾讯 IMWeb 团队高级前端工程师杨文坚老师。他会结合自己多年的大厂项目经历和丰富的技术培训经验,以热门的 Vue 3 框架为基石,带你从 0 到 1 完成一个企业级的全栈项目。
在此期间,你会亲身实践 Vue 3 自研组件库开发、Node.js 服务端开发、Vue 3 结合 Node.js 的全栈项目开发以及全栈项目的单元测试等大厂常见的项目技术场景,沉浸式体验大厂开发项目的全过程,从中构建自己的前端技术体系。
课程设计
整个专栏分为 4 个模块。
基础篇:换个视角,从“实用主义”重新入门 Vue 3
列举大厂中常见的项目需求,比如如何在浏览器里动态组装 Vue 3 组件,如何用 Webpack、Rollup 构建你的 Vue 3 项目等,针对具体问题“对症下药”,让你的 Vue 3 基础变得更加“实用”。
进阶篇:沉淀方案,循序渐进地打造自己的技术知识储备
学习大厂里企业级项目常用的技术知识,包括 Vue.js 的生态知识和前端领域的相关技术概念,并将技术概念转换成具体场景,告诉你如何从基础组件开始,到动态渲染组件、布局组件等,一步步地完成自研组件库的搭建。
实战篇:因地制宜设计技术方案和实现技术功能
化整为零,将一个企业级项目分解成一个个简单易懂的技术知识点,并选用合适的实现方式。同时,优雅地解决 Node.js 服务端渲染、全栈项目搭建、数据库方案设计、前台搭建等实际的项目问题。
增强篇:打破边界,解锁前端以外的技能
深入 Node.js 服务端领域,了解如何打造一个稳定的 Node.js 服务生态,贯穿理解前端开发、服务端开发和技术运维的内容,带你逐步掌握大厂程序员的技术“硬实力”和应对突发问题的“软实力”。
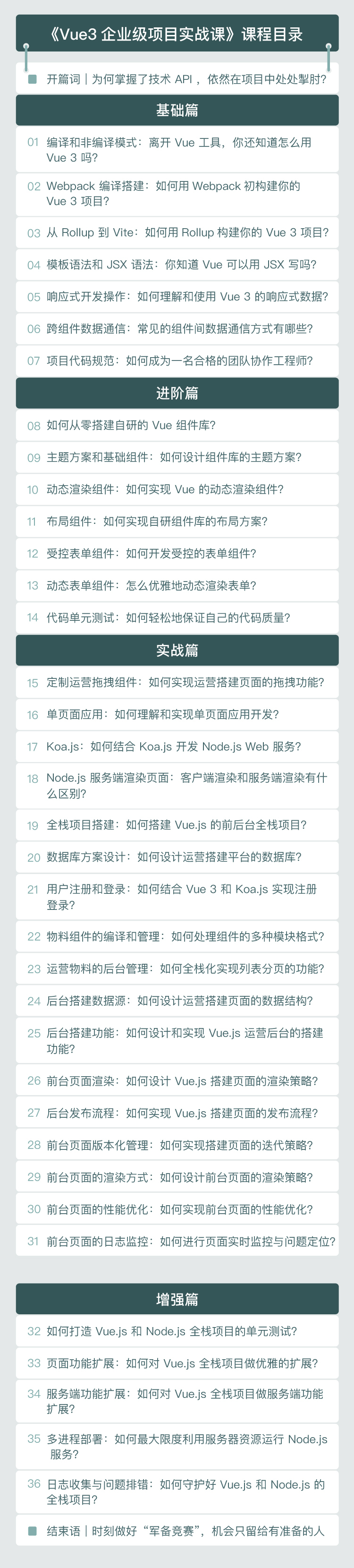
课程目录

适合人群
- 1~3 年前端开发者、Vue 初级开发者;
- 有前端开发经验,但是无 Vue.js 企业级项目经验的人群;
- 无前端经验,但是想快速上手前端开发的人群。