15|直播中心搭建(一):如何通过Video.js配置直播中心?
Barry

你好,我是 Barry。
在前面的几节课,我们完成了视频平台整体功能前端的搭建与开发,实现了平台大部分的功能。
从这节课起,我们更上一层楼,一起来学习实践直播中心的搭建与配置。直播中心是视频平台中较为核心的功能模块,近几年,随着直播的大火,很多的公司开始进军直播行业,对相关人才的需求也在与日俱增。
直播中心应该具备哪些功能?界面设计该怎么做?业务逻辑又该如何编排?接下来,我们一起来揭秘,从 0 到 1 一步步设计和实现一个直播中心模块。
直播中心功能梳理
直播中心的核心功能就是视频直播,让用户在平台内通过直播形式把自己期望展示的内容呈现出来。直播的种类一定是非常多元的,比方说营销带货、直播上课、生活日常、游戏直播等等形式。丰富的直播种类可以覆盖到更多用户的偏好,让用户对视频平台更加喜爱。
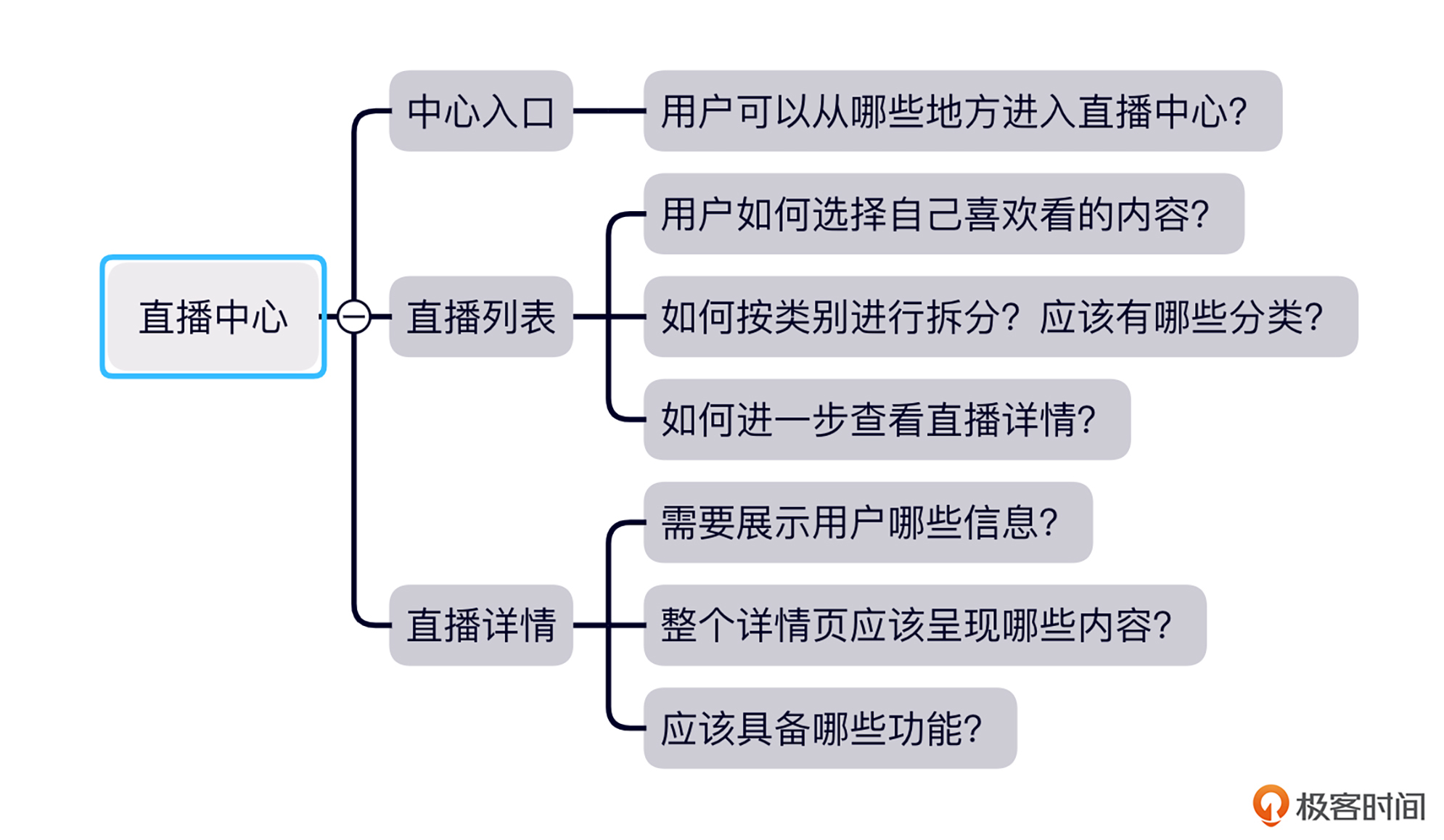
我们这就一起来梳理一下,用户在直播中心的操作动线以及中心内整体的功能设计。我用思维框架图的方式整理了整个直播中心的大框架,你可以先看一下。

中心入口
整个直播中心作为一个功能模块,我们首先要关注的就是用户操作动线。用户操作的起点自然是直播的入口,我们在哪里呈现入口呢?
