- 高清
- 标清
- 普清
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.5x
Vue开发实战
推荐阅读
源代码地址
https://github.com/geektime-geekbang/geektime-vue-1
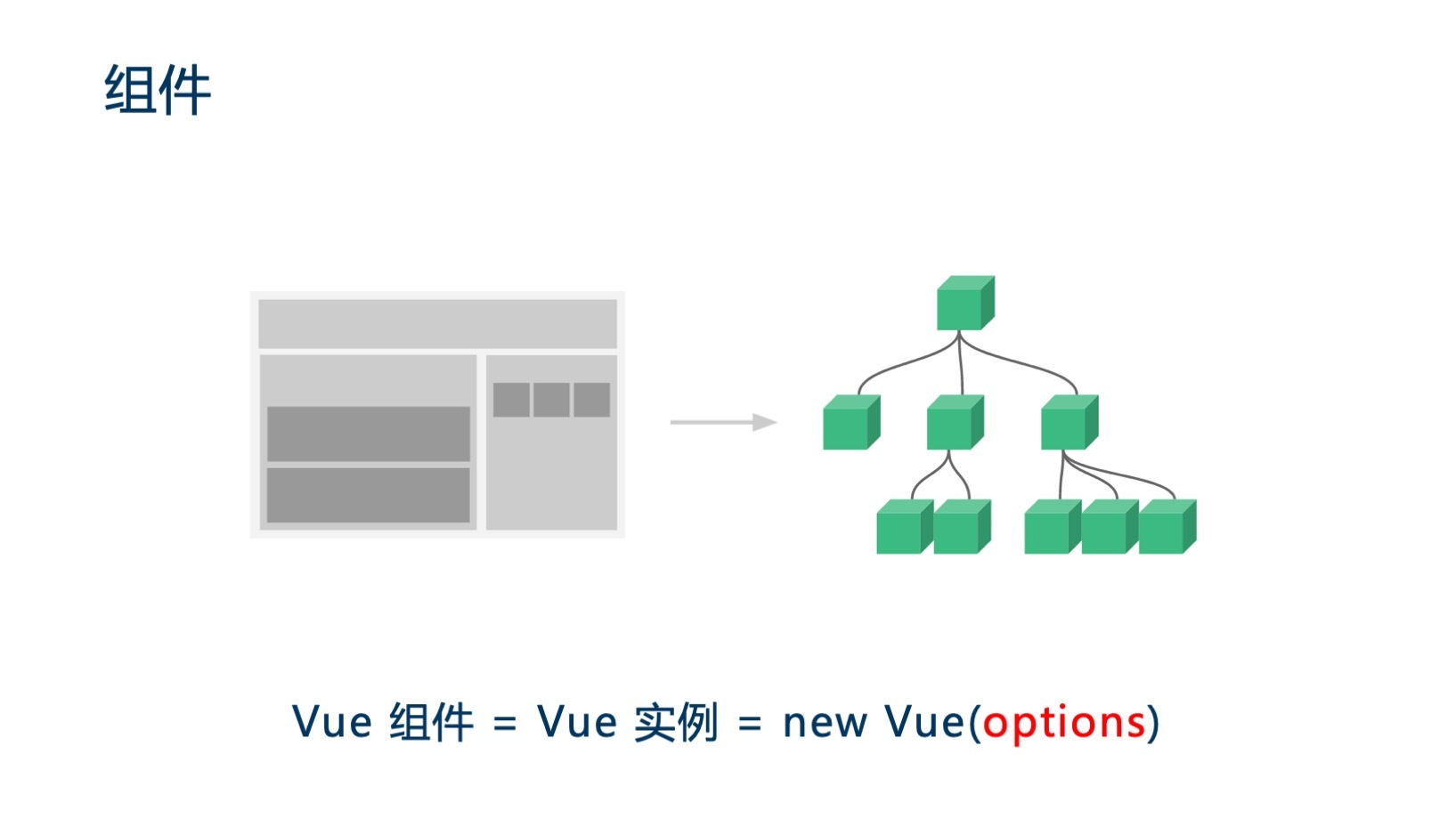
Vue 组件基础
https://cn.vuejs.org/v2/guide/components.html
组件注册
https://cn.vuejs.org/v2/guide/components-registration.html
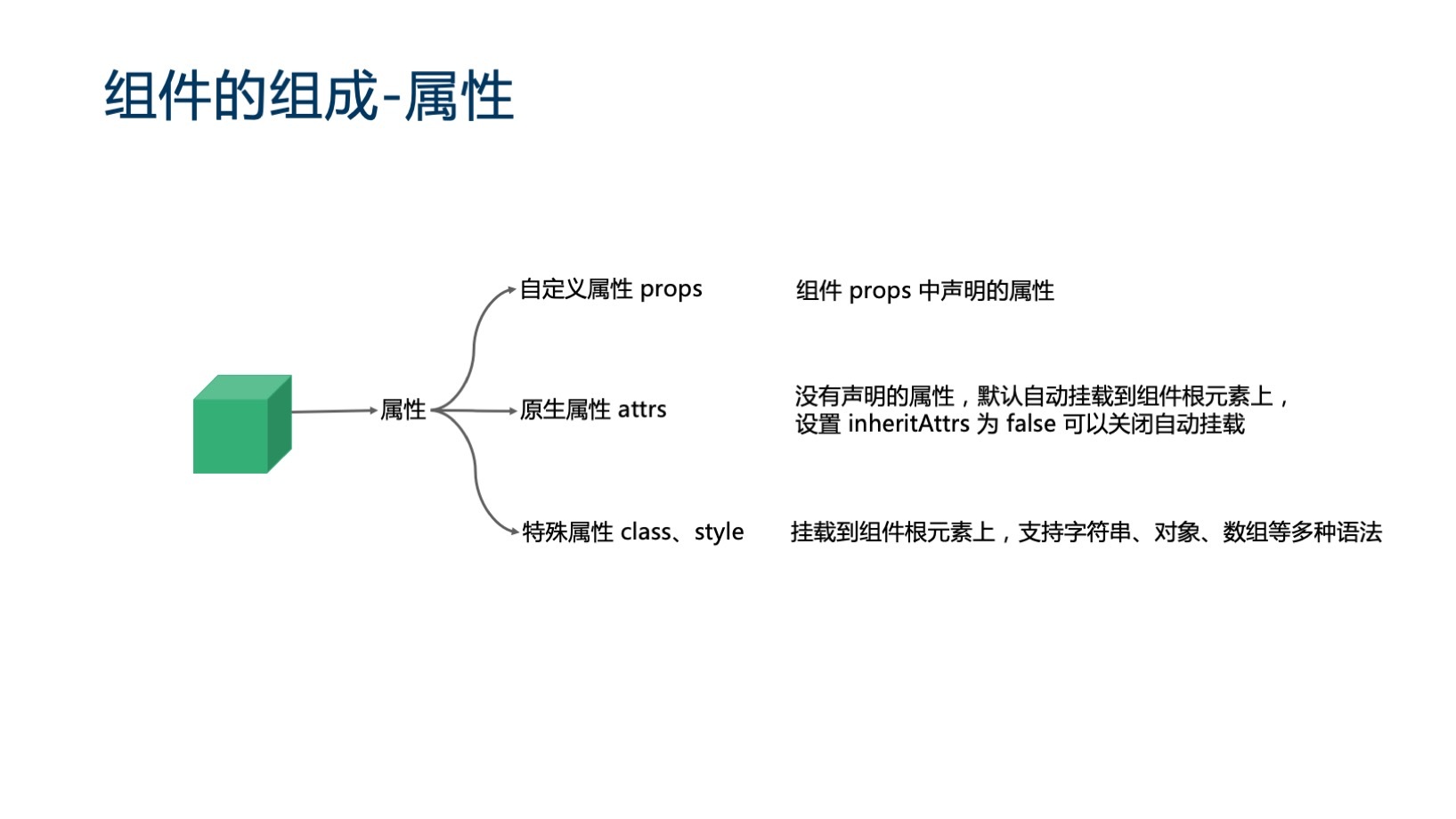
属性
https://cn.vuejs.org/v2/guide/components-props.html
内容要点

每一个 Vue 组件其实就是一个 Vue 实例,而 Vue 实例是通过 new Vue 函数创建的,不同的组件不过是这个 options 配置对象不同,我们业务开发的 90% 以上的代码都是在围绕配置这个 options 对象展开。
组件的三大核心概念:属性、事件和插槽。

精选留言(20)

 2019-04-05这里有个小坑特附上解决方法。
2019-04-05这里有个小坑特附上解决方法。
我是Win10系统,发现没有热更新,Chrome一直报WDS:Disconnected.
这里直接修改npm script
"scripts": {
