10 | 抽象逻辑构图:如何通过内容关系确定构图方式?
高伟

你好,我是高伟。欢迎你继续跟我学习视觉笔记。
我们前面学的每一节课,其实都是拆解开来的视觉笔记的一个部分,而这节课的目标就是帮你把前面的那些元素都装起来。梳理笔记的排版结构,可以让你在做笔记时有章可循,让你的作品更有逻辑和整体性。
在此之前,你需要先确定自己已经掌握了前面几节课中点、线、面、人物、容器、链接、图标、文字、色彩这些内容。基础技巧都掌握后,我们就可以通过构图就把这些内容集合在一起,变成一个完整的笔记。
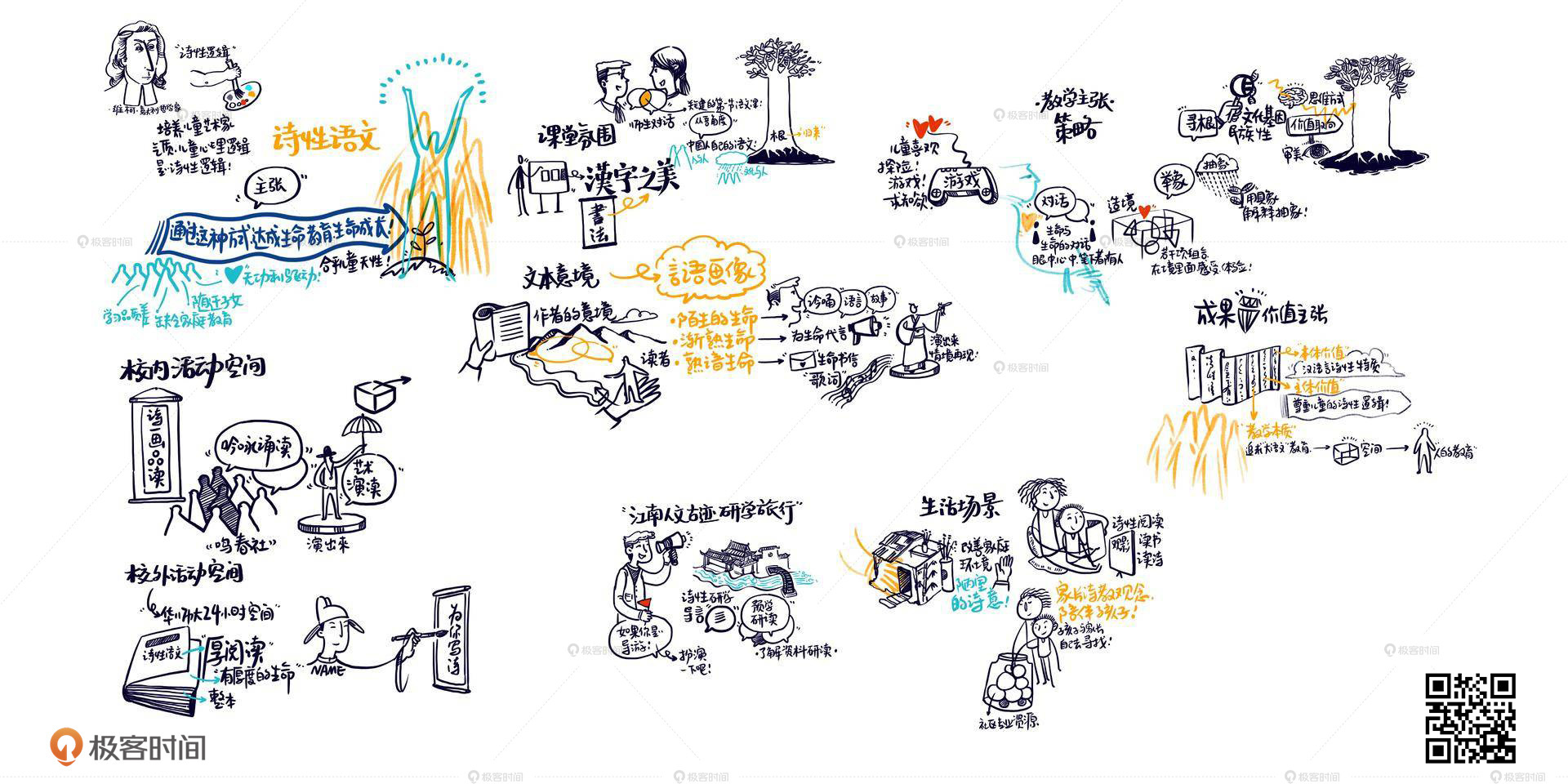
单纯地将这些元素全部累加出来的东西容易让人摸不着头脑,我举个例子,让你看看,有构图和无构图的区别,你也就明白构图的价值了。

你可以看出来,上图中我已经做了留白,做到了模块化,也加了一些视觉元素,但是整个图片看起来都是散点,没有主次和逻辑关系。
可如果我们试着把逻辑结构呈现出来,试着用我们学过的容器先装起来,然后,再梳理一下逻辑,看看是不是就舒服多了?