这里我们要考虑到,这一模块的使用包括两种角色。
一种角色是作为直播的观众。用户在平台首页可以看到直播中心入口,点击进入直播列表,直播列表主要呈现的就是当前正在直播的所有视频,并且要分类别展示。用户可以点击任意视频,进入到直播的详情页。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文详细介绍了如何通过Video.js配置直播中心的内容,并提供了清晰的功能梳理和页面布局实现。文章首先概述了直播中心的核心功能和用户操作动线,包括中心入口、直播列表和直播详情。接着,通过示例代码和详细说明,介绍了如何使用Element组件的Layout实现页面布局,并展示了在不同屏幕尺寸下的布局效果。同时,文章还介绍了如何利用CSS和Element组件库实现直播推荐模块的内容呈现,包括播放器的适应性设计和文字悬浮效果的实现。通过学习本文,读者可以掌握如何利用Element组件和CSS实现页面布局和内容展示的技术,为搭建和配置直播中心提供了实用的参考。整体而言,本文以清晰的示例和详细的说明,为读者提供了实用的技术指导,帮助他们快速了解并掌握如何通过Video.js配置直播中心的内容。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Python 实战 · 从 0 到 1 搭建直播视频平台》,新⼈⾸单¥59
《Python 实战 · 从 0 到 1 搭建直播视频平台》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 Forest
Forest 在 Layout 组件中,如果我们不想使用 来实现空的内容占位,还有什么好的方式? —————————————————————————————————————— 可以使用 css 中多列布局或者 flex 布局,但是最简单的还是 grid 布局方便点
在 Layout 组件中,如果我们不想使用 来实现空的内容占位,还有什么好的方式? —————————————————————————————————————— 可以使用 css 中多列布局或者 flex 布局,但是最简单的还是 grid 布局方便点作者回复: 这几个实现方法都是不错的选择,感谢你的分享,继续保持,继续加油。
2023-05-29归属地:四川2 peterQ1:普通观众也有发起直播的功能吗? Q2:Vue开发的页面,怎么做适配?包括屏幕大小、分辨率、字体大小等方面的适配。用layout就能满足吗?
peterQ1:普通观众也有发起直播的功能吗? Q2:Vue开发的页面,怎么做适配?包括屏幕大小、分辨率、字体大小等方面的适配。用layout就能满足吗?作者回复: 1、不能叫做普通观众,应该叫做平台用户更为合适,这个需要看平台的规则,正常情况下,平台不会限制用户发起直播的,前期需要做一些信息认证,这个我们在课程中也提到过。 2、Layout能够满足页面的适配,根据不同的尺寸大小来调整页面的内容,如果想在字体大小方面进行调整,建议你可以参考一下可以使用全局变量或者组件props来控制字体大小,并使用计算属性或方法根据窗口大小或设备类型计算出最终的字体大小。你可以先拿Layout尝试一下,实践之后你会更加明确。
2023-05-28归属地:北京21
收起评论