"serve": "vue-cli-service serve --host localhost",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
也就是在serve后面指定locallhost就行了展开作者回复: 👍
1 7 2019-03-30老师,按照您说的,我安装了vetur跟eslint,应该会有代码错误提示的,但是还是没有,是什么原因呀
2019-03-30老师,按照您说的,我安装了vetur跟eslint,应该会有代码错误提示的,但是还是没有,是什么原因呀作者回复: https://github.com/tangjinzhou/geektime-vue-1/blob/master/vscode-setting.json
我的配置文件 仅供参考 5 2019-04-01老师你能把windows版本写一份吗?很多还是用的windows系统的
2019-04-01老师你能把windows版本写一份吗?很多还是用的windows系统的作者回复: 咱们课程和系统版本没关系,应该没有涉及到系统之间兼容性的问题,你指的是哪部分?
3 2019-04-23二刷,放慢速度过一遍,做笔记。扫雷知识误区,梳理知识盲点,补充知识更新。像这个作用域插槽绑定数据的方式,接着在父级取得使用,我觉得超棒,加强学习中
2019-04-23二刷,放慢速度过一遍,做笔记。扫雷知识误区,梳理知识盲点,补充知识更新。像这个作用域插槽绑定数据的方式,接着在父级取得使用,我觉得超棒,加强学习中作者回复: 👍
2 2019-06-28难道不应该解释一下什么是单文件吗?初学者觉得第一个helloworld例子更像单文件啊!
