国庆策划 | 假期别闲着,一起来挑战“手势密码”
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
首先祝你中秋快乐!在国庆、中秋的 8 天假期里,我特意为你准备了一道动手实操题。这道题虽然不在我们的课程设计中,但我把它特意安排在国庆假期,就是希望你能有充足的时间来动手练习。在这道题里,你需要自己思考怎么设计 API、选择合适的技术方案,以及着手去解决和优化一些细节性问题。
希望通过这道题,能够帮助你进一步理解如何开发一个比较复杂的 UI 组件。这对于理解可视化也有借鉴作用,因为一些复杂的可视化效果,本身也类似于实现一个复杂的 UI 组件。
不过,在正式开始做题之前,我还有一个要求,我希望你能自己去思考解题方法,真正动手去实践,不要依赖网上的答案,这样才能真正找出自己的不足。
话不多说,我们直接进入实战吧!
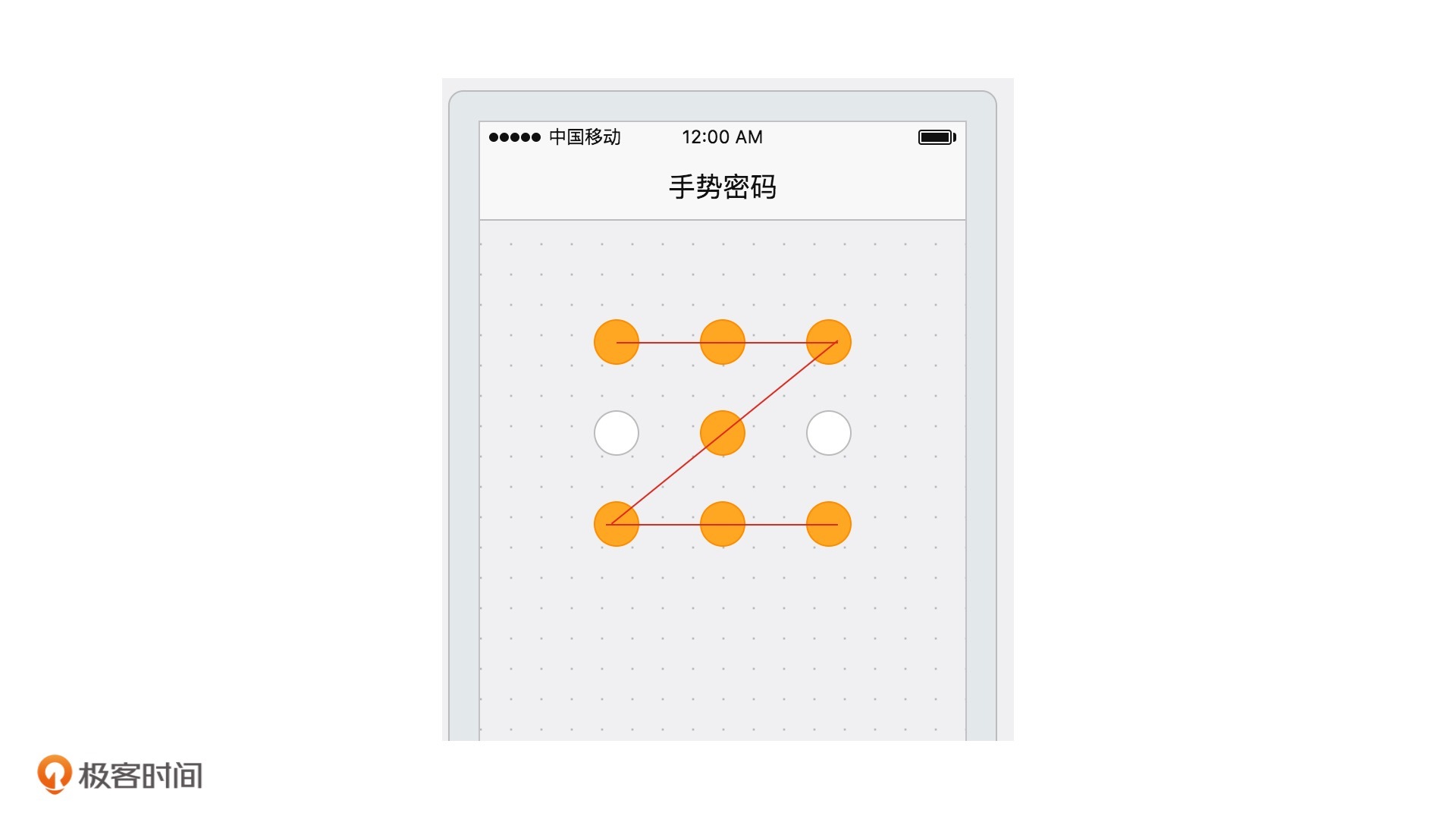
在移动端设备上,“手势密码”是一个很常用的 UI 组件。一个手势密码的界面大致如下所示。用户用手指按顺序依次划过 9 个原点中的若干个(必须不少于 4 个点),如果划过的点的数量和顺序与之前用户设置的相同,那么当用户的手指离开屏幕时,判定为密码输入正确,否则密码错误。

要求:现在你需要实现一个移动网页,允许用户设置手势密码和验证手势密码。已设置的密码记录在本地 localStorage 中。接下来,我把要实现的界面原型和操作流程告诉你。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

在国庆、中秋假期里,一篇名为“假期别闲着,一起来挑战‘手势密码’”的文章提出了一个动手实操题,旨在帮助读者理解如何开发复杂的UI组件。该题要求读者在移动网页上实现手势密码的设置和验证功能,通过localStorage记录密码。文章详细描述了用户设置密码的流程,包括密码长度校验、密码一致性校验等步骤,以及密码验证的流程。作者鼓励读者独立思考解题方法,真正动手实践,不依赖网上答案。整体而言,这篇文章提供了一个具体的技术挑战,旨在帮助读者提升对复杂UI组件开发的理解和实践能力。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论