- 高清
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.75x
- 0.5x
推荐阅读
源代码及课件地址
https://gitee.com/geektime-geekbang/geektime-vue-1
Vue 组件基础
https://cn.vuejs.org/v2/guide/components.html
组件注册
https://cn.vuejs.org/v2/guide/components-registration.html
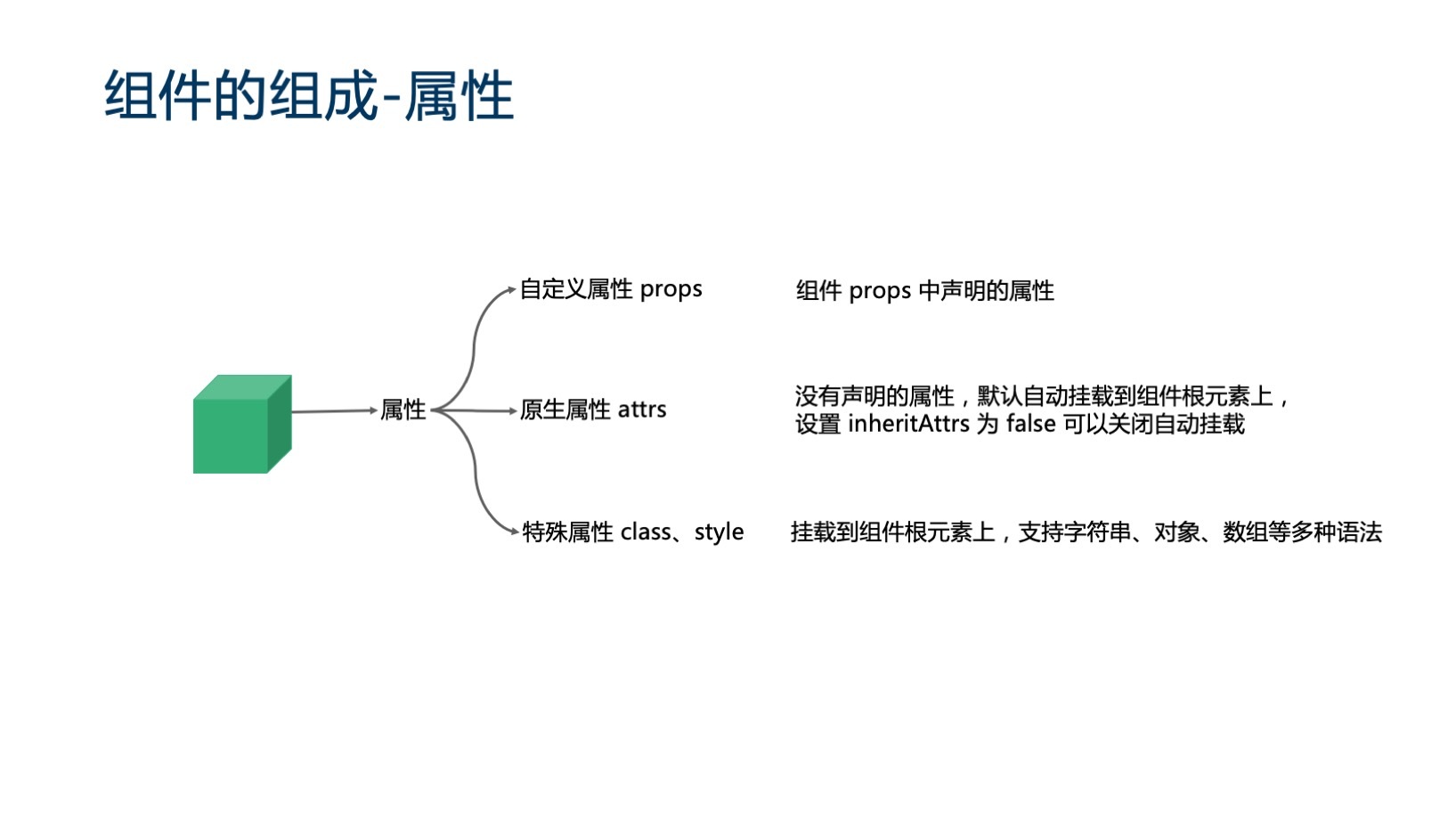
属性
https://cn.vuejs.org/v2/guide/components-props.html
内容要点

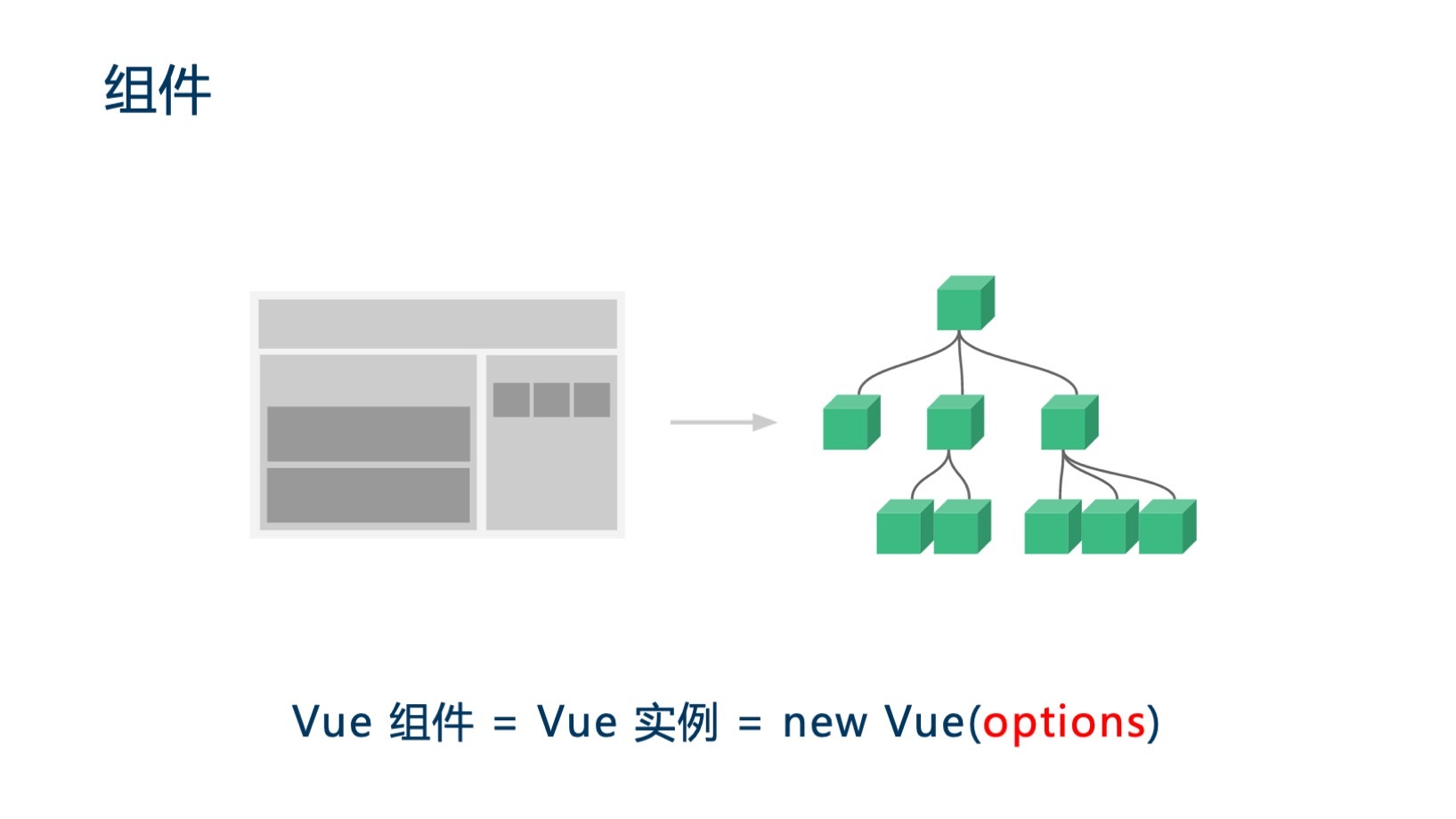
每一个 Vue 组件其实就是一个 Vue 实例,而 Vue 实例是通过 new Vue 函数创建的,不同的组件不过是这个 options 配置对象不同,我们业务开发的 90% 以上的代码都是在围绕配置这个 options 对象展开。
组件的三大核心概念:属性、事件和插槽。


全部留言(52)
- 最新
- 精选
作者回复: 这要看外部js提供的使用方式,大部分直接 npm install xxx就可以使用,有些可能仅支持script src方式,这本身和用不用vue没有关系
作者回复: 👍
作者回复: 咱们课程和系统版本没关系,应该没有涉及到系统之间兼容性的问题,你指的是哪部分?
作者回复: https://github.com/tangjinzhou/geektime-vue-1/blob/master/vscode-setting.json 我的配置文件 仅供参考
作者回复: 现在也很年轻啊 😓
作者回复: 👍
作者回复: v-slot不支持原生标签,如span 可以用template包一层
作者回复: 我没有碰到过这个问题,这里有篇文章你可以试试看 https://juejin.im/post/5bf7d67c51882518805acb1a
作者回复: is-del 转成下划线
作者回复: 注意是、、不是单引号 可以查阅es6字符串模板知识