2019-06-28难道不应该解释一下什么是单文件吗?初学者觉得第一个helloworld例子更像单文件啊!作者回复: 单文件就是 以vue结尾的文件
1 1 2019-05-13初学者,环境是win10+webstorm+vue2.6.10,slot部分,v-slot会报错,网上查了一下,改成说是废弃的写法正确:
2019-05-13初学者,环境是win10+webstorm+vue2.6.10,slot部分,v-slot会报错,网上查了一下,改成说是废弃的写法正确:
<span slot="item" slot-scope="itemProps" :style="{fontSize: '20px', color:itemProps.checked? 'red':'blue'}">
{{item}}
</span>
不过我查到这种写法是2.6之前的,2.6改成v-slot,但是不知道为什么v-slot不行,这种写法可以展开作者回复: v-slot不支持原生标签,如span 可以用template包一层
1 2019-05-12老师,我的 vue/cli 是3.7.0 但是为什么是 v-slot: 语法错误呢?
2019-05-12老师,我的 vue/cli 是3.7.0 但是为什么是 v-slot: 语法错误呢?作者回复: 两种可能,第一 v-slot是vue2.6开始支持的,vue2.6不是vue/cli3 两个是独立的,第二 v-slot不支持原生标签,如 div span 试着在template上使用
1- 2019-03-31wo不用使用 vue create <project>提示使用以下命令
npm uninstall -g vue-cli
npm install -g @vue/cli
但是vue版本还是2.9.5作者回复: 我没有碰到过这个问题,这里有篇文章你可以试试看
https://juejin.im/post/5bf7d67c51882518805acb1a 2 1  2019-11-25template:'
2019-11-25template:'
<li>
{{title}}
<button v-if="!del>删除</button>
</li>
',这种格式报错呀,老师你的视频里就是这么写的展开作者回复: 报什么错
 2019-11-22请问一下为什么我在template后面加HTML代码会报错呢?而且颜色也没变…
2019-11-22请问一下为什么我在template后面加HTML代码会报错呢?而且颜色也没变…作者回复: 如果是 vscode 先安装vetur 插件
 2019-10-30老师,跪求你用的这些 vscode 插件名字😍
2019-10-30老师,跪求你用的这些 vscode 插件名字😍 2019-06-05请教下,怎么设置mac,才能直接通过vscode进行保存和修改文件啊!每次修改保存都显示没有权限需要我重新输入管理员密码。是有什么办法以管理员身份启动vscode吗?查不到
2019-06-05请教下,怎么设置mac,才能直接通过vscode进行保存和修改文件啊!每次修改保存都显示没有权限需要我重新输入管理员密码。是有什么办法以管理员身份启动vscode吗?查不到作者回复: 啊? 还有这个问题 没碰到过 你的vscode 是官方网站下载的?
 2019-04-21npm ERR! code ETIMEDOUT
2019-04-21npm ERR! code ETIMEDOUT
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/@vue%2fcli failed, reason: connect ETIMEDOUT 104.16.16.35:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2019-04-21T15_05_05_114Z-debug.log
npm install -g @vue/cli 执行报这个错?????展开作者回复: 网络问题吧 建议切换到npm淘宝源
 2019-04-10我的vue是3.5.5的,是不是下了假的vue
2019-04-10我的vue是3.5.5的,是不是下了假的vue作者回复: 你说的是vue cli吧
- 2019-04-09通过脚手架创建的工程是怎么指定目录的
作者回复: 不需要指定啊 命令行在哪个目录执行 项目就建立在哪个目录
 2019-04-02老师,Mac在敲命令,写npm之前,不用加sudo?
2019-04-02老师,Mac在敲命令,写npm之前,不用加sudo?作者回复: 全局安装需要 当然也看自己的mac设置
 2019-04-02老师在cli安装了ESLint情况下这个代码检查有点烦,必须按照ESint的规范来写,这个对于新手脑壳痛,我之前提的问题建议是出个文字版教程
2019-04-02老师在cli安装了ESLint情况下这个代码检查有点烦,必须按照ESint的规范来写,这个对于新手脑壳痛,我之前提的问题建议是出个文字版教程作者回复: 个人认为,良好的规范有助于学习。如果关掉代码检查,不能及时发现错误,更加不利于学习吧
 2019-04-02老师,如果多页面用,vue怎么写?
2019-04-02老师,如果多页面用,vue怎么写?作者回复: 单页、多页 本身和vue没关系,只会涉及到打包构建并提供相应的入口文件即可。
关于打包构建可以参考cli的文档:https://cli.vuejs.org/zh/config/#pages 2019-03-26改变字体为什么不直接在style里写?
2019-03-26改变字体为什么不直接在style里写?作者回复: ?不是写在了style里的吗?你是说直接在子组件里写? 完成功能的形式有很多种,这里主要是讲解作用域插槽的使用场景