26|客户端优化:如何把性能提升到极致?
况众文 朴惠姝

你好,我是众文,这一讲继续由我和惠姝来讲解。第 22 讲中我们讲解了如何用自定义组件满足业务的个性化需求,除了这一点之外,在 React Native 的应用中,还有一点是大家探讨得比较多的,就是性能优化这部分。
和原生开发相比,React Native 比较明显的不足在于页面加载速度,比如秒开率、页面加载的时长等。但在我们实际的落地过程中,React Native 页面达到了秒开的级别,我们是如何做到的呢?
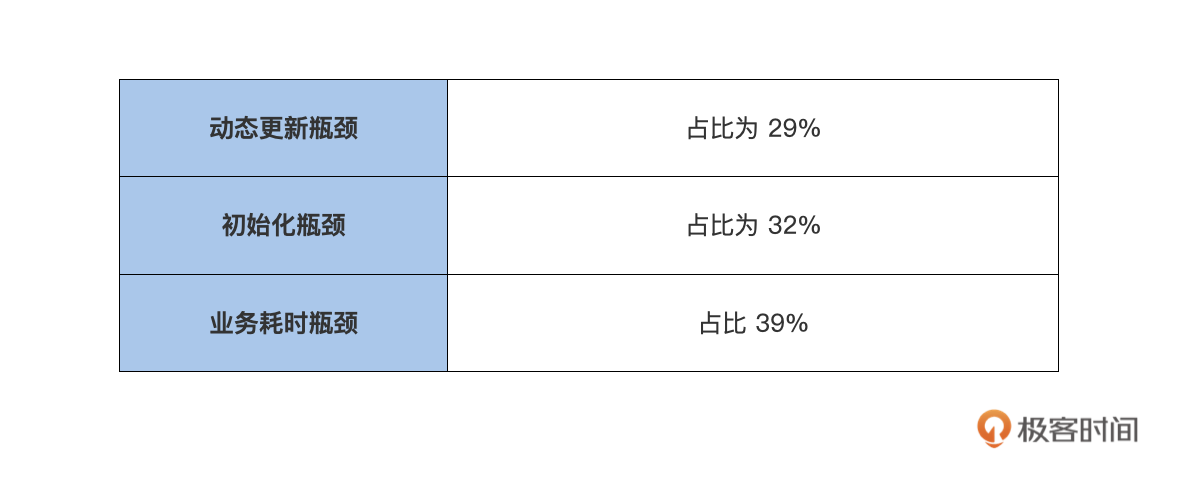
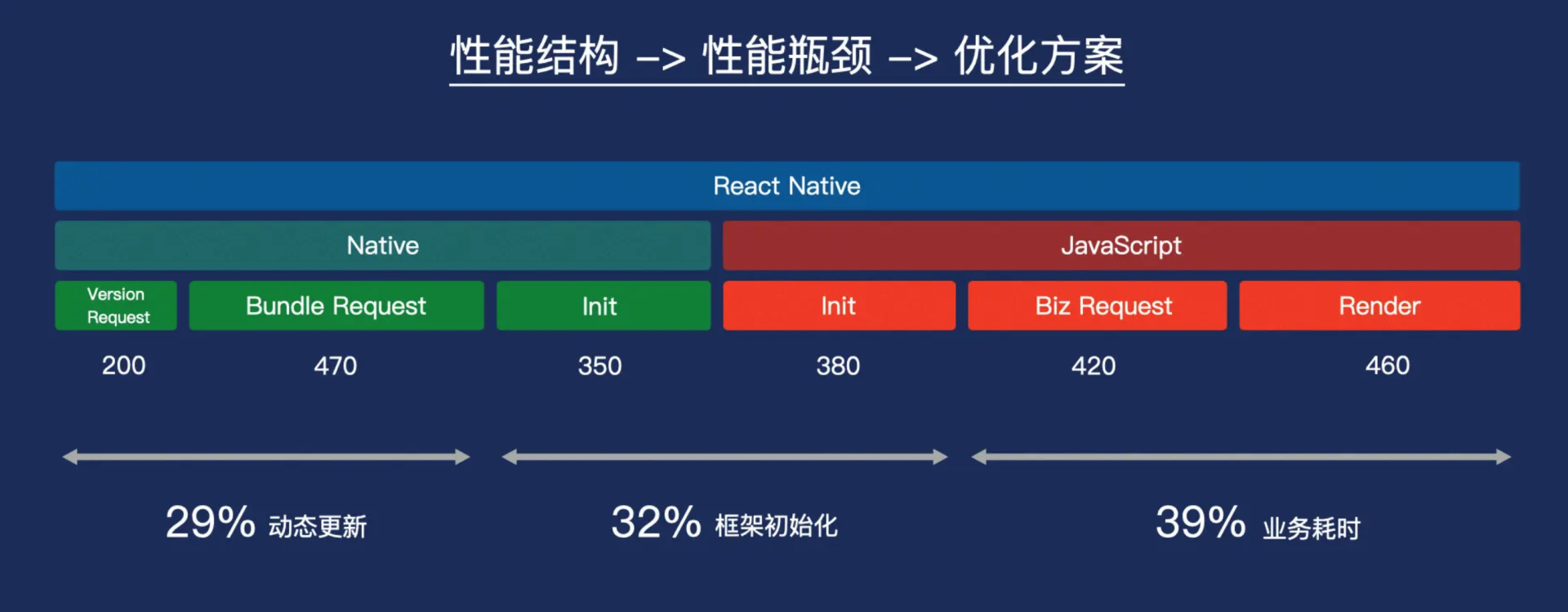
其实,一个未经优化的、比较复杂的、动态更新的 React Native 应用,从大体上讲,可以分为 3 个瓶颈(以下数据来自我们的实际业务案例):


当然,其中还涉及 JavaScript 侧的优化。今天我们主要站从客户端角度,讲述 React Native 如何在客户端侧将性能优化到极致,带你开启 React Native 的秒开世界。
环境预创建
在 React Native 最新架构中,Turbo Module 是按需加载,而不是像旧框架一般,一股脑初始化所有的 Native Modules,同时 Hermes 引擎放弃了 JIT,在启动速度方面也有明显提升。
那么,抛开这两个新版本的优化,在启动速度方面,客户端还能做些什么呢?有的,那就是 React Native 环境预创建。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了在 React Native 应用中进行客户端优化的方法,以提升性能到极致。首先介绍了最新架构中的Turbo Module按需加载和Hermes引擎的启动速度优化。接着详细介绍了环境预创建、异步更新和接口预缓存三个方面的优化策略,包括提前创建 React Native 环境、选择性地提前下载和缓存 JavaScript 代码包以及利用客户端的多线程能力提前缓存接口数据。