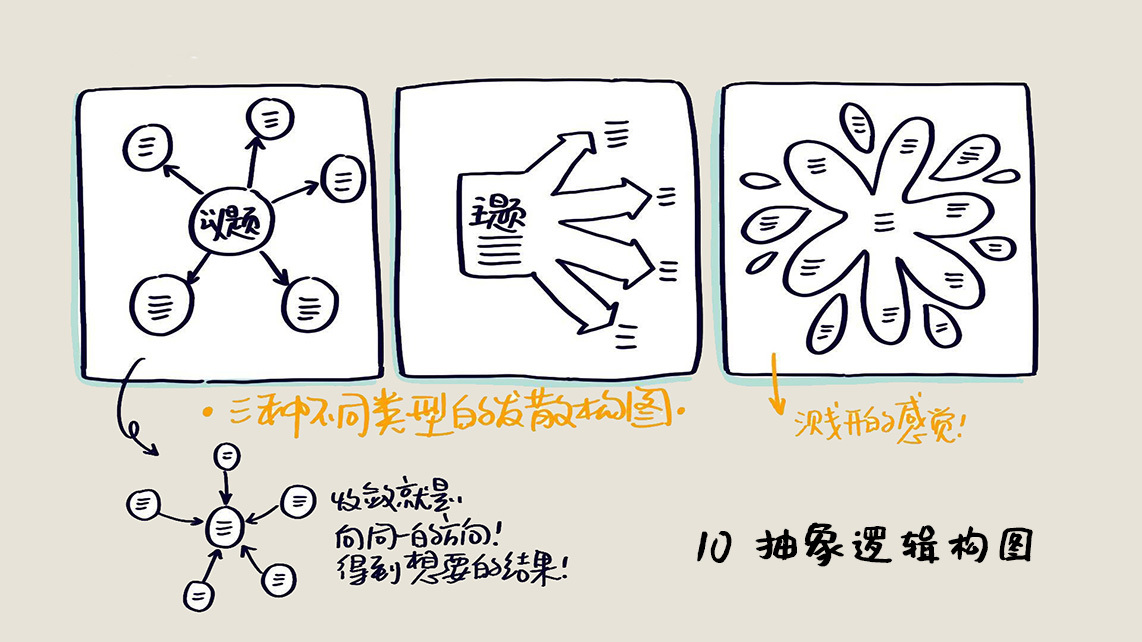
这就是一个简单的,基于主题往四周发散的逻辑构图。
从两张图的对比中你可以看到,两张图采用的元素完全没区别,但一个凌乱散漫,一个逻辑清晰。
构图存在的目的就是为了你的内容有逻辑可依。其实,这话也可以反过来说:正是因为内容点之间是有关系的,所以构图才会存在。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了视觉笔记中的重要构图方式,通过抽象逻辑构图的角度,详细介绍了并行、重叠交叉、层级、对立共识、矩阵比较、线性循环以及发散收敛这七种常用的构图方式。并行构图强调模块化和留白处理,重叠交叉构图突出内容的重要程度和先后关系,层级构图表达内容的固化主次关系,对立共识构图展示内容之间的冲突或共识关系,矩阵比较构图用于处理交叉对比的内容逻辑,线性循环构图则用于表达时间先后或循环影响的关系。同时,文章还提到了发散收敛的构图方式,强调了内容的发散和收敛,使得内容更为聚焦。通过这些构图方式,读者可以更好地理解如何通过内容关系确定构图方式,提升视觉笔记的逻辑性和整体性。文章还提到了动手练习的重要性,鼓励读者通过练习来加深对构图方式的理解,并展示自己的视觉笔记。整体而言,本文通过详细介绍构图方式,为读者提供了丰富的视觉笔记构图技巧,帮助他们提升视觉笔记的质量和逻辑性。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《视觉笔记入门课》,新⼈⾸单¥59
《视觉笔记入门课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(3)
- 最新
- 精选
 大胖子呀、老师,有没有iPad画图的软件推荐呢?现在用notability画图,填色那些的话有点不方便。
大胖子呀、老师,有没有iPad画图的软件推荐呢?现在用notability画图,填色那些的话有点不方便。作者回复: 好的,我给你推荐我在用的procreate
2020-05-1335- Geek_216fd5我画图的时候,思维是有了,但是总是感觉手不好使,总是无法体现想法。还请老师指导一下
作者回复: 有想法用视觉图画不出来吗?
2020-05-212 
 罗耀龙@坐忘
罗耀龙@坐忘 茶艺师学编程 一副好的视觉笔记,至少要做到: 留白、模块化、有逻辑构图。2020-07-20
茶艺师学编程 一副好的视觉笔记,至少要做到: 留白、模块化、有逻辑构图。2020-07-20
收起评论