微信小程序全栈开发实战
登录|注册
当前播放: 82 | 商品列表页:实现延迟加载
00:00 / 00:00
高清
- 高清
1.0x
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.75x
- 0.5x
付费课程,可试看
本节摘要

登录 后留言
全部留言(7)
- 最新
- 精选
swordman
老师你好,视频从第5分钟,直接从调用vtabs组件的hello测试函数,跳到了展示延时加载效果,扩展函数calcChildHeight的解析没有讲,这个是剪辑的问题吗?
作者回复: 【赞】嗯。我跑过去看了一下,貌似剪多了。我找工作人员确认一下。
2
4
1979104101ng
视频缺少了一部分:4:54跳过了验证调用组件方法hello的,并且直接跳到了最终重新计算完高度的步骤,展示了最终效果
作者回复: 噢
1
mickey
老师,请问点击“构建npm”后,再点击“编译”,报如下错误,如何处理呢?
[ miniprogram_npm/@vant/weapp/rate/index.json 文件内容错误] miniprogram_npm/@vant/weapp/rate/index.json: ["usingComponents"]["van-icon"]: "../icon/index" 未找到
作者回复: 这种情况一般也不是van的问题,组件库的源码是稳定的。检查一下新增的代码,可能是编译出错了~
1
你好,阳光
我在编译执行4.16的结果出现点击左侧未加载的标签会出现回弹两格标签的情况,通过在微信开发者社区搜寻,发现是vtabs组建存在一定高度计算的偏差,当点击左侧标签页时会引起右侧内容页滚动,而内容页滚动又会反过来引起标签页切换,如果有偏差,过大的话可能会使标签页切换到错误的位置,需要修改源码修正。具体可以参考https://blog.csdn.net/u014299266/article/details/114632000?spm=1001.2014.3001.5501
作者回复: 文章不错,配图丰富~
你好,阳光
老师,延迟加载的原理还是不太理解。为什么在getGoodsByCategory函数中调用reCalcChildHeight选中当前goodsContent就可以实现延迟加载?
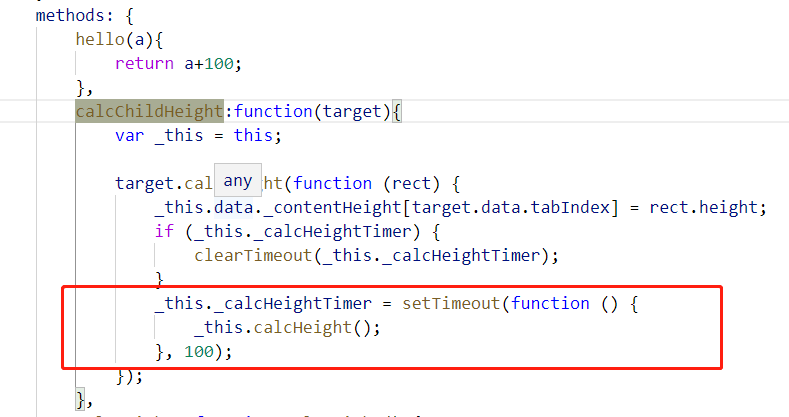
作者回复: “延迟加载”是指延迟计算高度吗? 可以看一下这张截图里的代码,往里调用,是有一个setTimeout的。  代码都是可追溯的,类似问题都可以追查一下代码,看看里面干了什么事情。 我最怕你们问我这么细致的代码,代码虽然是我写的,但是一年前写的,我根本不记得具体的在哪里了。每次有人问我这个,我都是到源码里全文Search一下。
3
int[] cS={5,2,0};
老师,这里有个疑问,this.selectComponent和wx.createSelectorQuery()有什么区别呢
作者回复: 返回实例的类型就不同,前者返ComponentDescriptor,后者返回SelectorQuery,前者可以用在wxs中,后者不成,后者是查询WXML结点的。 为什么不统一起来? 这或许可以理解为是一个遗留的架构问题。
艺述论(李艺探长)
本节对应的源码标签:
https://gitee.com/geektime-geekbang/weapp-practice/tree/4.16
作者回复: 源码是分阶段的,仓库主分支是最新源码。使用中有问题欢迎留言。
收起评论