11 | WebIDE:如何让函数远离繁琐的本地开发模式?
静远

你好,我是静远。
在开始今天的主题之前,我想跟你先聊一下我的客户在 WebIDE 这块的诉求。我在金融领域客户的提问中挑选了两个比较典型的问题:
银行要求生产环境不带自己的电脑,请问我如何操作我们的代码?
编辑框有点小,我用的是 Python,是否能提供在线调试的能力?
你会发现,不管是工作硬性的要求还是自身对开发效率的追求,他们最终的目的,都是希望有一个能够随时随地、打开即用的代码编辑器——WebIDE。
我想,WebIDE 这个概念你一定不陌生,但如何让 WebIDE 更好地用于函数计算的开发呢?我们又需要注意哪些细节呢?这里面有哪些不一样的技术点呢?
今天,我就来跟你聊一聊函数计算中 WebIDE 是如何工作的。希望通过这节课程,让你在了解 VS Code Server 原理的基础上,在插件机制、环境的依赖、弹性伸缩等几个方面都对函数计算形态的 WebIDE 有一个比较清晰的认识。
WebIDE 的优势是什么?
首先,我们来体验一下云厂商的 WebIDE,直观感受一下它的优势。
我们可以以阿里云函数计算 FC 为例,创建一个 Python3 语言运行时的函数。点击控制台页面的“函数代码”,就可以加载出来在线编辑的工作空间。

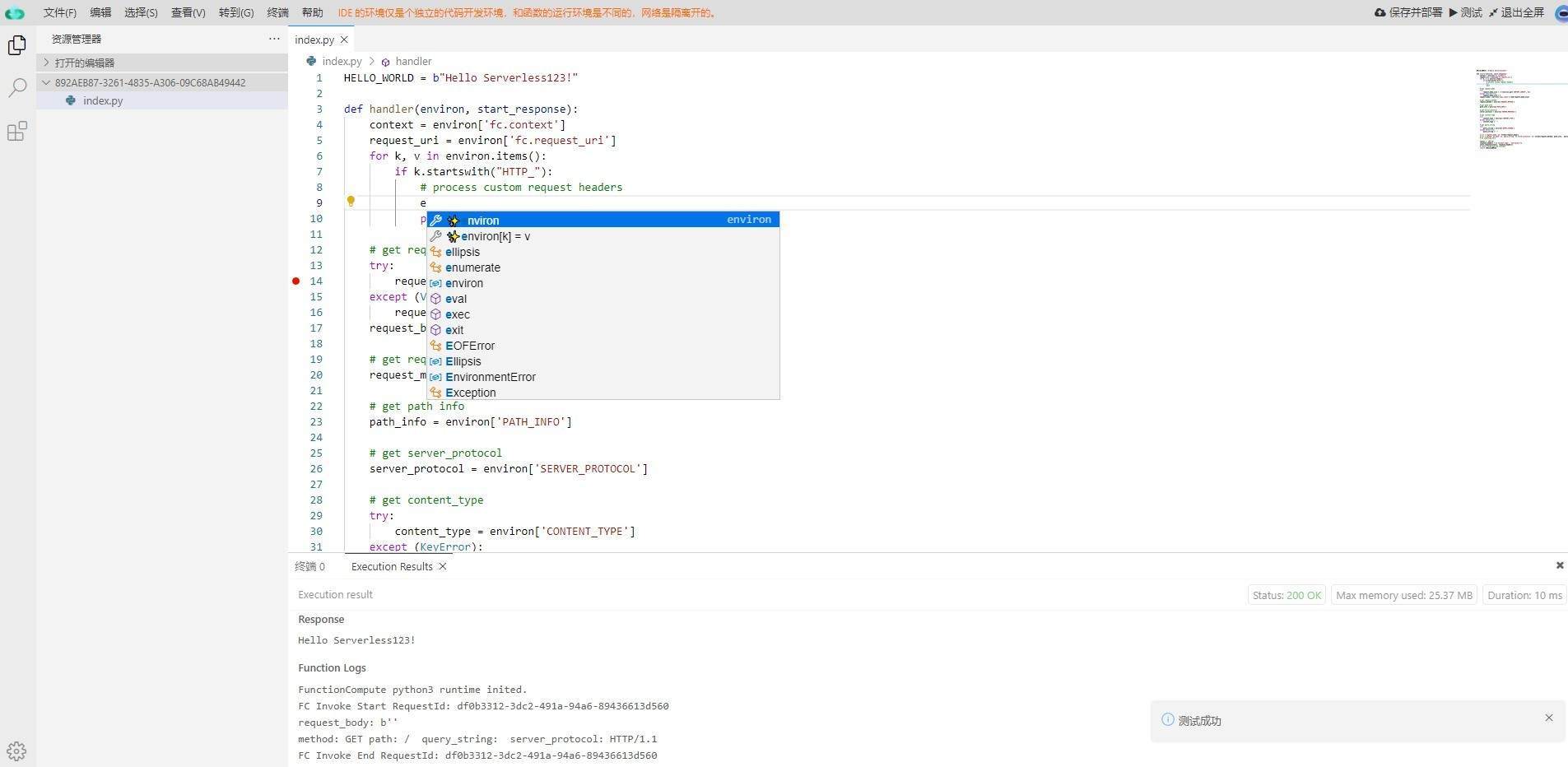
初始化完成后的WebIDE界面
我们可以看到,这和我们本地的 VS Code IDE 几乎没有太大差别,左上角是我们熟悉的“文件”、“资源管理器”、“查找”等菜单按钮。而且,在线编写代码的体验和本地 IDE 也几乎是一样的,包括代码提示功能等都有。当你完成代码编写之后,还可以点击测试按钮,直接测试编写的函数。确认无误后,点击部署函数,测试好的代码也可以直接部署在云端。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

函数计算WebIDE是一种便捷的在线代码编辑器,特别适用于金融银行领域出于安全考虑不能带自己的电脑和本地IDE的情况。该WebIDE具有快速编辑、调试、运行、部署云端代码的优势,极大地提高了开发效率和灵活性。文章介绍了WebIDE的整体架构,包括WebIDE客户端核心、与函数计算结合的核心、Serverless形态下的必备支撑服务。此外,还详细说明了可视化的在线编辑软件VS Code Server、Serverless Extension插件功能、环境依赖和弹性伸缩的能力。WebIDE通过集成各大云厂商的插件,实现了函数平台的常用功能,同时还介绍了环境依赖和弹性伸缩的重要性。总体而言,WebIDE为函数计算提供了在线开发、调试、部署和运行函数的能力,为读者提供了全面的技术概览。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《Serverless 进阶实战课》,新⼈⾸单¥59
《Serverless 进阶实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论