文章通过具体的代码示例和流程图,详细解释了每个优化策略的实现方式和原理。此外,还介绍了如何将JavaScript代码包拆分成主包和子包,以及在移动端启用Hermes引擎。最后,文章提到了引擎复用的优化方法,并总结了今天学到的重点。整体而言,本文为开发者提供了一份有价值的技术参考资料,帮助他们更好地优化React Native应用的客户端性能。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《React Native 新架构实战课》,新⼈⾸单¥59
《React Native 新架构实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(3)
- 最新
- 精选
- Geek_137edd拆包有demo吗?原生代码要改哪些?2022-09-06归属地:广东
 风“我们可以将头部 title、subtitle 部分以及三个 tab 作为主包优先进行渲染,其次 Tab1、Tab2、Tab3 部分再分别打成子包,然后再根据用户选中的 Tab,将对应的代码包下载下来并渲染。这样我们可以就减少每次下载的代码包的大小,加快渲染速度” 作者好,关于业务包再拆分这块,有个问题请教下: navigation的页面注册是静态的,那拆分出去的子业务页面是怎么注册到主包中的呢?2022-06-032
风“我们可以将头部 title、subtitle 部分以及三个 tab 作为主包优先进行渲染,其次 Tab1、Tab2、Tab3 部分再分别打成子包,然后再根据用户选中的 Tab,将对应的代码包下载下来并渲染。这样我们可以就减少每次下载的代码包的大小,加快渲染速度” 作者好,关于业务包再拆分这块,有个问题请教下: navigation的页面注册是静态的,那拆分出去的子业务页面是怎么注册到主包中的呢?2022-06-032 Saigō干货多多2022-05-27
Saigō干货多多2022-05-27
收起评论